Back to Courses









Design And Product Courses - Page 39
Showing results 381-390 of 512

Basic User Interface Design for Web Developers
By the end of this project, you will be able to describe and demonstrate some basic user interface design principles and techniques used by web developers. You will modify HTML/CSS code to add alt attributes, alter color schemes, and change font sizes – all to improve a website’s user interface design. A website that provides a positive user experience is far more likely to be successful at meeting its goal--whether it is to inform, collect information, or sell a product or service.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

Design Conversational Flows for your Agent
This is a self-paced lab that takes place in the Google Cloud console. Contact Center AI can increase customer satisfaction and operational efficiency by improving call deflection rates, and achieve shorter handling, while making overall operations faster and more effective. In this lab, you'll learn how to use Dialogflow to create a conversational interface.

Apply Fibonacci Scales to Agile Project Estimation in Miro
By the end of this project, you will be able to apply the Fibonacci scale to agile project estimations to distribute work more evenly and estimate required resources without over-commitment during each sprint.
To do this, you will gain hands-on experience applying the Fibonacci scale to project design in the Miro online visual collaboration platform for teamwork.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

Create Icons with Inkscape
By the end of this project, you’ll be able to create system and application icons with Inkscape. Inkscape is a free and open-source program that creates vector graphics. Because they’re vector based, images created in Inkscape are ideal for creating icons. They can be resized and edited quickly—and they’ll stay clear and sharp even after the changes.
During this project, you’ll practice creating line-based icons and solid-fill icons. You’ll practice researching icon requirements, you’ll prepare the Inkscape workspace to create icons, and you’ll create two different icons: a line-art lightbulb and a solid-fill envelope. Then you’ll practice resizing and exporting those images to meet Apple and Android specifications.
By the end of the project, you’ll be comfortable planning and creating icons for iOS, Android, and other systems.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

Create Affinity Diagrams to Organize Ideas in Miro
By the end of this project, you will be able to cluster and organize ideas with affinity diagrams.
To do this, you will gain hands-on experience structuring ideas from team brainstorming to increase insights by creating an affinity diagram in the Miro online visual collaboration platform for teamwork.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

Publish your corporate designs on Slack with Canva
At the end of this project, you will have all the basic skills to create professional designs and publish them on Slack using Canva, an online platform for creating and editing Marketing content. You'll be able to integrate Slack with your Canva and share your designs with your colleagues.

Agile Analytics
Few capabilities focus agile like a strong analytics program. Such a program determines where a team should focus from one agile iteration (sprint) to the next. Successful analytics are rarely hard to understand and are often startling in their clarity. In this course, developed at the Darden School of Business at the University of Virginia, you'll learn how to build a strong analytics infrastructure for your team, integrating it with the core of your drive to value.

Introduction to User Experience Design
The focus of this course is to introduce the learner to User Experience (UX) Design
User Experience design is design that is user centered. The goal is to design artifacts that allow the users to meet their needs in the most effective efficient and satisfying manner. The course introduces the novice to a cycle of discovery and evaluation and a set of techniques that meet the user's needs.
This course is geared toward the novice. It is for learners that have heard about "user experience" or "user interface" design but don't really know much about these disciplines.
The course mantra is that “Design is a systematic and data driven process.” Design is systematic because it is based on a set of techniques and also on a cycle of discovery.
In this course the learner is introduced to the four step user interface design cycle. Along the way learners are exposed to a set of techniques to gather information about a) what the user needs b)how to design and model interfaces based on these and then how to evaluate the design to ascertain that the user's goals are met. These techniques are tools that are used in a standardized manner and give us the data we use in our design.
This means that anyone (regardless of their current training) that is willing to learn these techniques and follow the proposed cycle can be a UX designer!

