Back to Courses









Design And Product Courses - Page 25
Showing results 241-250 of 512

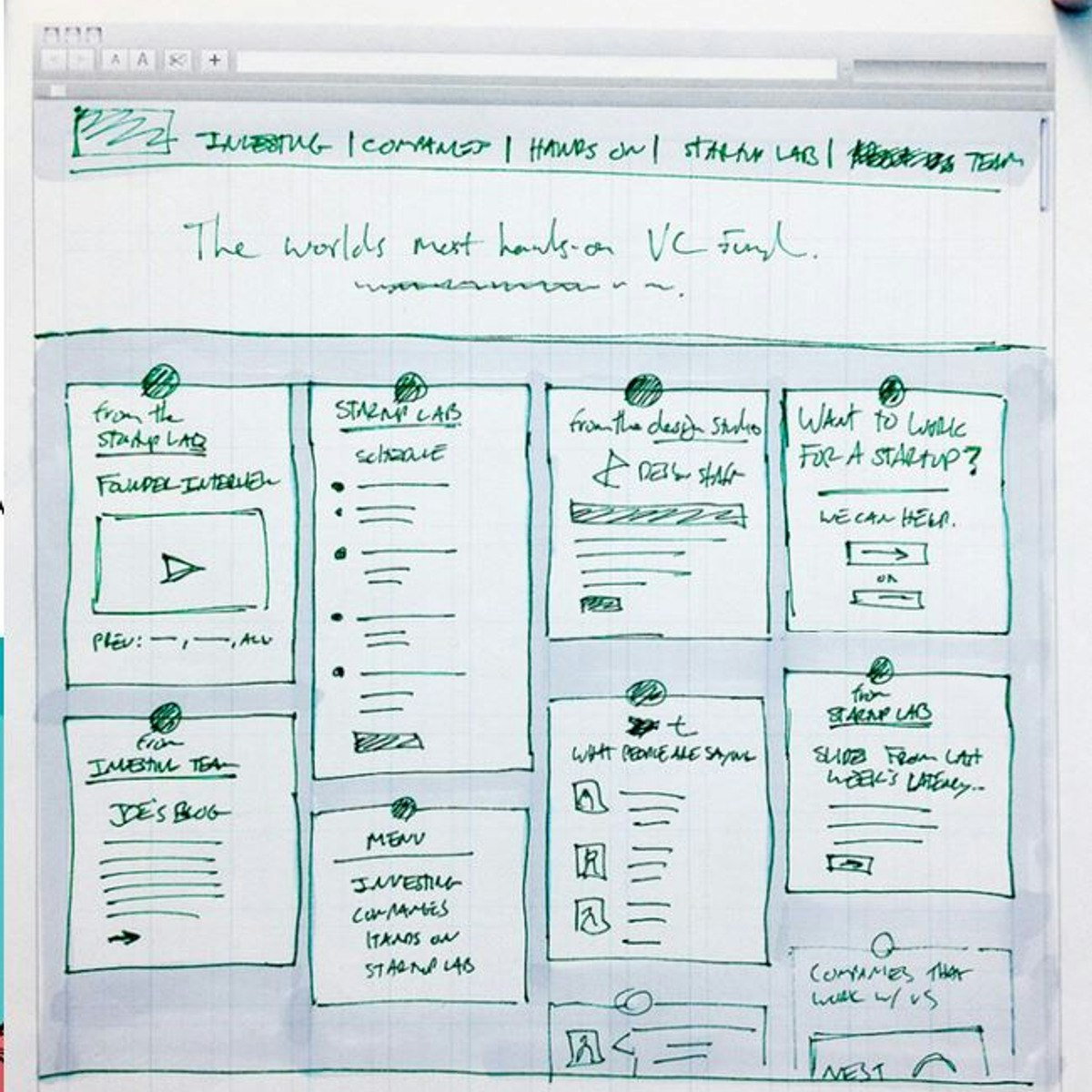
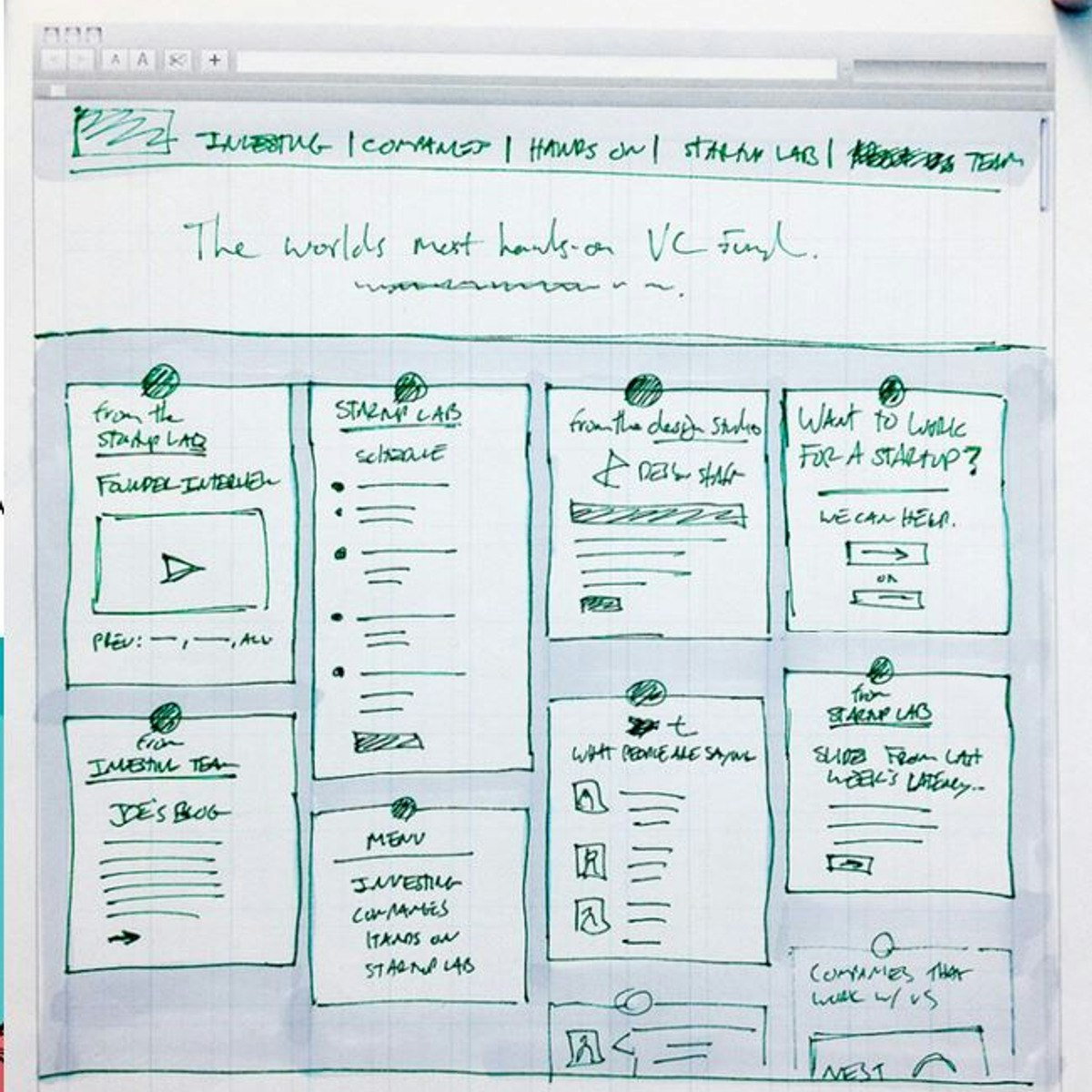
Webpage Design with Wireframes in Miro
By the end of this project, you will be able to apply design principles and customer-centric thinking to design a webpage interface with the goal of streamlining the User Experience (UX).
