Back to Courses









Design And Product Courses - Page 37
Showing results 361-370 of 512

Building Digital Media using Graphic Design in Google Slides
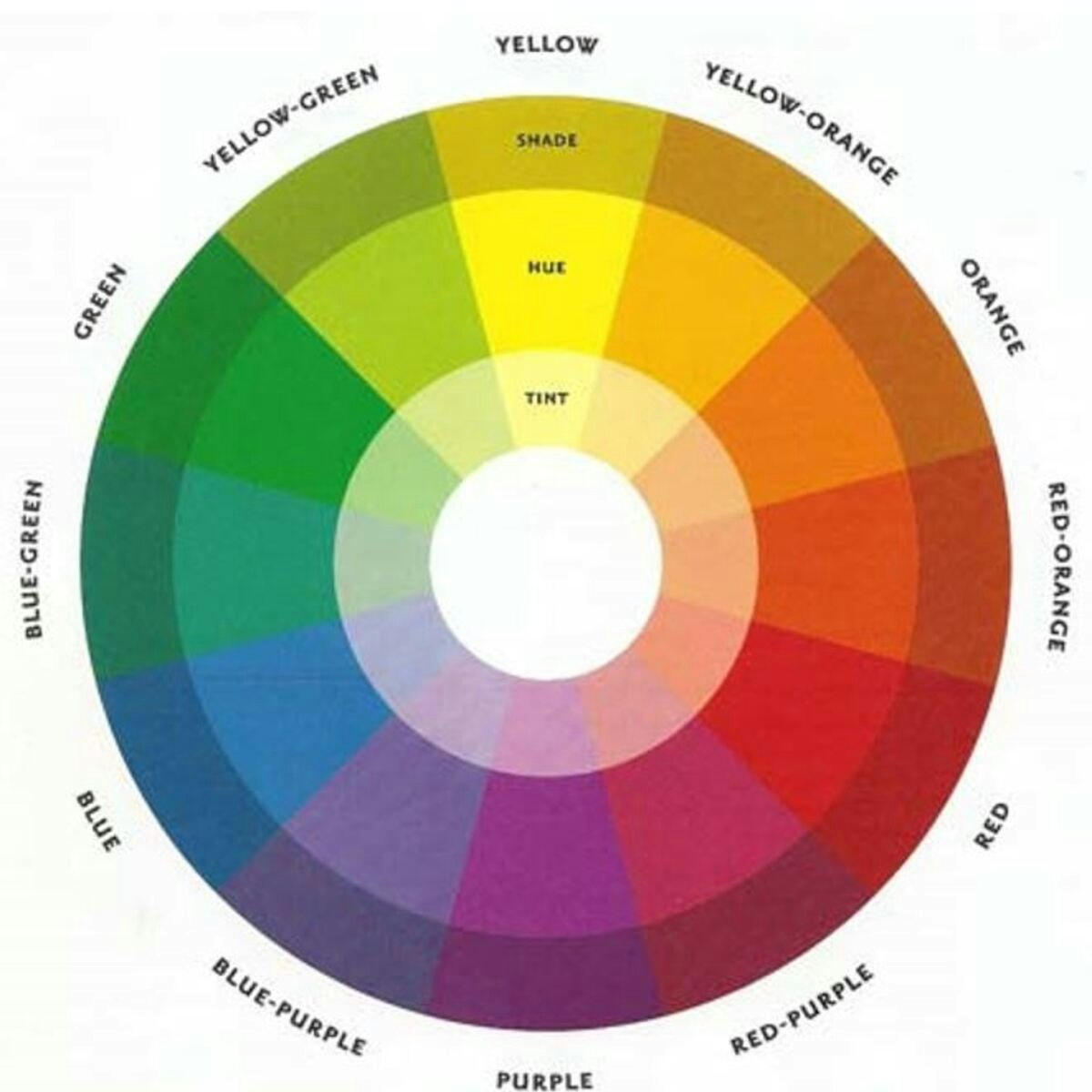
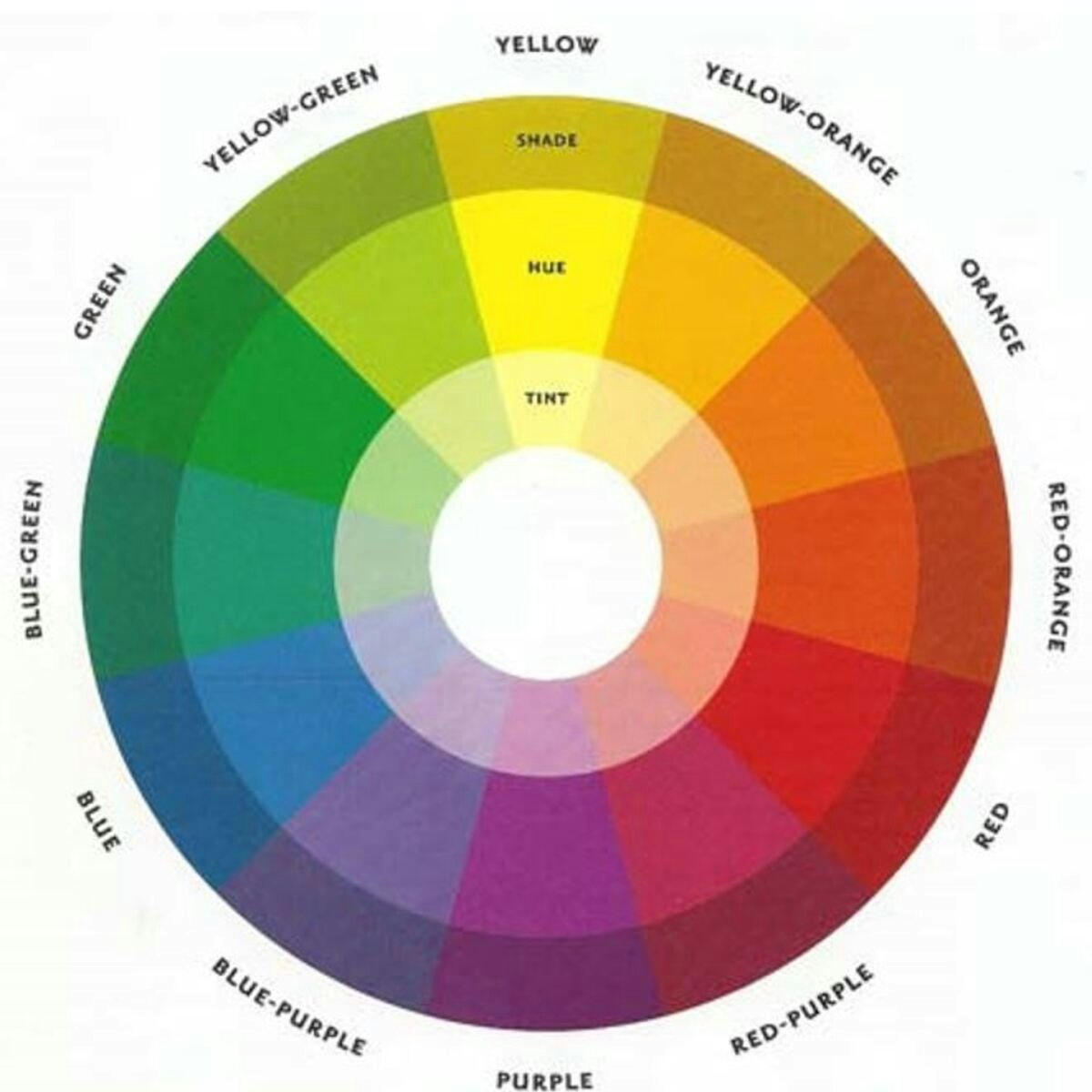
By the end of this 1 hour-long guided project, you will create a flier for a networking event using graphic design best practices. This course will walk you through the basics of working on a graphic design project. It begins with determining the approach for the project including understanding your audience. From there we will move onto typography where we will select the most appropriate typeface. We will also discuss using imagery such as photos and clip art. Next, we will explore some basics of color theory and select some colors for the flier. From here, we will discuss page layout and we will leverage the Grid concept to align the components of the flier into the final product. Lastly, we will publish the project.

