Back to Courses









Design And Product Courses - Page 26
Showing results 251-260 of 512

Designing a Music Festival Poster on Adobe Illustrator
By the end of this project, you will be able to design a promotional poster for a music festival using Adobe Illustrator. Throughout the project, you will be able to create eye catching design elements using basic shapes, shape tools and paths. You will also be able to combine information with visuals and identify the importance of hierarchy.
This guided project is for graphic design beginners who are interested in pursuing a career in design. Adobe Illustrator is a vector-based program, which is why it covers a wide range of design tasks. Learning to use it and being familiar with using the tools thoroughly gives you a variety of skill sets that you can flexibly utilize in future projects.

Esports: Leveling Up Teach-Out
Explore the growing competitive gaming phenomenon that has changed the lives of millions of gamers and non-gamers alike while challenging the concept of a sport. In this Teach-Out. you'll join a conversation about the history of esports as well as gain an understanding of who participates in esports, how esports teams are formed, and how competitive gameplay works. Hearing directly from competitive players, leaders of collegiate esports programs, and industry insiders, you'll explore the societal impact of esports and look ahead to the future of the industry.
You'll explore these topics in this Teach-Out:
History of competitive gaming and esports players.
How to watch, play, and compete in esports.
Emerging career pathways within the esports landscape.
Societal impacts of the esports industry, including diversity, equity, inclusion challenges in gaming culture.
The future of the esports industry.