To do this, you will gain hands-on experience applying design thinking, user interface knowledge, and context from each step of the customer journey in the Miro online visual collaboration platform for teamwork.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

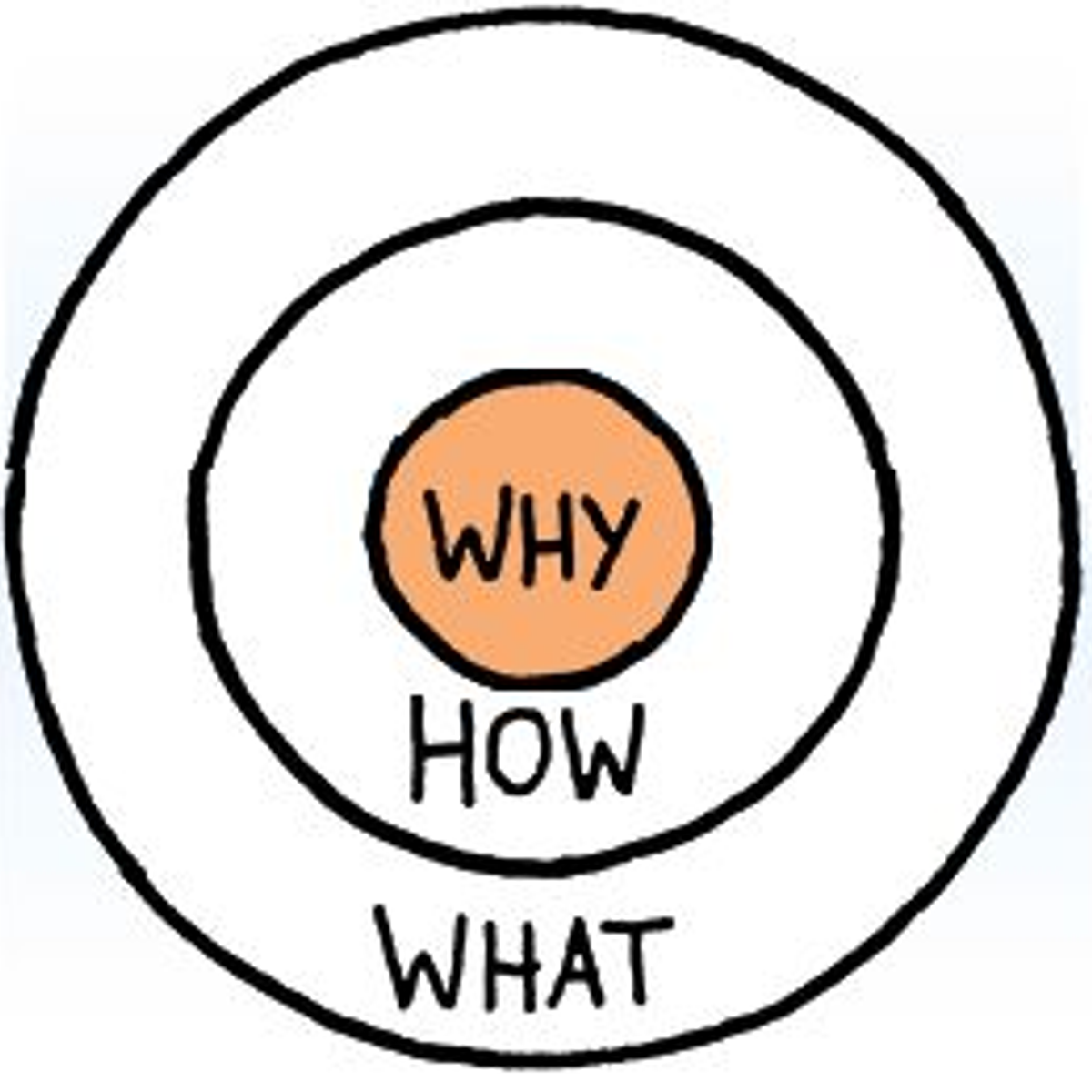
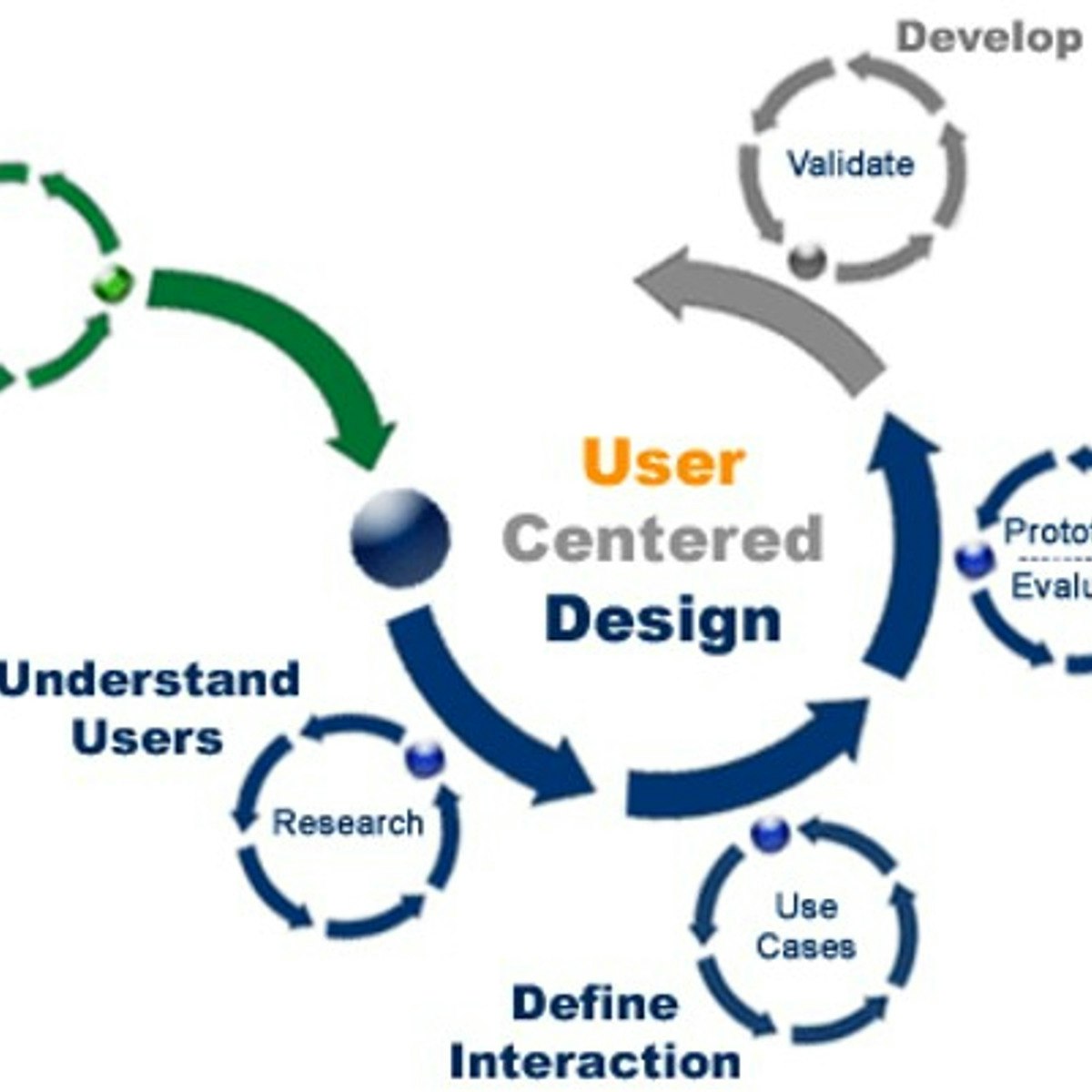
Get Started with User Experience (UX) Design in Miro
By the end of this project, you will be able to design and visualize an end-to-end user experience.
To do this you will gain hands-on experience exercising empathy to accurately document the stages, actions, emotions, and thoughts of the user while assessing opportunities and overall qualities of the customer experience in the Miro online visual collaboration platform for teamwork.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

Align Continuous Improvements with Impact Mapping in Miro
By the end of this project, you will be able to map product outcomes from multiple evidence streams including key performance indicators and user feedback, so that insights streams can be leveraged together to uncover opportunities for iterative improvements.
To do this, you will gain hands-on experience identifying key performance metrics and applying context to outcomes through user feedback in the Miro online visual collaboration platform for teamwork.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

Getting started with PicMonkey for Small Businesses
This project allows you to discover the PicMonkey platform, an online design tool. You will understand the various features of the platform and be able to create custom designs to improve your brand visibility online. You will have all the basic skills to use PicMonkey and create various graphic elements for your brand or small business.

