Back to Courses









Design And Product Courses - Page 46
Showing results 451-460 of 512

Creative Artifacts
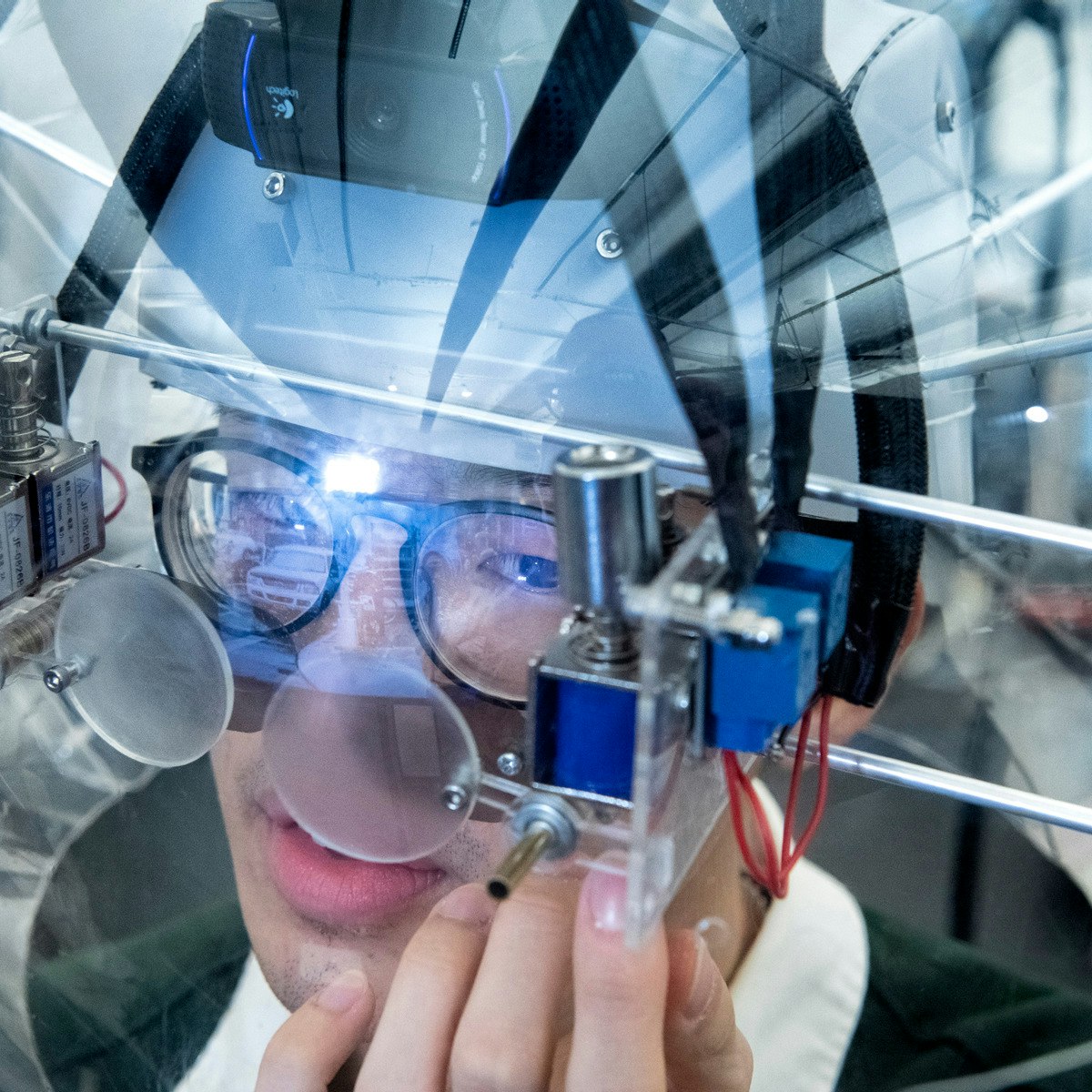
Creative Artifacts explores how different tools and structures can be used to increase creativity through a multidisciplinary lens. You will see how renowned artists use machine learning to expand their creative capacities, and you will gain experience collaborating with creative AI tools yourself. On a macro scale, you will examine the business strategies and economic policies that make organizations and regions more creative. As you progress, you will reflect on how these tools and structures can enhance your creativity and how they might impact the larger society. Throughout the course, you will manage your own design research project and gain new insights that can translate into actionable, innovative business initiatives.