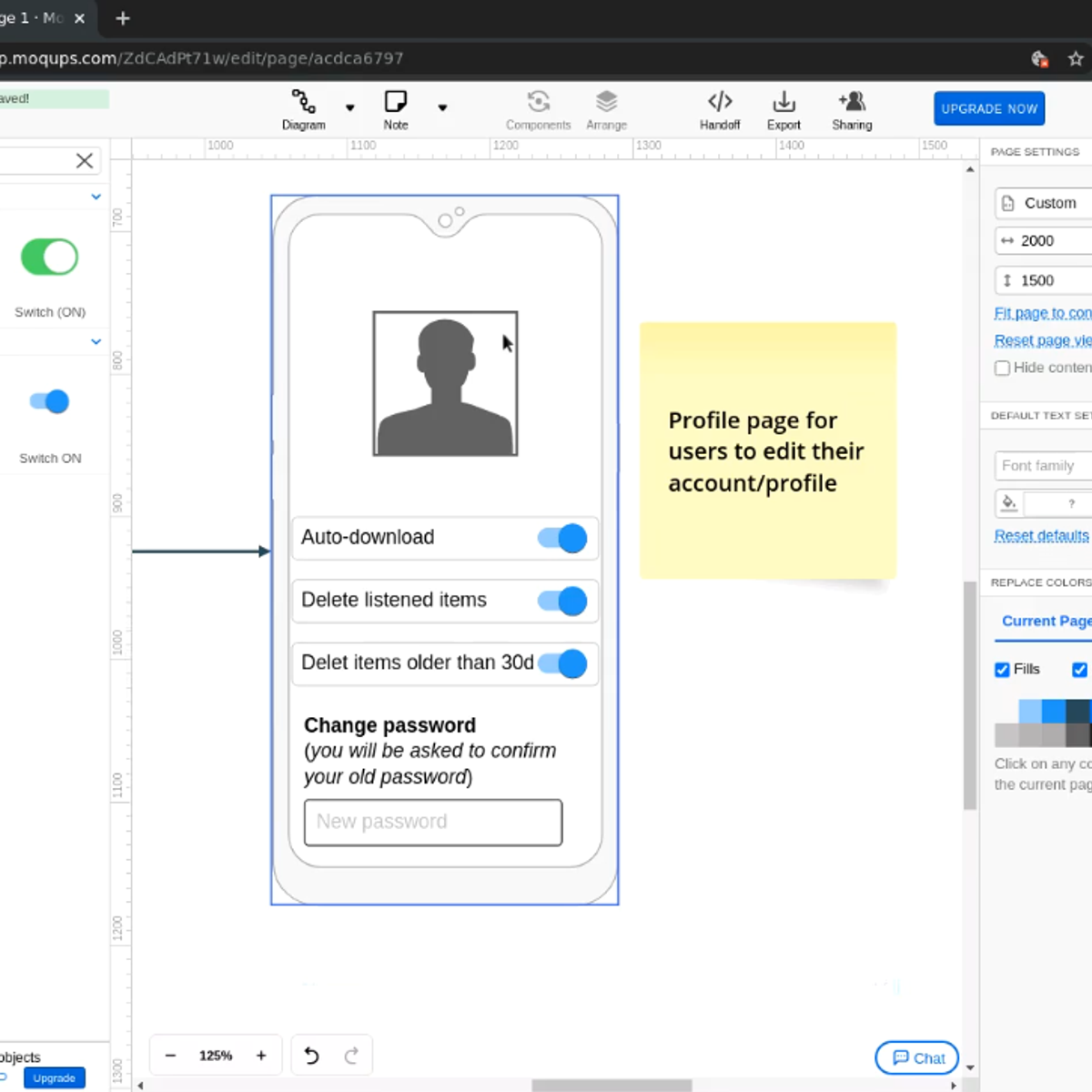
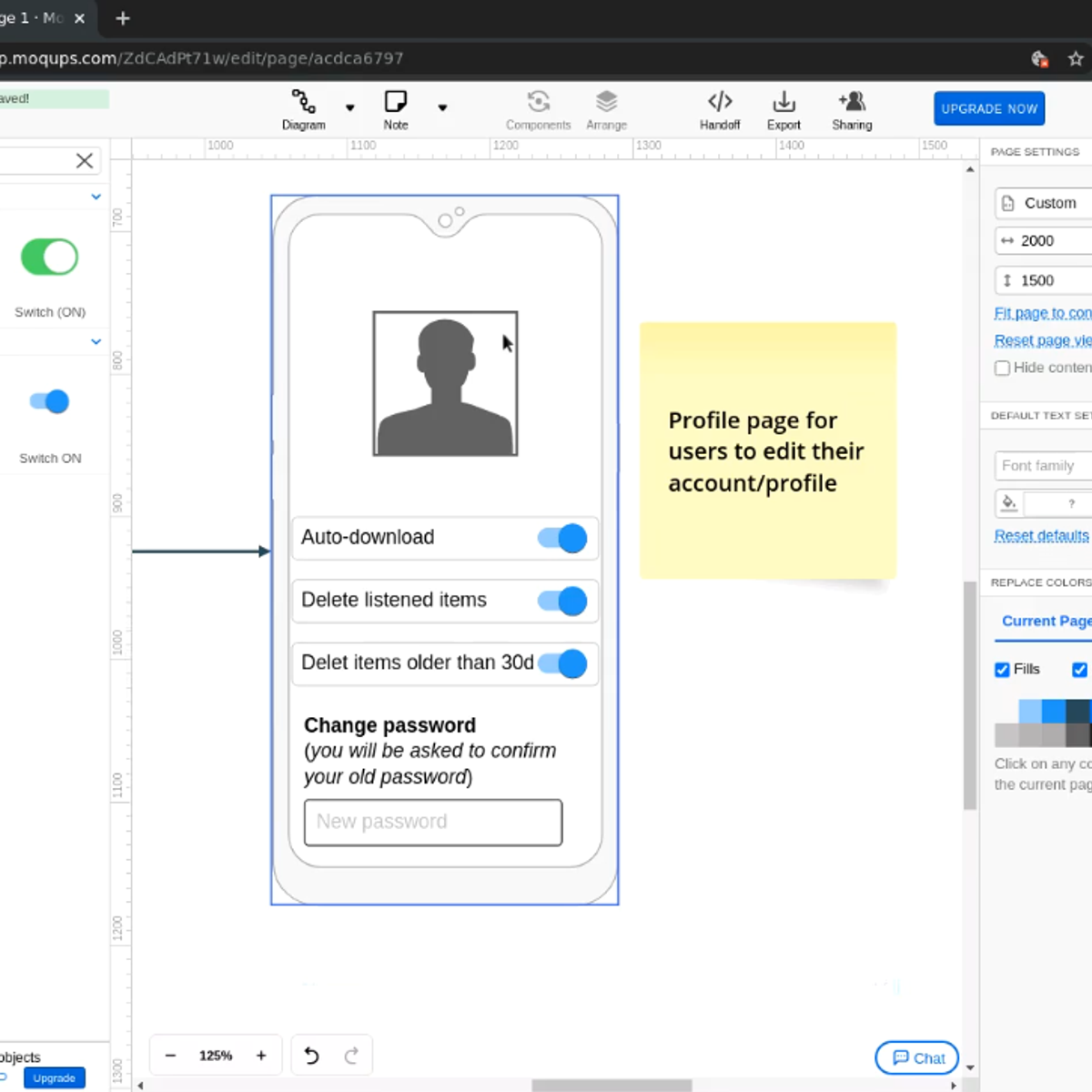
Design a mobile app interface with Moqups
In this 2-hour long project-based course, you will learn how to create an interaction design flow, design wireframes for all steps of a podcast mobile app (sign in, sign up, user profile, search and sort, play and play controls pages/sections), transform wireframes into mockups.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