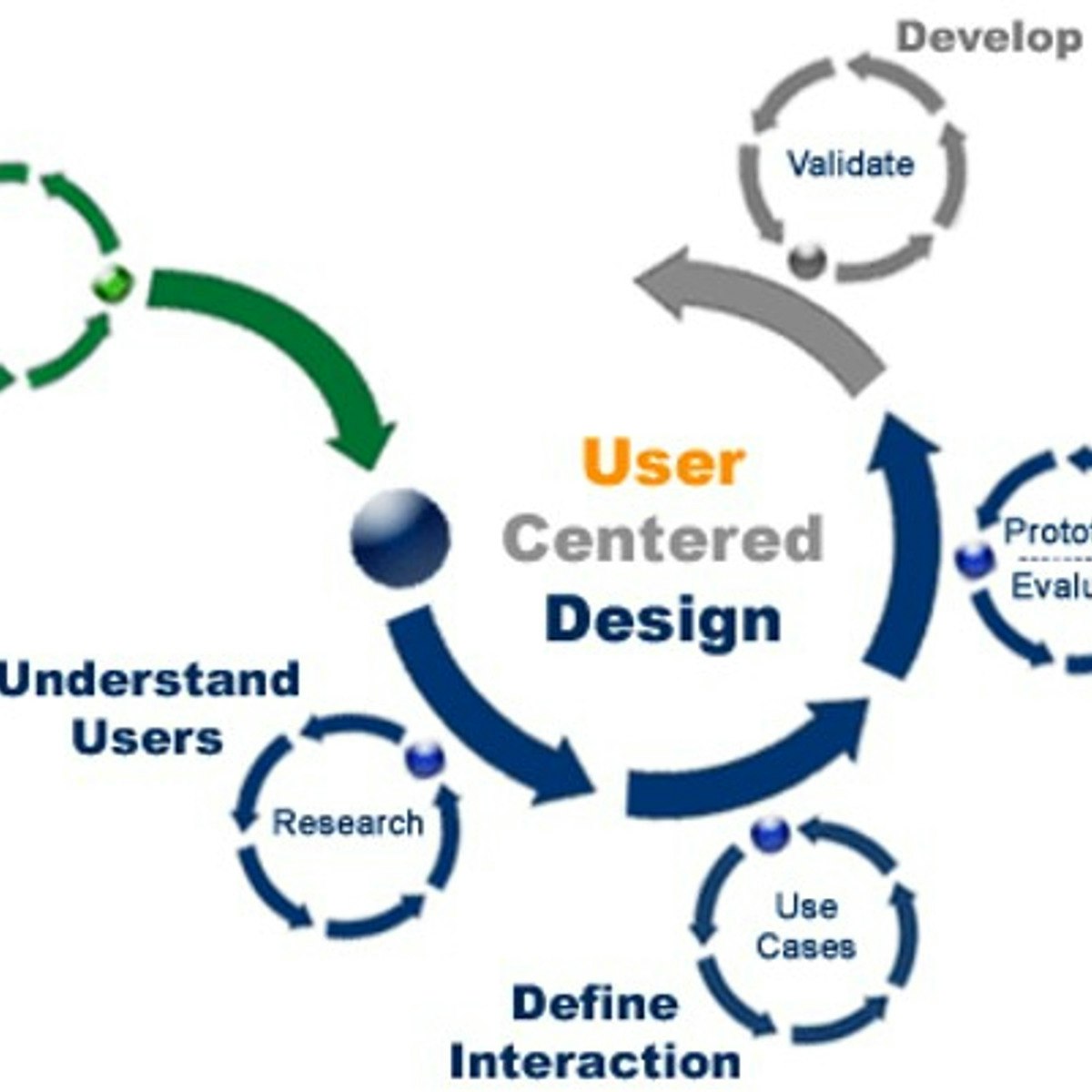
Define Product Vision with User Experience Maps in Miro
By the end of this project, you will be able to define product vision with user experience maps in Miro.