World Design for Video Games
Start creating your world. A game world is not just a backdrop for your game—be it minimal or detailed, contained or part of a much bigger universe, it provides the context for your player. Ultimately, a game world should feel alive and wholly unique to any player who will experience it.
In this course, we will explore game worlds in existing games and study the art and influences that inform their themes and styles. We will also investigate key components of environment and level design as well as strategies designers use to define gameplay or advance it. We’ll also look at navigation and the elements that make your world as real (or unreal) as you want it to be. A weekly challenge will prompt you to explore styles and inspirations for possible game worlds, and you’ll learn effective ways to communicate your ideas from concepts to presentation-worthy proofs of concept.

Making Your First Virtual Reality Game
Virtual Reality is one of the most exciting experiences that technology can give us. The immersion and presence you can have in VR is quite unlike any other medium. Like many others, you are excited about the possibilities of this new medium and want to get started developing your own VR experiences. This course will take you through all of the steps you need to create a VR game or other project.
This is the final course in our Specialisation: Virtual Reality. The previous courses teach you the skills you need to make a VR game. This course brings them all together to create a project of your own.
We will guide you through all the steps of a VR project: coming up with an idea, storyboarding, prototyping, testing and implementation. By the end of this course you will have a complete VR project that demonstrates your skills and could be the first step in creating a professional game.
We hope this course can be your entry into professional VR development. To help you get started, some good advice always helps. That is why we have interviewed VR experts from all over the world, ranging from technology pioneers with over 30 years experience in VR to the latest cutting edge VR creators. We have asked all of them to give you their advice and we hope it inspires you to become part of the future of VR.

Flush Out a Feature on Coursera in Miro
By the end of this project, you will understand how to flush out a feature in Miro with wireframes, kanban boards, and the nuances of the free version in Miro.
Note: This project works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

Natural Creativity
Natural Creativity is about understanding and harnessing human creativity. In this course, you will investigate the latest theories of human creativity, its history and evolution, and how AI research is helping us understand it more fully. You will gain a deeper awareness of your creative processes and inspirations through these diverse perspectives. As you advance through the course, you will add to your creative toolkit by exploring different methods for design research and applying them to various business scenarios and frameworks. Then, in the course project, you will practice using the techniques and theories you learned to gain deep insights into how people are creative in your local context.

Introduction to Basic Game Development using Scratch
By the end of this project, you will create a basic game using an introductory, web-based coding program called Scratch. Learning to code will allow you to build basic coding or computer science skills and a fundamental understanding in order to grow your programming abilities. Learners will engage in the design process in order to develop an understanding of how to develop algorithms that control programs, use event-driven programming, and debug a program.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

Explore Adobe Spark while creating Social Stories Highlights
By the end of this project, you will learn how to use Adobe Spark to create simple story highlights for your Social Media accounts.
You’ll be able to set up an account on Adobe Spark for free and explore its basic functions to create simple Visual Contents ready to be used on your social media.
Adobe Spark is an integrated suite of media creation applications for mobile and web developed by Adobe Systems. The free Adobe Spark web app, allows users to create, edit and share their visual story and design visual content that can be used for businesses, education, social media, etc... Users may import pictures using the platform, or use the search tool to find a library Creative Commons licensed images available.
Social Stories Highlights are an incredible tool for businesses to showcase and promote their brand.
Your highlights live front-and-center on your Instagram profile for example, so they’re perfect for helping new visitors discover what your company is all about.
It’s worth spending time planning and strategizing how to use them to your advantage as they can live permanently on your profile. They’re selected collections of Stories that your followers can tap into and watch any time they like. And because of their “highlighted” location in your profile, they’re powerful in order to direct followers to your most valuable and interesting content allowing you to easily curate and showcase the content you want followers to see first. Story Highlights are definitely a creative way to express yourself, show off your products, drive traffic, or market your business.
This guided project is for students, graphic designers, content creators or the general public who want to explore Adobe Spark and its tools to create simple Visual Contents ready to be used on Social Media.

Using JavaScript, JQuery, and JSON in Django
In this final course, we'll look at the JavaScript language and how it supports the Object-Oriented pattern, with a focus on the unique aspects of JavaScript's approach to OO. We'll provide an introduction to the jQuery library, which is widely used for in-browser manipulation of the Document Object Model (DOM) and event handling. You'll also learn about JavaScript Object Notation (JSON), which is commonly used as a syntax to exchange data between code running on the server (i.e., in Django) and code running in the browser (JavaScript/jQuery). You will continue to develop your classified ads application, adding features that make use of JavaScript, JQuery, and JSON. This course assumes you have completed the first three courses in the specialization.

