Back to Courses
Create a no-code responsive website with Webflow
Overview
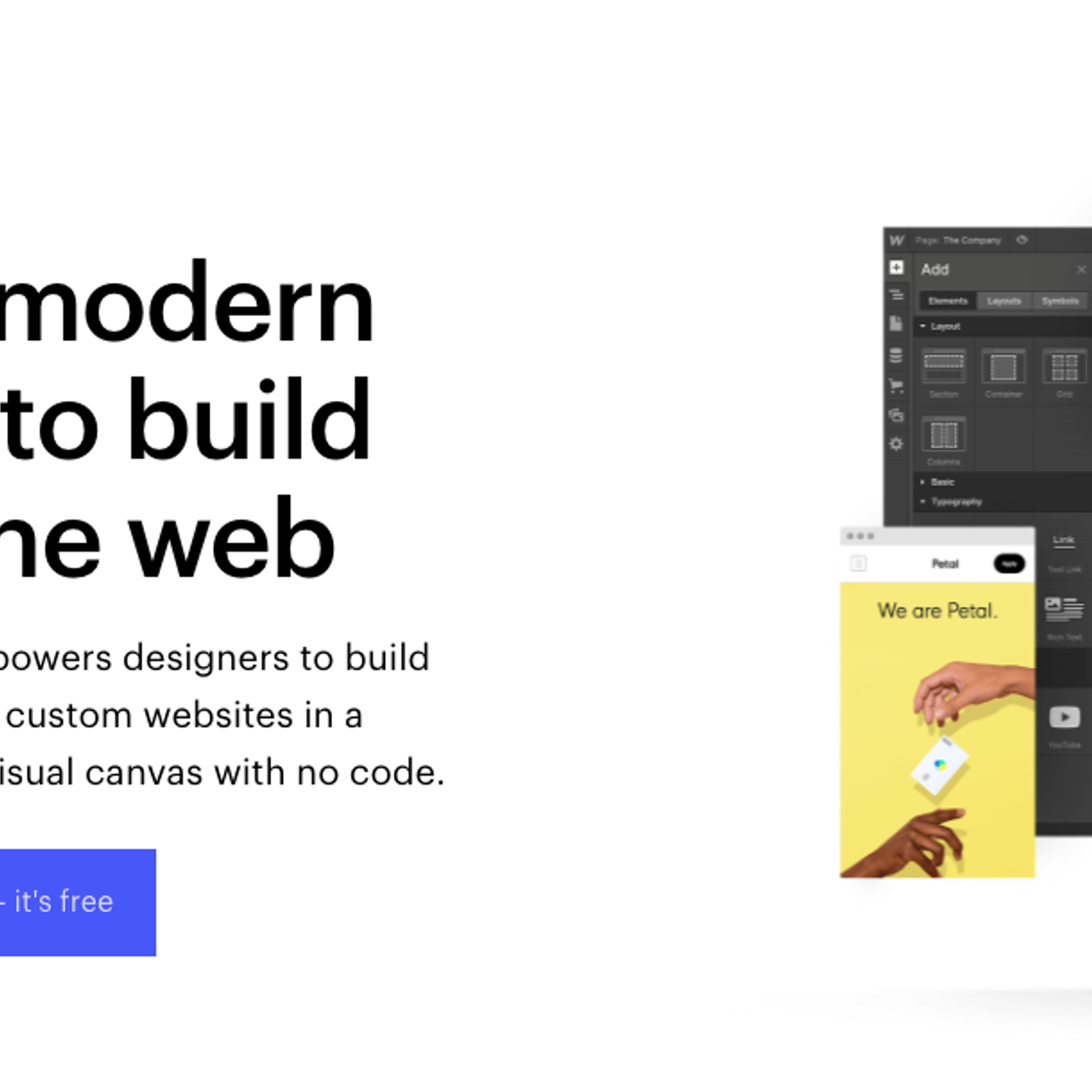
In this 2 hour project you will develop a small website with no coding using Webflow, learning all the most important elements of building site with this tool. You will create layouts with containers, columns and grids, create static and reusable content, add forms and call to action, and ensuring a responsive design adapting the page to tablet and mobile devices.