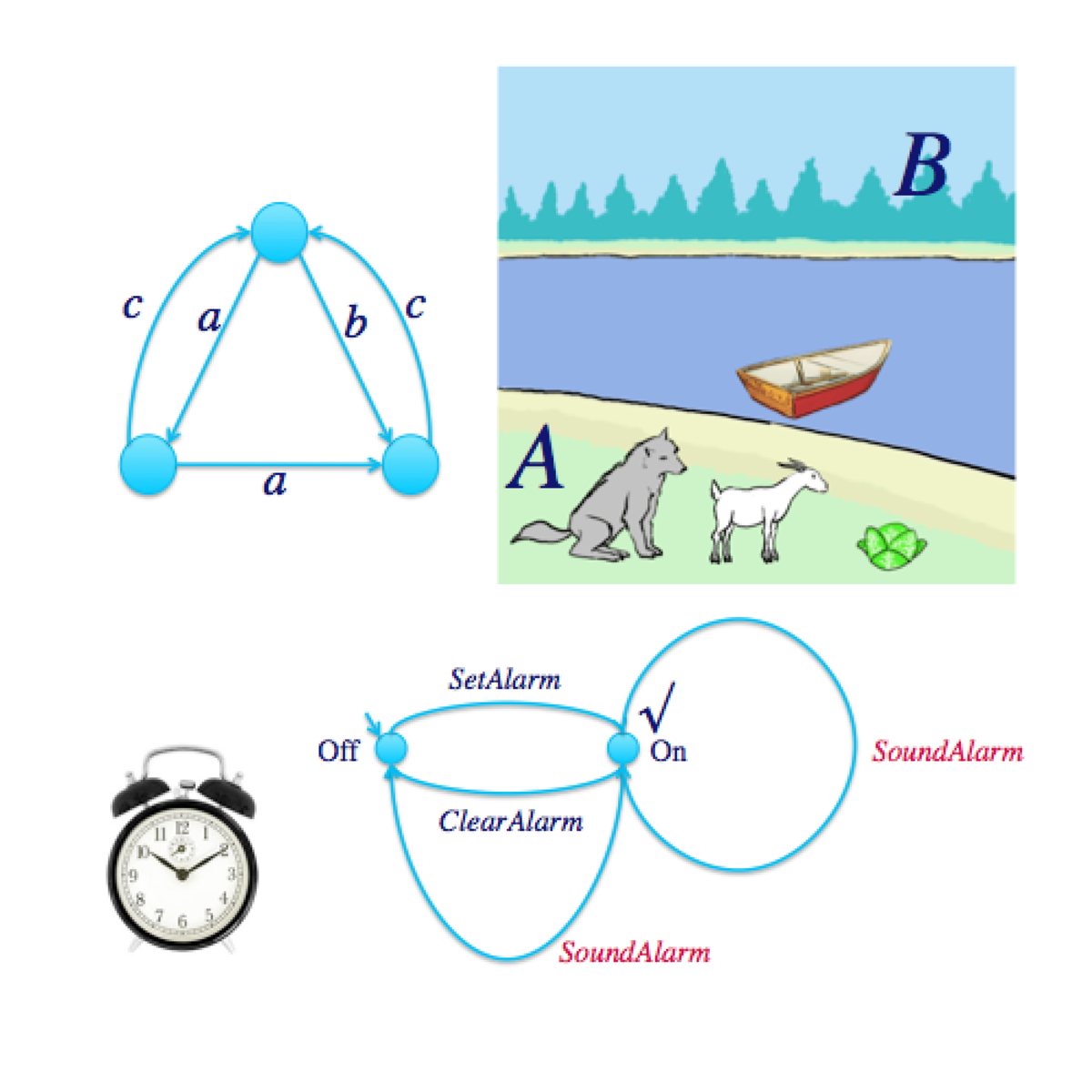
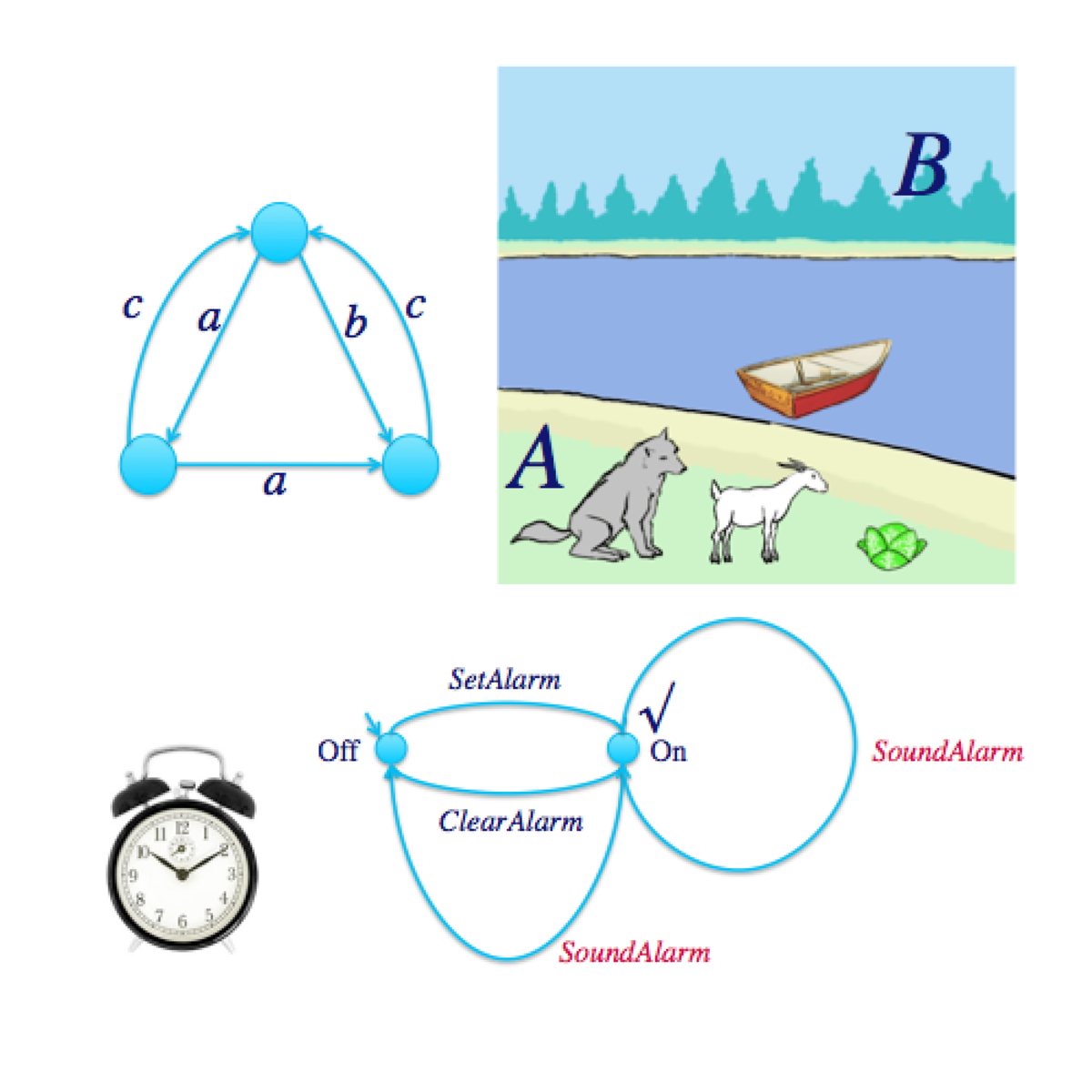
System Validation: Automata and behavioural equivalences
Have you ever experienced software systems failing? Websites crash, calendar not synchronising, or even a power blackout. Of course you have! But did you know that many of these errors are the result of communication errors either within a system or between systems? Depending on the system, the impact of software failures can be huge, even resulting in massive economic damage or loss of lives. Software, and in particular the communication between software-intensive systems, is very complex and very difficult to get right. However, we _need_ dependability in the systems we use, directly or indirectly, to support us in our everyday lives.
System Validation helps you to design embedded system behaviour that is structurally sound. It also enforces you to make the behaviour simple and insightful; systems that are designed for sound behaviour are also much easier to maintain and adapt. System Validation is the field that studies the fundamentals of system communication and information processing. The techniques put forward in system validaton allow to prove the absence of errors.
This first course ’Automata and behavioural equivalences', builds the foundation of the subsequent courses, showing you how to look at system behaviour as state machines. It discusses behavioural equivalences and illustrate these in a number of examples and quizzes. This course explains labelled transition systems or automata to model behaviour for especially software controlled systems. An important question is when two behaviours represented by such automata are equal. The answer to this question is not at all straightforward, but the resulting equivalences are used as powerful tools to simplify complex behaviour. This allows us to exactly investigate and understand the behavioural properties of such systems precisely. Especially, in the combination with hiding of behaviour, equivalence reduction is a unique technique to obtain insight in the behaviour of systems, far more effective than simulation or testing. Using this insight we can make the models correct. Such models form an excellent basis for the production of concise, reliable and maintainable software.
This course is part I of the set of courses for System Validation. System Validation, as a set of courses, is part of a larger EIT Digital online programme called 'Internet of Things through Embedded Systems'.

