Back to Courses









Computer Science Courses - Page 128
Showing results 1271-1280 of 2309

App Dev: Adding User Authentication to your Application - Python
This is a self-paced lab that takes place in the Google Cloud console.
In this lab, you will enhance the online Quiz application to use Firebase authentication.

Interpretable Machine Learning Applications: Part 2
By the end of this project, you will be able to develop intepretable machine learning applications explaining individual predictions rather than explaining the behavior of the prediction model as a whole. This will be done via the well known Local Interpretable Model-agnostic Explanations (LIME) as a machine learning interpretation and explanation model. In particular, in this project, you will learn how to go beyond the development and use of machine learning (ML) models, such as regression classifiers, in that we add on explainability and interpretation aspects for individual predictions.
In this sense, the project will boost your career as a ML developer and modeler in that you will be able to explain and justify the behaviour of your ML model. The project will also benefit your career as a decision-maker in an executive position interested in deploying trusted and accountable ML applications.
This guided project is primarily targeting data scientists and machine learning modelers, who wish to enhance their machine learning application development with explanation components for predictions being made. The guided project is also targeting executive planners within business companies and public organizations interested in using machine learning applications for automating, or informing, human decision making, not as a ‘black box’, but also gaining some insight into the behavior of a machine learning classifier.
Note: This guided project based course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

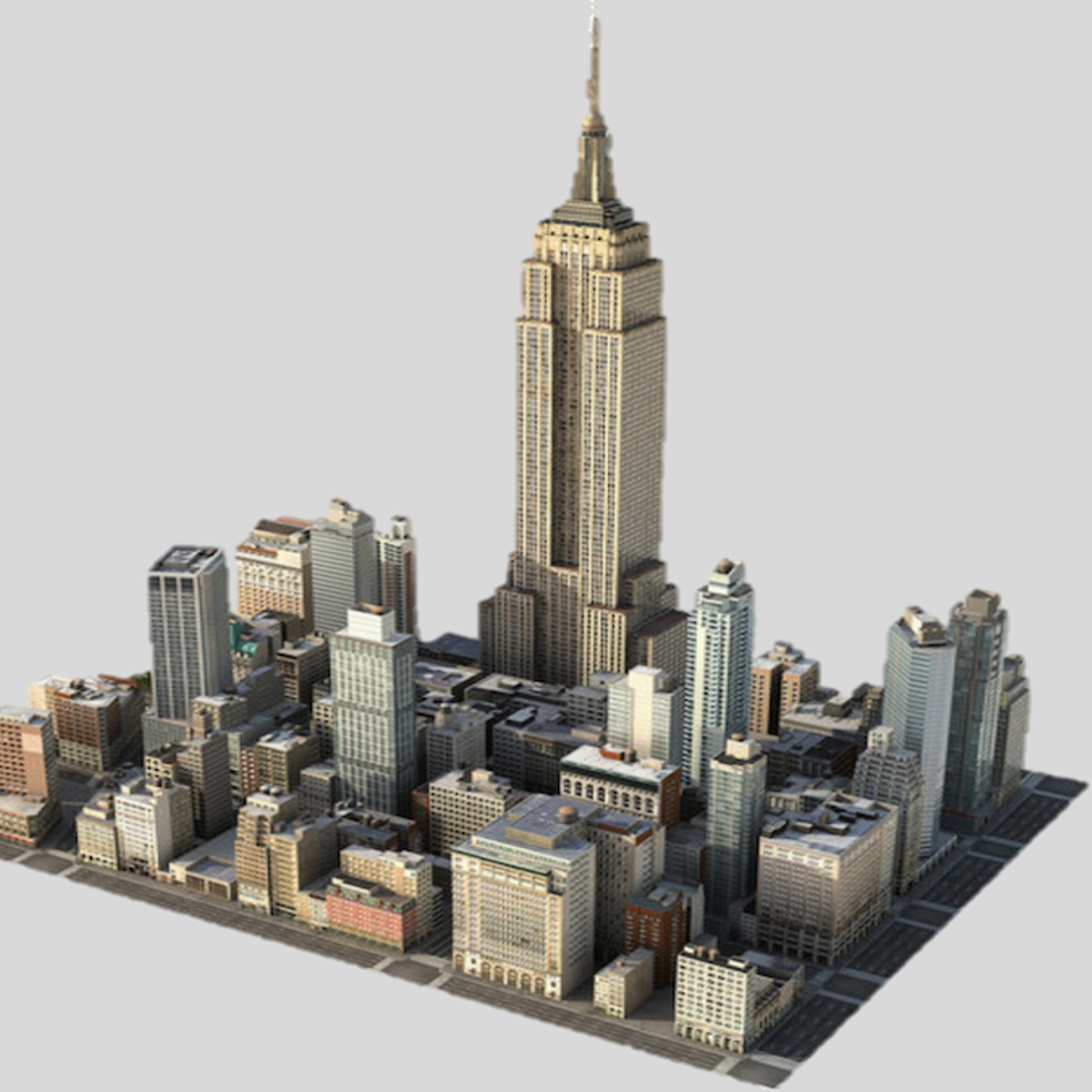
3D Reconstruction - Multiple Viewpoints
This course focuses on the recovery of the 3D structure of a scene from images taken from different viewpoints. We start by first building a comprehensive geometric model of a camera and then develop a method for finding (calibrating) the internal and external parameters of the camera model. Then, we show how two such calibrated cameras, whose relative positions and orientations are known, can be used to recover the 3D structure of the scene. This is what we refer to as simple binocular stereo. Next, we tackle the problem of uncalibrated stereo where the relative positions and orientations of the two cameras are unknown. Interestingly, just from the two images taken by the cameras, we can both determine the relative positions and orientations of the cameras and then use this information to estimate the 3D structure of the scene.
Next, we focus on the problem of dynamic scenes. Given two images of a scene that includes moving objects, we show how the motion of each point in the image can be computed. This apparent motion of points in the image is called optical flow. Optical flow estimation allows us to track scene points over a video sequence. Next, we consider the video of a scene shot using a moving camera, where the motion of the camera is unknown. We present structure from motion that takes as input tracked features in such a video and determines not only the 3D structure of the scene but also how the camera moves with respect to the scene. The methods we develop in the course are widely used in object modeling, 3D site modeling, robotics, autonomous navigation, virtual reality and augmented reality.