Finalize a Data Science Project
This course is designed for business professionals that want to learn how to gather results from previous stages of the data science project and present them to stakeholders. Learners will communicate the results of a model to stakeholders, be shown how to build a basic web app to demonstrate machine learning models and implement and test pipelines that automate the model training, tuning and deployment processes.
The typical student in this course will have completed previous courses in the CDSP professional certificate program, and have several years of experience with computing technology, including some aptitude in computer programming.

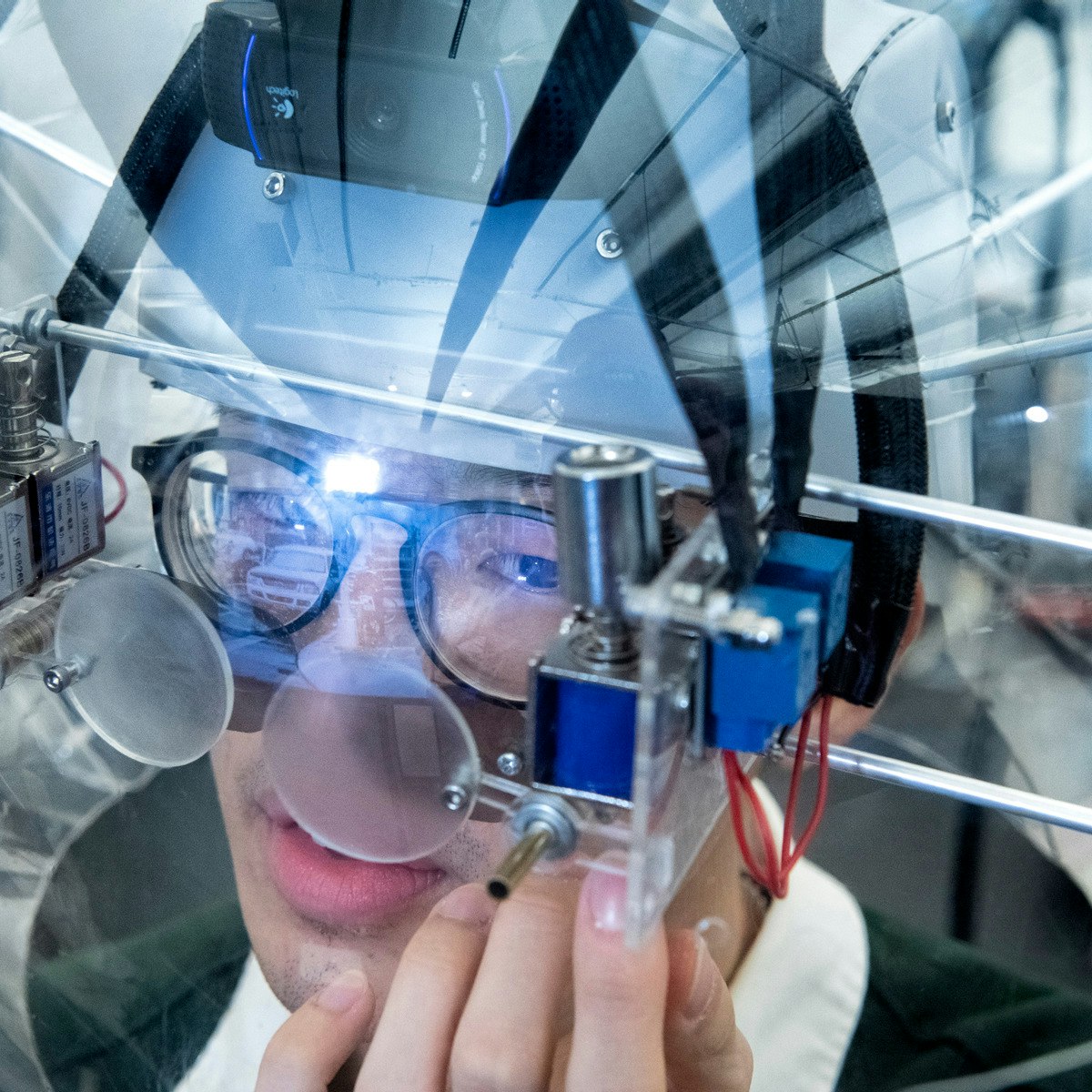
Understanding User Needs
Designing effective interactive systems requires understanding the needs and capabilities of the people who will be using them. In this UX course we will focus on how to interact with users (or potential users) to understand what they need, what they currently do, what they love and hate, and examine human capabilities and behavior as they relate to UX design.
Learners will be introduced to numerous techniques to gather data from and about users.
This course is part of the User Experience (UX) Research and Design specialization offered on Coursera.
What you'll learn:
Find out what user needs assessments are, what qualitative research is, and how the two are related.
Learn an end-to-end methodology for qualitative research that is suited for understanding user needs. The methodology
includes knowledge of semi-structured interviews, in-situ observation, and affinity walls.
Be exposed to good practices for conducting semi-structured interviews, in-situ observation, and affinity walls.
Gain some experience with semi-structured interviews, in-situ observations, and affinity walls.

Generate a User Experience (UX) Onboarding Map in Miro
By the end of this project, you will be able to generate a user experience onboarding map to visualize the complete entry process that a user has at the start of their relationship with a brand so that an organization can grow longevity by ensuring that they get off on the right foot with users.
To do this you will gain hands-on experience exercising empathy to accurately document brand touchpoint, pain points, and gain points across the onboarding journey in the Miro online visual collaboration platform for teamwork.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