The Language of Design: Form and Meaning
In this course, critique is defined as a detailed, objective analysis of a work of graphic design and its effectiveness. Critique is an integral part of the making process for designers: it’s not just how we determine if a work of design is or is not successful, it’s how we move our work forward. Critique is also where other voices and opinions can be brought into the design process.
This course will introduce a lexicon (or vocabulary) in order for you to demonstrate clearer and more considered ways of talking about graphic design in the context of critique. Through this lexicon and a provided Critique Framework, we will model and then practice objectively describing how well a work of design functions based on specific, clearly articulated criteria. By refining this skill, you will enhance your ability to communicate about design with peers, colleagues, and clients.
This course is essential to anyone looking to develop and refine a critical vocabulary around talking about art and design, such as:
- practicing graphic designers at all levels
- future and current students of art or design programs
- teachers teaching visual art, design, or related subjects
- any stakeholder in a design project that needs to communicate effectively with designers on their team.
This course is recommended to learners enrolled in either the Graphic Design Specialization or UI/UX Design Specialization on Coursera to further develop their skills in graphic design. You may take this course before, during, or after completing either Specialization.
Note this is not an art appreciation course for a general audience. While no prior experience is required to begin, the knowledge and skills taught in this course is useful only if you have some relationship to design in a professional context, i.e., practicing, studying, or teaching design, or working directly with designers.
No specific software or tools are required to complete this course.