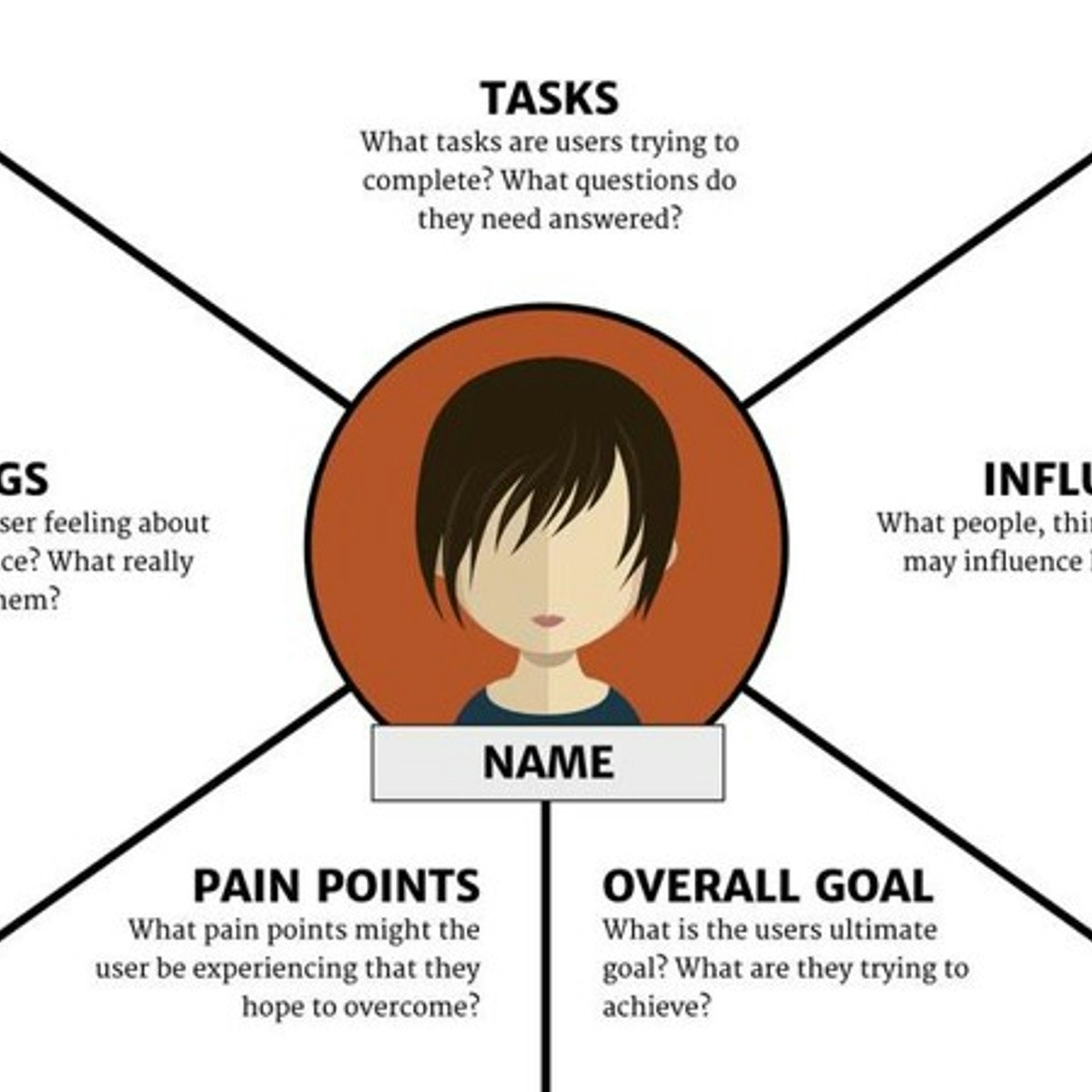
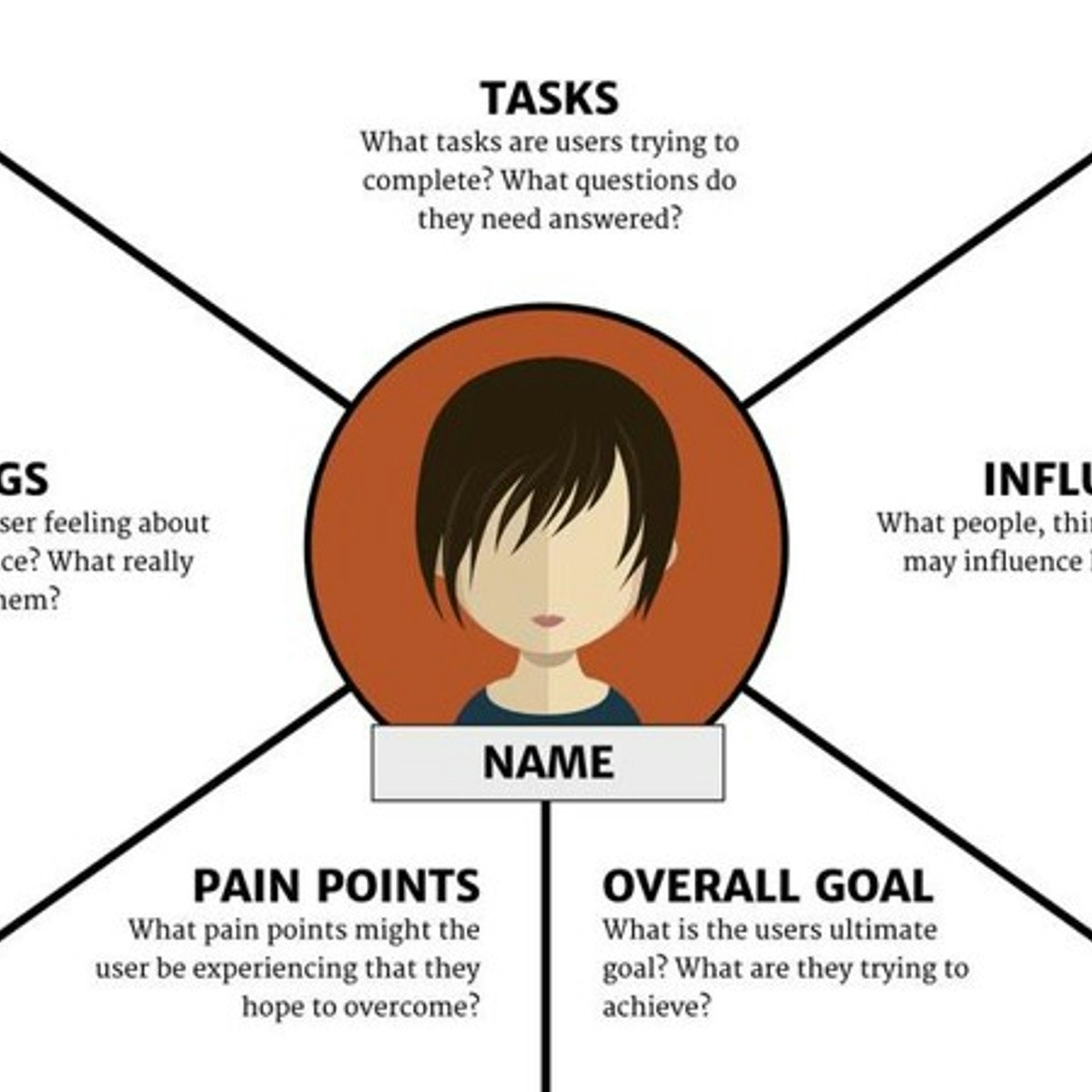
Get Started with Empathy Mapping the User Experience in Miro
By the end of this project, you will be able to use applied empathy to visualize and understand the authentic user experience and customer needs that have yet to be met.
To do this, you will gain hands-on experience applying design thinking, empathy, and context from the customer journey to create an empathy map in the Miro online visual collaboration platform for teamwork.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.
Popular Internships and Jobs by Categories
Browse
© 2024 BoostGrad | All rights reserved


