Back to Courses









Design And Product Courses - Page 18
Showing results 171-180 of 512

Modeling and Debugging Embedded Systems
This course can also be taken for academic credit as ECEA 5387, part of CU Boulder’s Master of Science in Electrical Engineering degree.
This is part 3 of the specialization. In this course students will learn :
* About SystemC and how it can be used to create models of cyber-physical systems in order to perform "what-if" scenarios
* About Trimble Engineering's embedded systems for heavy equipment automation
* A deeper understanding of embedded systems in the Automotive and Transportation market segment
* How to debug deeply embedded systems
* About Lauterbach's TRACE32 debugging tools
* How to promote technical ideas within a company
* What can be learned from studying engineering failures

Amazon Event Bridge and Lambda
This Course will be a 2-part series that will walk you through the Lambda functions and a recent service called Event Bridge.
In this Course, we will create 2 EC2 instances using an AWS service called Cloud Formation and we will test different types of Lambda functions using the EC2 instances.
You will get a real time experience of working with Lambda and Event Bridge.
We will see how to manually invoke/ trigger the Lambda functions and also we will create a simple event driven architecture using Lambda and Event Bridge.
As mentioned earlier, this course has 2 sections. In the first section, we will create 2 Lambda functions, one to start the EC2 instance and the other one is to stop the EC2 instances. Then, we will manually invoke these lambda functions and test it using the EC2 instances.
The second part comprises of Event Driven invocation of Lambda function. In this part, we will configure an Event Bridge to monitor the specific state change to "STOP" of a specific Ec2 instance and will set the target as a Lambda function which will RESTART that Ec2.

Build Wireframes and Low-Fidelity Prototypes
Build Wireframes and Low-Fidelity Prototypes is the third course in a certificate program that will equip you with the skills you need to apply to entry-level jobs in user experience (UX) design. In this course, you’ll continue to design a mobile app for your professional UX portfolio. You’ll start by creating storyboards and getting familiar with the basics of drawing. Then, you'll create paper wireframes and digital wireframes using the design tool Figma. You’ll also create a paper prototype and a digital low-fidelity prototype in Figma.
Current UX designers and researchers at Google will serve as your instructors, and you will complete hands-on activities that simulate real-world UX design scenarios. Learners who complete the seven courses in this certificate program should be equipped to apply for entry-level jobs as UX designers.
By the end of this course, you will be able to:
- Develop a goal statement.
- Create two types of storyboards: big picture and close-up.
- Understand the difference between low-fidelity and high-fidelity design.
- Apply the basics of drawing.
- Apply the principles of information architecture to organize a mobile app.
- Create paper wireframes for a mobile app design.
- Develop digital wireframes in the design tool Figma.
- Build a paper prototype to add interactivity to designs.
- Design a low-fidelity prototype in Figma.
- Recognize implicit bias and deceptive patterns in design.
- Continue to design a mobile app to include in your professional portfolio.
To be successful in this course, you should complete the previous two courses in this certificate program, or have an ability to conduct user research to inform the creation of empathy maps, personas, user stories, user journey maps, problem statements, and value propositions. You will also need paper and a pen or pencil.

Product Design: Designing a modern table lamp using SketchUp
In this 1 hour long project, you will learn how to conduct a complete research on the basic dimensions of a Table Lamp, design the Table Lamp using the right measurements, Render the design, add visual elements and create a scene suitable for it.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

Project: Creating Your First C++ Application
In this 1-hour long project-based course, you will learn how to implement the basics of C++ and OOP program design, discover pointers and memory management in C++, and find optimal situations for using C++ in the real world. By the end of the project, you will create an application that can process basic calculator functions from the user, and stores the previous results. With this project we will create a basic first application in C++, and highlight the differences between C++ and other popular programming languages.
C++ has been around since the mid 80s, yet despite its age, it is still an essential part of application development today. C++ is the third most popular language for development, and its balance of low level access and high level concepts ensures that it still holds an essential role, especially in large-scale enterprise development. Students looking to re-skill for another job will find this course gives them a great introduction to C++, and more advanced students looking to refresh their memory will also be at home. Join the course, and get a powerful crash course into C++.
This course works on the Rhyme platform, which allows you to have a custom Windows VM that ensures you don't have to worry about any of the setup work that normally causes beginners trouble with C++ or any new language. Students will be able to code along on their desktop and learn by coding with the instructor.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

Create e-learning content with Canva for your students
At the end of this project, you will be able to create e-learning content for your students with Canva's features for educators. You will be able to create several educational content with Canva for free.
Canva is a multi-functional platform that will make it easier for you to create graphic designs. With this project, you will be able to use a new Canva program that allows teachers to create, publish, and share teaching models on Canva with your students.
This project is for educators and teachers, who would like to use Canva to create educational content for their students.