To understand the User Experience design principles and create a visualization that defines the product vision, you will gain hands-on experience exercising empathy to accurately document the user experience (UX). You will also leverage design thinking, user interface (UI) knowledge, and context from the user’s experience as you create a map in the Miro online visual collaboration platform for teamwork.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

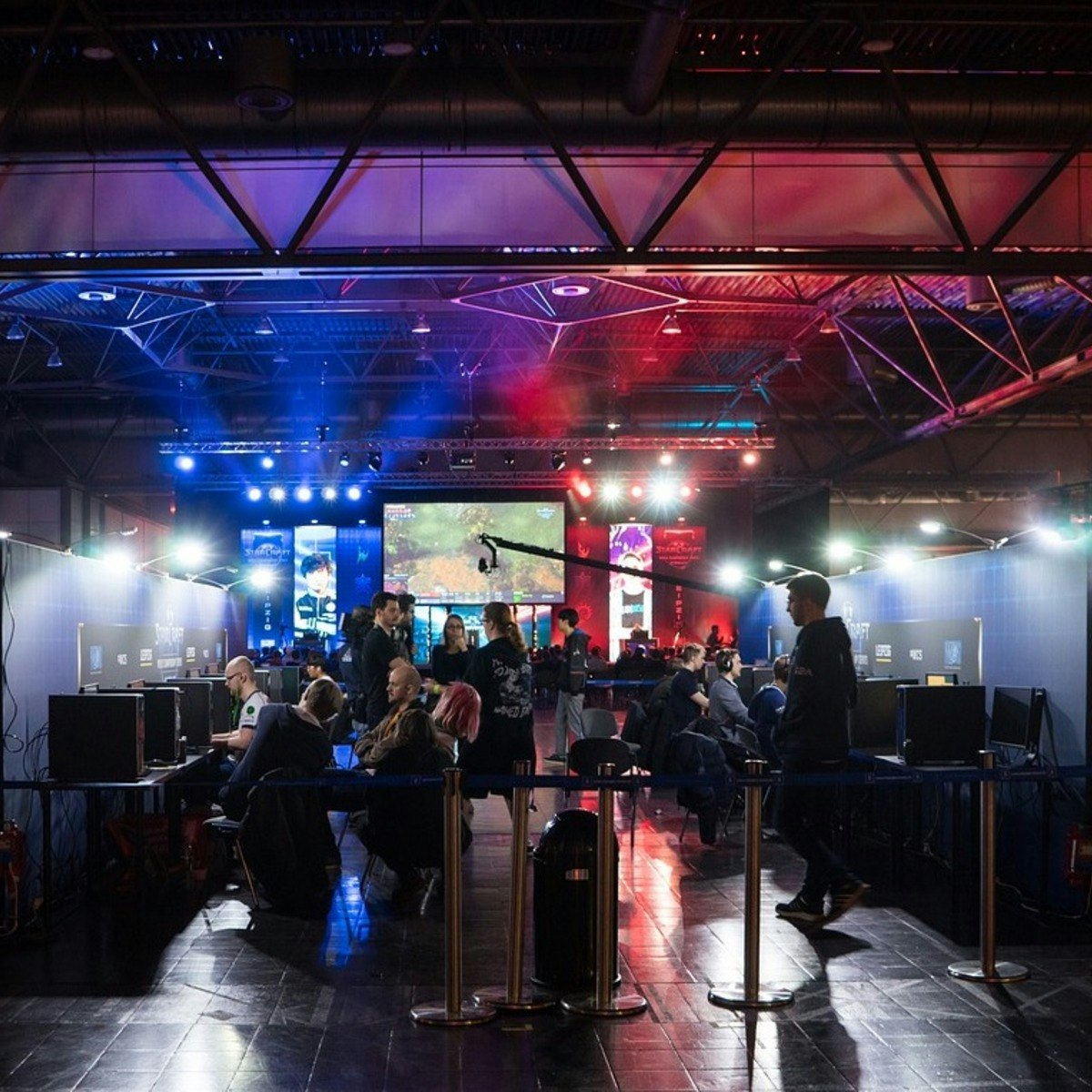
Collegiate Esports and Career Planning
This course will be covering hot topics in the Esports industry. With Esports exploding in popularity over the last ten years, there are a lot of issues to discuss.