Design and Analyze Secure Networked Systems
In this MOOC, we will learn the basic cyber security concepts, how to identify vulnerabilities/threat in a network system. We will apply CIA basic security services in the triage of recent cyberattack incidents, such as OPM data breach. We will learn the risk management framework for analyzing the risks in a network system, and apply the basic security design principles to protect the data and secure computer systems. We will examine the trustworthiness of programs and data installed in our systems and show the proper way to verify their integrity and authenticity. We will apply principle of least privileges for controlling the shared access given to different groups of users and system processes. On Amazon Cloud instances, we will use GnuPG software to generate public/private key pair for signing/verifying documents and open source software, and for encrypting documents. We will learn how to publish software, the related signature and release key on web server and publish public key to PGP key server for others to retrieve. We will learn Public Key Infrastructure (PKI) and Linux utility to serve as a CA for an organization, learn how to sign certificate request for clients or servers in secure email and web applications.

Create 3D Text for a Musical Poster using Adobe Illustrator
By the end of this project, a 3D text will be created and used in the design of a Musical Poster for a Jazz event. 3D text is way more interesting than a flat/2D text.
You will be able to design a 3D shading for a text using several tools. This shading will be done manually. Different layers of the text will be created and their change in placement will create shapes. These shapes add depth and dimensions to the letters of the written text. By the help of gradient colors and different shades of the same color, the final look of the 3D letters will be created.
This project is for intermediate designers, who already have the basics of Adobe illustrator, who can build simple designs using this program.
Learning to create a 3D text in this project will add more skills to the designer's design skills to create interesting designs thus grabbing the audience attention. Which is every designer’s aim!