Game Design Document: Define the Art & Concepts
The Capstone project is a place for you to develop your game idea into a fully-fleshed proposal. A game design document is your game bible, the go-to document that defines the genre of your game, its look and feel, and the evolution of gameplay. This four-part capstone project guides you to distill and improve the foundational aspects of your game so that you may express your ideas in a clear and productive way.
Note: Only learners who have earned a certificate in the four previous courses in the Specialization are eligible to take the Capstone.

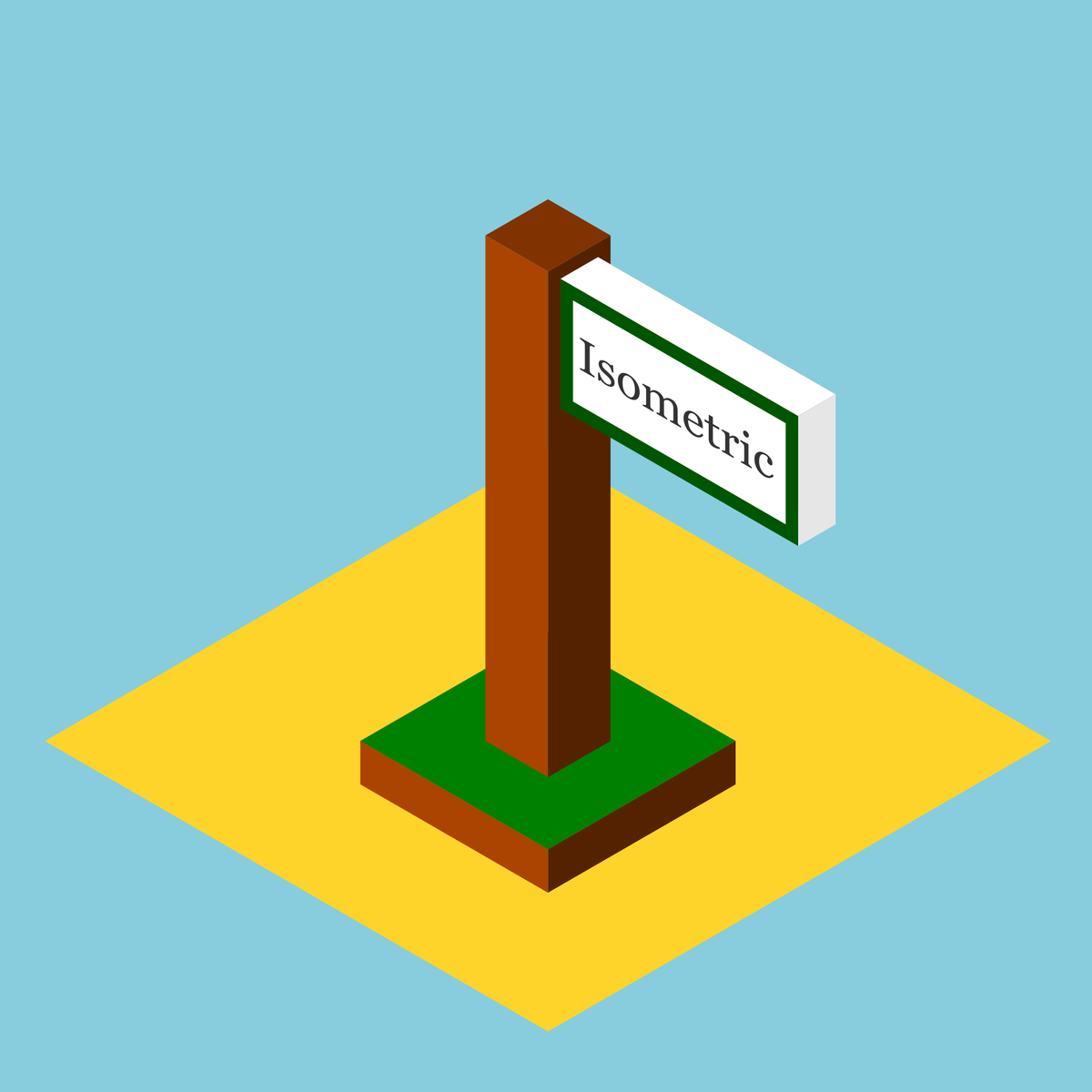
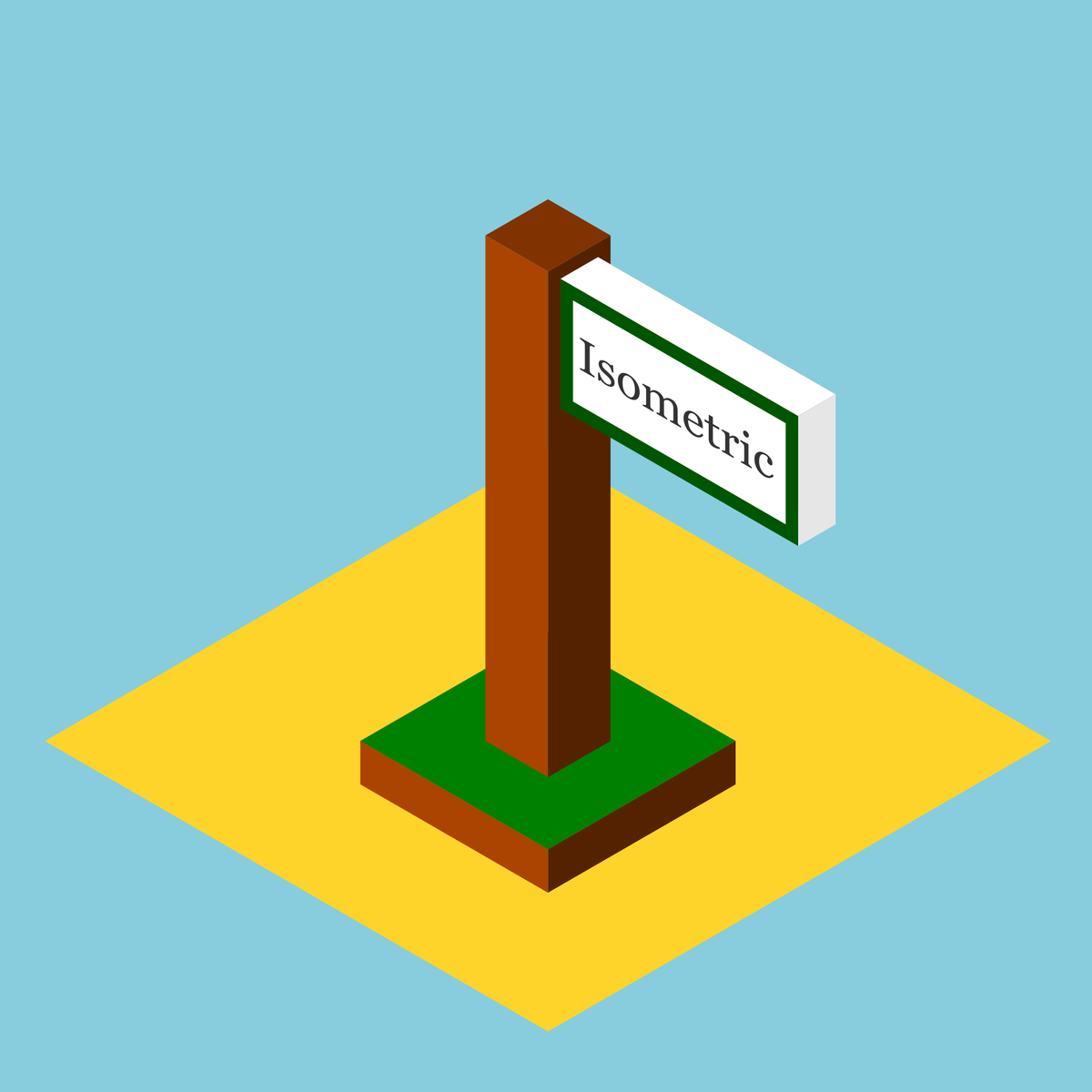
Draw an Isometric Sign Post with Inkscape
By the end of this project, you’ll be able to create isometric vector graphics of different sign posts. You’ll build an image with Inkscape, a free vector graphics program. Inkscape gives you the ability to make graphics with clear lines and vivid colors. Since the images are vector-based, you’ll also have the flexibility to edit and resize them again and again—all while keeping the best image quality. You’ll build some sharp and interesting signs.
During this project, you’ll get used to navigating Inkscape’s workspace, learn how to create an axonometric grid, and use that grid to add a signpost and sign. Once you’ve drawn the basic shapes, you’ll add text and details and accessories. Last, you’ll learn how to export your work in vector and raster formats.
By the end of the project, you’ll be comfortable creating a three-dimensional projection on a flat screen.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.
Popular Internships and Jobs by Categories
Browse
© 2024 BoostGrad | All rights reserved