We will also be talking about collegiate Esports and career planning in order to understand all the different avenues and to examine the choices available for you as you pave your way through the Esports world. We will examine collegiate Esports, as that is generally the first step, but we will be covering general career planning too.

Mastering Digital Twins
In this course, you will learn about Digital Twins fundamentals, how they represent a concept of integration for product-related data. The concept of digital twins is a response to the increasing digitalisation of product development, production, and products themselves.
Today's products are complex systems which are not only fulfilling their intended functions and quality but are also communicating via communication networks with other components, products, clouds, and services.
We are talking about smart products that integrate services into the products and are continuously supported.
Course chapters:
* What is it and who invented it?
* What can it be used for?
* Benefits to your business
* Industrial success stories
* Enabling technologies

3D, perspective text effect on Photoshop
By the end of this project, you will be able to create a 3D, perspective text effect using Adobe Photoshop.
Throughout the project, you will be able to use Adobe Photoshop with its different tools. You will be able to create a 3D and perspective text effect that you will use to create an architecture firm logo along with the landing page of their website.
You will be exposed to the Vanishing Point Filter as well as the 3D workspace on Photoshop.
This guided project is for intermediate graphic designers and intermediate digital designers who are interested in learning how to create a 3D and perspective text effect in Adobe Photoshop. Using the tools in Adobe Photoshop, an architecture firm logo along with the landing page of their website. By creating this, you will contribute to completing the branding of the architecture firm knowing that a logo is always one of the most important pillars of a successful branding and this project will help you achieve that.
Adobe Photoshop is a software that is extensively used for raster image editing, graphic design and digital art. It makes use of layering to allow for depth and flexibility in the design and editing process, as well as provide powerful tools that, when combined, are capable of just about anything.
It will be, undoubtedly, a great asset throughout your future career as a designer.

FPGA computing systems: Background knowledge and introductory materials
This course is for anyone passionate in learning how a hardware component can be adapted at runtime to better respond to users/environment needs. This adaptation can be provided by the designers, or it can be an embedded characteristic of the system itself. These runtime adaptable systems will be implemented by using FPGA technologies.
Within this course we are going to provide a basic understanding on how the FPGAs are working and of the rationale behind the choice of them to implement a desired system.
This course aims to teach everyone the basics of FPGA-based reconfigurable computing systems. We cover the basics of how to decide whether or not to use an FPGA and, if this technology will be proven to be the right choice, how to program it.
This is an introductory course meant to guide you through the FPGA world to make you more conscious on the reasons why you may be willing to work with them and in trying to provide you the sense of the work you have to do to be able to gain the advantages you are looking for by using these technologies.
We rely on some extra readings to provide more information on the topic covered in this course.
Please NOTE that most of the time, these documents are provided through the IEEE Xplore Digital Library, which means that, to access them, you have to have a valid IEEE subscriptions, either does by yourself or through your university/company.
The course has no prerequisites and avoids all but the simplest mathematics and it presents technical topics by using analogizes to help also a student without a technical background to get at least a basic understanding on how an FPGA works.
One of the main objectives of this course is to try to democratize the understanding and the access to FPGAs technologies. FPGAs are a terrific example of a powerful technologies that can be used in different domains. Being able to bring this technologies to domain experts and showing them how they can improve their research because of FPGAs, can be seen as the ultimate objective of this course. Once a student completes this course, they will be ready to take more advanced FPGA courses.

Hypothesis-Driven Development
To deliver agile outcomes, you have to do more than implement agile processes- you have to create focus around what matters to your user and constantly test your ideas. This is easier said than done, but most of today’s high-functioning innovators have a strong culture of experimentation.
In this course, you’ll learn how to identify the right questions at the right time, and pair them with the right methods to do just enough testing to make sure you minimize waste and maximize the outcomes you create with your user.
This course is supported by the Batten Institute at UVA’s Darden School of Business. The Batten Institute’s mission is to improve the world through entrepreneurship and innovation: www.batteninstitute.org.
Popular Internships and Jobs by Categories
Browse
© 2024 BoostGrad | All rights reserved