Learning to use Adobe illustrator enables you to design various designs that are all related to vectors.

Create High-Fidelity Designs and Prototypes in Figma
Create High-Fidelity Designs and Prototypes in Figma is the fifth course in a certificate program that will equip you with the skills you need to apply to entry-level jobs in user experience (UX) design. In this course, you will follow step-by-step tutorials to learn how to create high-fidelity designs, called mockups, in Figma, a popular design tool. Then, you’ll turn those designs into an interactive prototype that works like a finished product. You’ll conduct research to collect feedback about your designs and make improvements. Finally, you’ll learn how to share your designs with development teams and highlight your work in your professional UX portfolio.
Current UX designers and researchers at Google will serve as your instructors, and you will complete hands-on activities that simulate real-world UX design scenarios. Learners who complete the seven courses in this certificate program should be equipped to apply for entry-level jobs as UX designers.
By the end of this course, you will be able to:
- Build mockups and high-fidelity prototypes in Figma.
- Define and apply common visual design elements and principles.
- Demonstrate how design systems can be used to organize, standardize, and enhance designs.
- Understand the role of design critique sessions and feedback while iterating on designs.
- Learn how to hand off finished design projects to engineering teams.
- Complete mobile app designs to include in a professional UX portfolio.
This course is suitable for beginner-level UX designers who have completed the previous four courses of the Google UX Design Certificate. Alternatively, learners who have not completed the previous courses should have a strong understanding of the design process, how to create low-fidelity designs on paper and in Figma, and how to conduct usability studies.

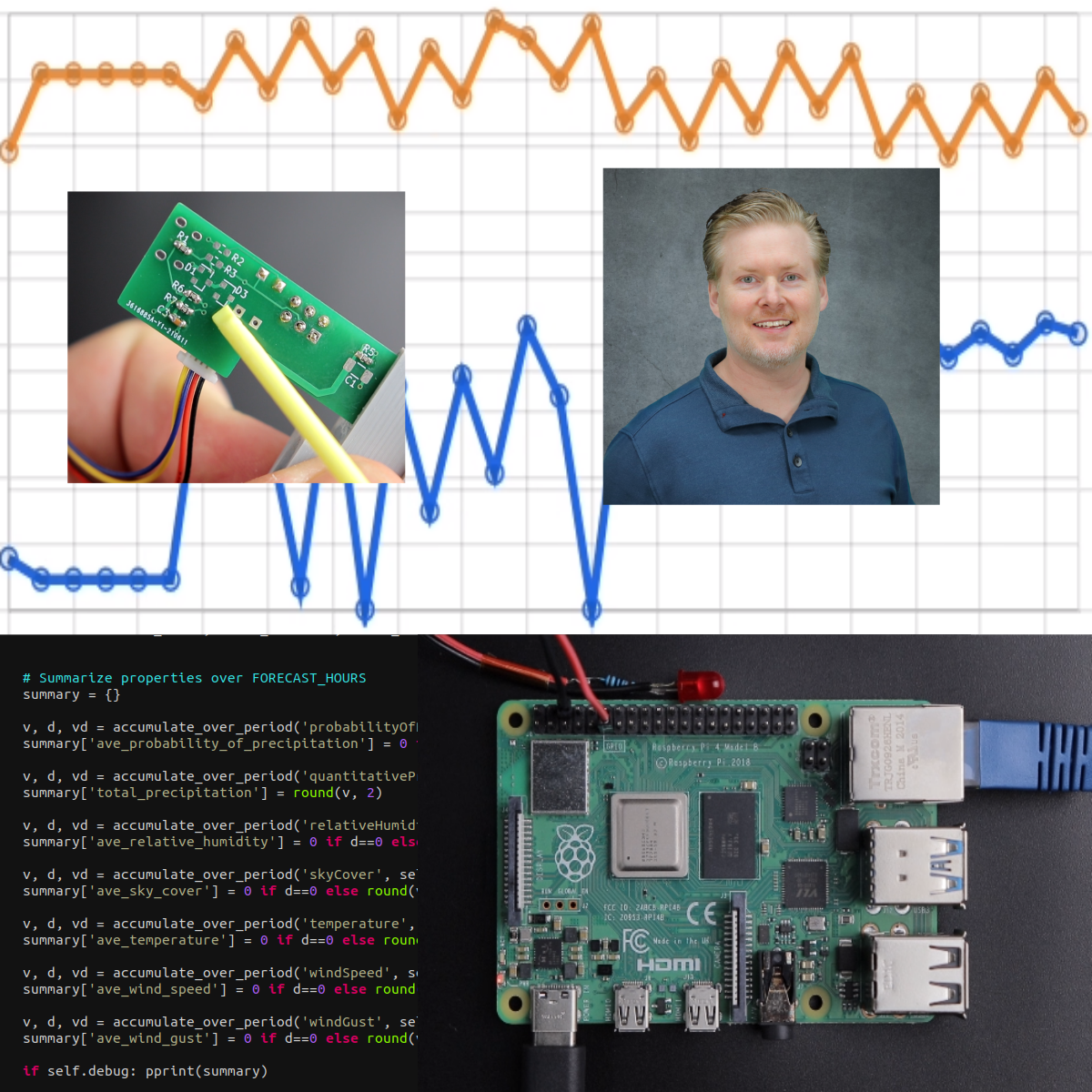
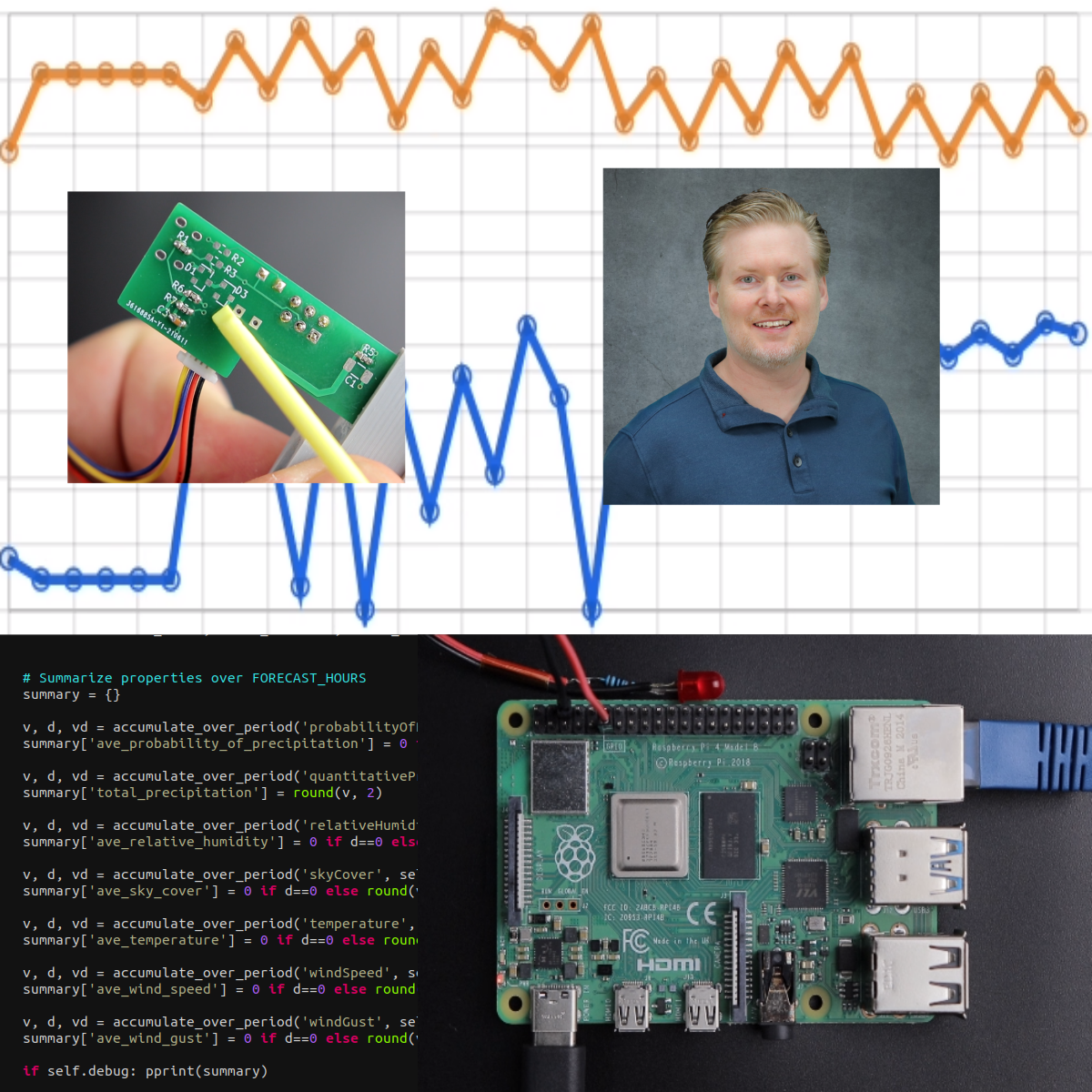
Beginning Custom Projects with Raspberry Pi
In this course you will use a Raspberry Pi 4 to build a complete network-connected project with sensors and motors and access it from your smartphone. We'll explore all the parts which make this work, so you can use this experience as a foundation for your own projects. We'll use the Raspberry Pi as an "embedded system" (as opposed to a desktop computer) so you're ready to build a Raspberry Pi into your projects as the brains that make it all work. Want to build your own Internet of Things (IoT) device? Home automation? Robotics? This is the class to learn how it all works, to get you building on your own. No experience in embedded systems, programming, or electronics is assumed, and optional bonus sections are provided for those who want a fast start in Python programming, Linux essentials, and basic electronics. The course is divided into four modules to explore each focus area with demontrations and extras along the way: 1) installing and configuring a Raspberry Pi, 2) accessing the Raspberry Pi over the network, 3) programmatically controlling external sensors and motors, and 4) accessing the embedded device through a web interface. After these four modules you'll get started building your own projects right away, and the three follow-on courses in this Coursera specialization dive into each area to really boost your skills and the complexity of your projects. I hope you enjoy all the courses and I hope you take your builds to the next level.

How to Draw With Shapes and Lines in Adobe Illustrator
After completing this project, you will be able to perform simple functions within the Adobe Illustrator software yourself. First, you will familiarize yourself with the terminology and structure of Adobe Illustrator. Then you will learn to use different shapes and manipulate them to create simple logos and images. You will also learn to use coloring techniques and add text in Adobe Illustrator. Adobe Illustrator allows you to create numerous illustrations and graphics. For example, you can use Adobe Illustrator to create a logo, an infographic, and more.
The aim of this project is to familiarize you with the basic functions in Adobe Illustrator in order to be able to create simple illustrations yourself. By the end of this project, you will have created a simple logo with guidance and you will also be able to create alternative logos on your own.