Flutter Qwik Start
This is a self-paced lab that takes place in the Google Cloud console. In this lab start with the Flutter template and walk through the environment. Understand the basic template and use hot reload to quickly render on screen changes in Flutter.

Python Dynamic HTML Web Server
Web application servers are abundant these days. Each have one thing in common, they ultimately process requests and return web pages. Apache serves PHP pages along with static HTML. Microsoft’s .NET creates dynamic web pages that may be authored using C# or VB and served using IIS. Java Enterprise Edition has many options, WebSphere, WebLogic, and Apache TomEE to name a few server platforms.
Python has its own web server that can be built in one line of code, but it is relatively simple to create the server code yourself. This is useful if you want to understand how web servers work and can be used to quickly test your own web pages. In addition, some browsers will not load local files due to security; using a simple web server solves this issue as well.
In this course, you will create a Python application in which you will create a simple HTTP server, create a static web page, create dynamic pages using python, and access the pages from the server using the command line as well as from a browser.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

React Hooks: useEffect, useContext, useReducer, Layouteffect
By the end of this course you will have a solid grasp of some of the most important hooks in React. We will start by understanding the tricky parts of hooks and spend time digging deeper than other courses, logging everything. We then go ahead to consume our hooks in real life examples.
This course is aimed at developers who are familiar with React and hooks in general, understand the basics well, and would like to have some more experience, especially using some of the more advanced and dynamic development patterns in React.

Decentralized Finance (DeFi) Infrastructure
Decentralized Finance: The Future of Finance is a set of four courses taught by Campbell R. Harvey (Professor of Finance at the Fuqua School of Business, Duke University, and a Research Associate of the National Bureau of Economic Research) that focus on decentralized finance (DeFi). In this first course, we begin by exploring the origins of DeFi and take a broad historical view from the earliest barter economies, such as the first peer-to-peer exchanges of bartering, to present day. The course also looks at historical examples of money having value even though it is not officially backed.
We then focus on the key infrastructure components: blockchain, cryptocurrency, smart contracts, oracles, stablecoins and decentralized applications (or dApps). This includes discussion of the mechanics of the Ethereum and Bitcoin blockchains including cryptographic hashing.
Next, we focus on the specific problems that DeFi is designed to solve: inefficiency (costly, slow, and insecure today), limited access (1.7 billion are unbanked), opacity (we need to trust regulators to monitor banks and the regulators have mixed records), centralized control (financial system is oligopolistic imposing higher fees than we would have in a competitive market) and lack of interoperability (it is difficult to move funds from one financial institution to another today). The course closes by exploring many of the myths about the crypto space.
Human-Centered Design: an Introduction
In this course, you will learn how to design technologies that bring people joy, rather than frustration. You'll learn several techniques for rapidly prototyping (such as Wizard of Oz Prototyping) and evaluating multiple interface alternatives -- and why rapid prototyping and comparative evaluation are essential to excellent interaction design. You'll learn how to conduct fieldwork with people to help you get design ideas. How to make paper prototypes and low-fidelity mock-ups that are interactive -- and how to use these designs to get feedback from other stakeholders like your teammates, clients, and users. Armed with these design-thinking strategies, you’ll be able to do more creative human-centered design in any domain.
This is the first course offered in the interaction design specialization series. Browse through previous capstone projects for some inspiration here: https://medium.com/capstone-projects/capstone-projects-2019-abc67d3f6f26

How to Use Brushes in Adobe Illustrator
After completing this project, you will be able to use the paint brush in many ways. First, you will learn how to navigate through Adobe Illustrator. Then you will learn how to use a basic stroke for your paint brush before you will learn more about the brush library. Then you will learn how to apply your paint brush outside of freehanding - to text and to shapes. Additionally, you will learn all about the expand feature and how this affects your paint brush depending on the result you are looking for.
The aim of this project is to familiarize you with all that the paint brush in Adobe Illustrator has to offer.

Create a no-code responsive website with Webflow
In this 2 hour project you will develop a small website with no coding using Webflow, learning all the most important elements of building site with this tool. You will create layouts with containers, columns and grids, create static and reusable content, add forms and call to action, and ensuring a responsive design adapting the page to tablet and mobile devices.