How to create an email campaign with SendinBlue
At the end of this project, you will have all the basic skills to create a professional Newsletter using SendinBlue, an online tool for creating professional Email Campaigns. You will be able to share your latest news and inform your favorite target audience, promote your brand and grow your business with beautifully designed emails.
This project is intended for beginners, small business owners and startups who would like to create, share and analyze their Email campaigns.

Create an Instagram post on Adobe Photoshop
By the end of this project, you will be able to create an Instagram post for a Diner using Adobe Photoshop.
Throughout the project, you will be able to use Adobe Photoshop with its different tools. You will be able to create a neon effect on your typography and shapes. You will edit and color correct an image to use in the layout of the Instagram post.
This guided project is for intermediate graphic designers and intermediate digital designers who are interested in learning how to create an Instagram post in Adobe Photoshop using the neon effect for the typography and edit an image to be at the centre of the layout. By creating this, you will contribute to advertising the restaurant/diner on one of the most known social media platforms, by reaching out to a large number of your targeted group of people.
Adobe Photoshop is a software that is extensively used for raster image editing, graphic design and digital art. It makes use of layering to allow for depth and flexibility in the design and editing process, as well as provide powerful tools that, when combined, are capable of just about anything.
It will be, undoubtedly, a great asset throughout your future career as a designer.

How to Create Text Effects in GIMP
In this 1-hour long project-based course, you will learn how to add a myriad of text effects. You will learn how to make your text stand out from the background, how to add a border to your text and how to make a text outline. You will learn how to place an image inside text and how to place a gradient inside text. You will learn how to place text on a path and how to make 3D text. You will also learn how to add filters to your text to generate your own text effects.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

Designing a Low Fidelity Prototype in Figma
How would you quickly validate an app idea you have, or get feedback on a new feature for a product you are building? In this digital age, you can quickly create, test, and share user interface designs for digital products such as mobile apps and websites using online tools like Figma.
This Guided Project 'Designing a Low Fidelity Prototype in Figma' is for anyone who wants to learn to use standard industry tools in the design field to build low-fidelity prototypes of digital products.
Low-fidelity prototyping is a quick and easy way to translate high-level design concepts into tangible and testable artifacts. The first and most important role of low-fidelity prototypes is to check and test functionality rather than the visual appearance of the product.
In this 1-hour long project-based course, you will learn how to create a low fidelity prototype of a music streaming mobile app in Figma, how to use Figma UI Kits to design app screens, and how to export and share Figma prototypes with other stakeholders.
In order to be successful in this project, you will need to be familiar with the principles of UI/UX design. You will also need to create an account in Figma.
Let's get started!

Git for Developers Using Github
This course will give you a first look at using git to manage your code's version control, as well as offering an introduction to accessing the Github tools you'll need as a beginner. Developers need version control, and git is an industry standard. Github's ability to make a repository easily accessible to a distributed team, as well as its support for agile development, make it a valuable tool for every developer's toolbox.
By the end of this project, you will create a Github-hosted repository forked from an open-source project and start a Github repository of your own. You'll learn about forking and cloning projects, creating branches to work on a repository in your development environment, pushing your changes, reverting changes, and keeping commits clean. With this introduction, you'll be one step closer to mastering the tools every developer needs to create a new app, a fork of a favorite tool, or the next big project.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

User-Experience: Create a Storyboard using Storyboarder
By the end of this project, you will be able to create a detailed storyboard illustrating an entire overview of a person’s routine. Throughout the project, you will be able to use and control the tools in the Storyboarder software to develop detailed illustrations. Moreover, you will create and apply pre-defined functions.
This guided project is for beginner designers and/ or new business developers who want to visualise their observation research into a diagram. By creating a detailed storyboard it will help the designers/ entrepreneurs to analyse the entire daily routine of a user. This will help them highlight key problems/ struggles in a user’s day. This leads to the next step which is to choose one of those key problems and create an innovative design solution.
In this project, we’ll be using Storyboarder, which is a completely free platform where we can write and create our storyboard.
Popular Internships and Jobs by Categories
Browse
© 2024 BoostGrad | All rights reserved