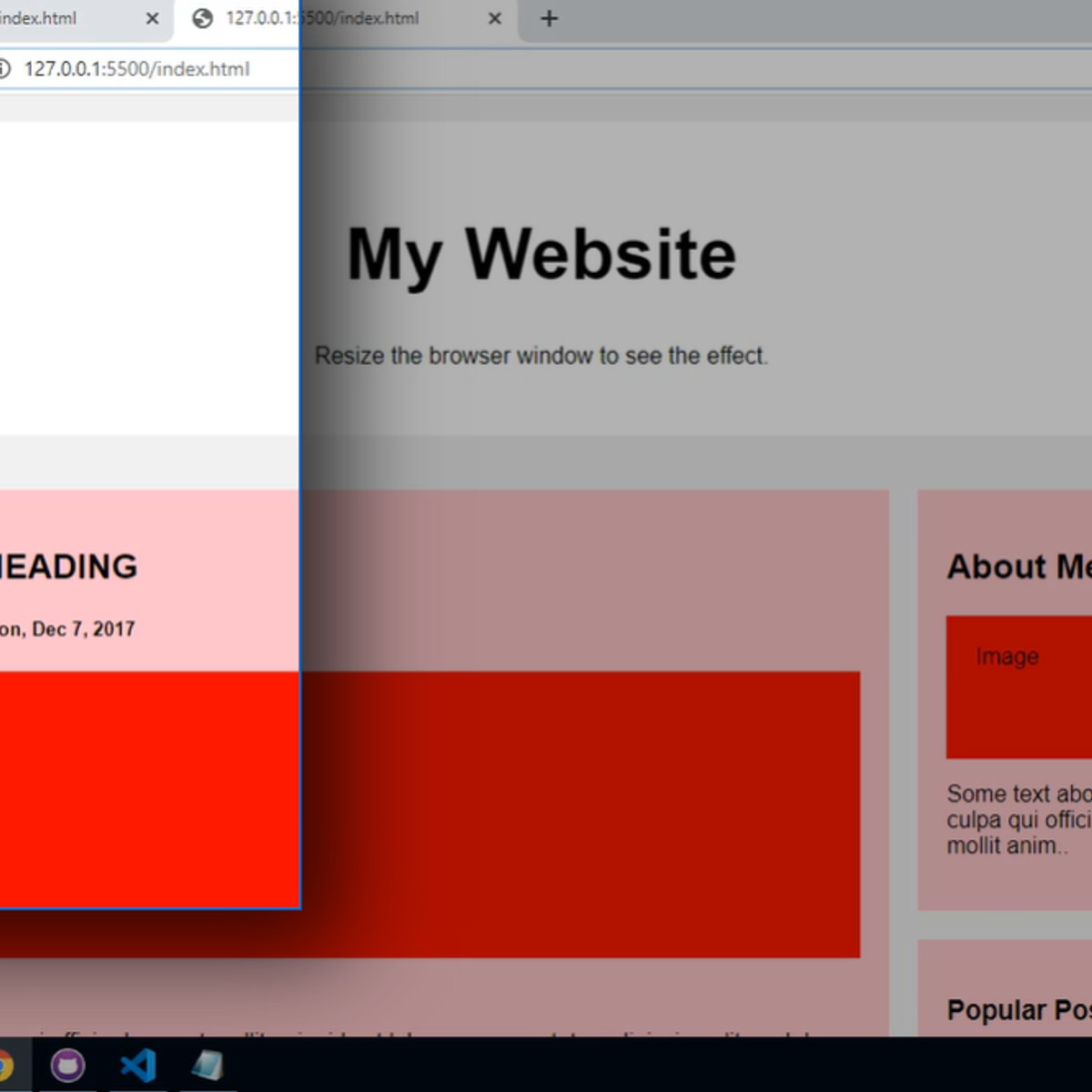
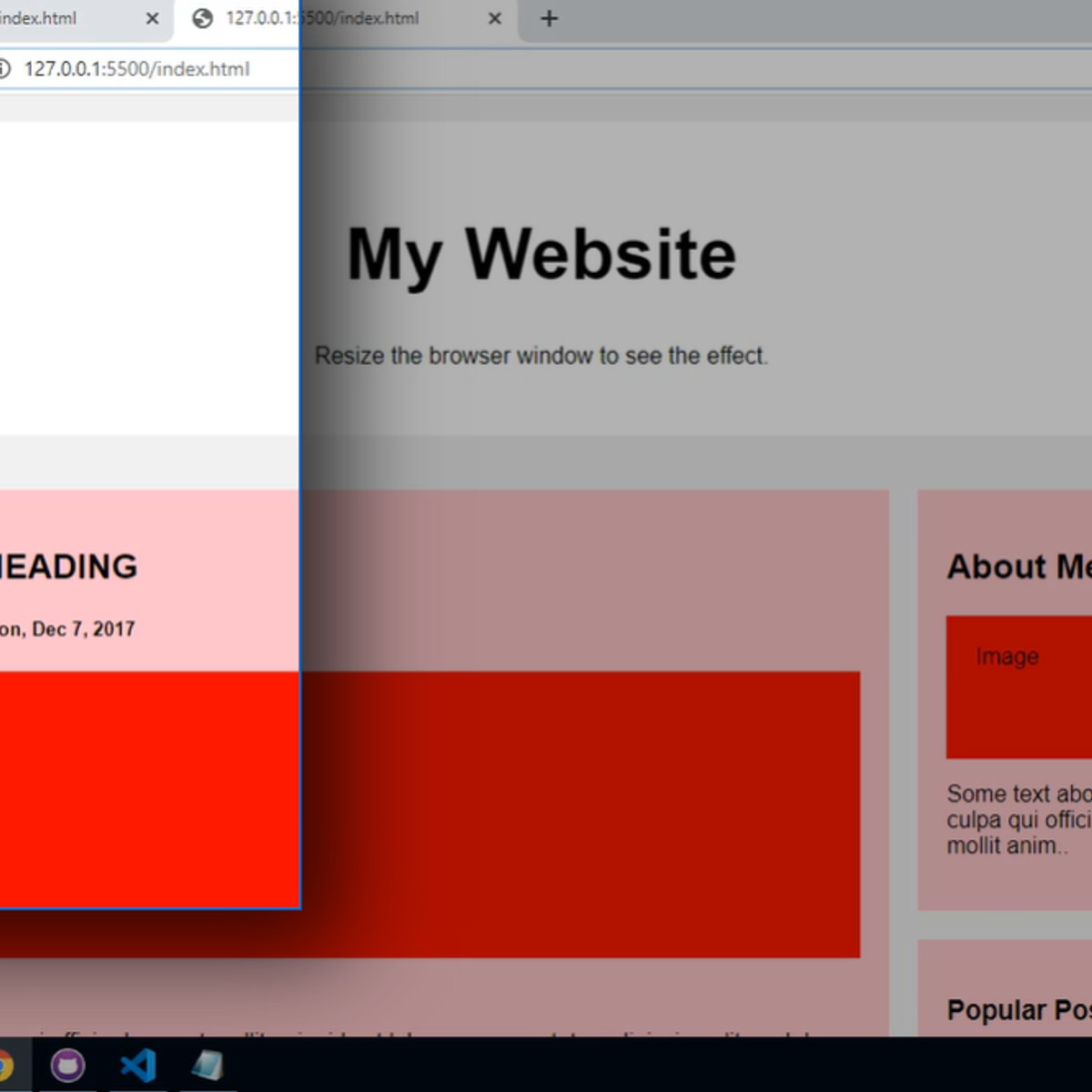
Website Styling
In this 1-hour long project-based course, you will learn how to gain an understanding of CSS by setting up an HTML doc and examining the styling in it. Learn the CSS syntax breakdown then practice how to use it on their stylesheet. Learn what CSS selectors are and how to call each selector when using your stylesheet.
Will be introduced to the three different forms of CSS; internal, external, and inline. Will be introduced and utilize three aspects of CSS; Borders, Backgrounds, Margins. Will be introduced and utilize three aspects of CSS; Color, Text, Fonts.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.
Popular Internships and Jobs by Categories
Browse
© 2024 BoostGrad | All rights reserved