Gain Actionable Feedback with a 4Ls Retrospective in Miro
By the end of this project, you will be able to lead and document a 4 Ls project retrospective to explore lessons learned while focusing on actions and improvements.
To do this, you will gain hands-on experience working in the Miro online visual collaboration platform for teamwork while you build trust, improve morale, and increase engagement during a project retrospective.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

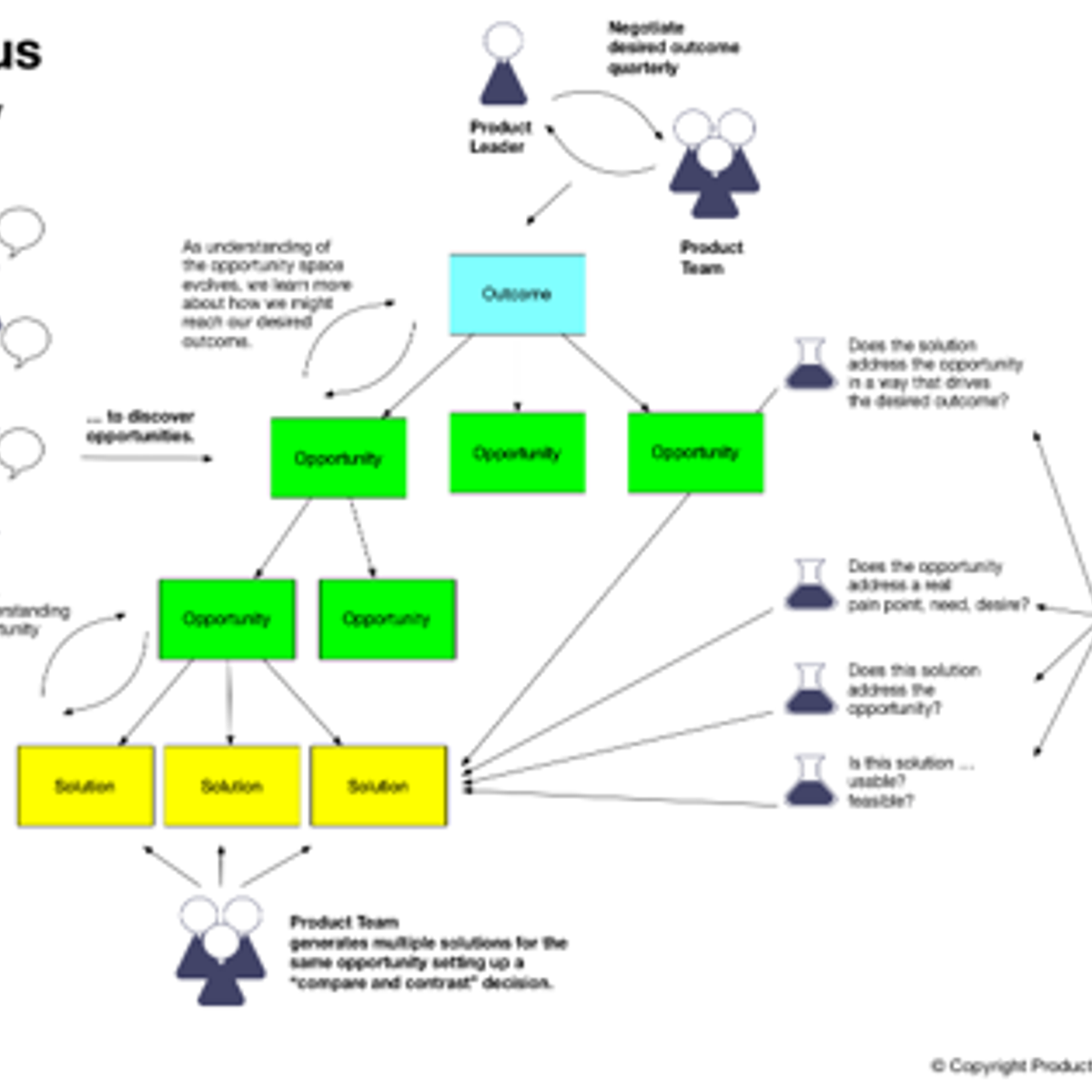
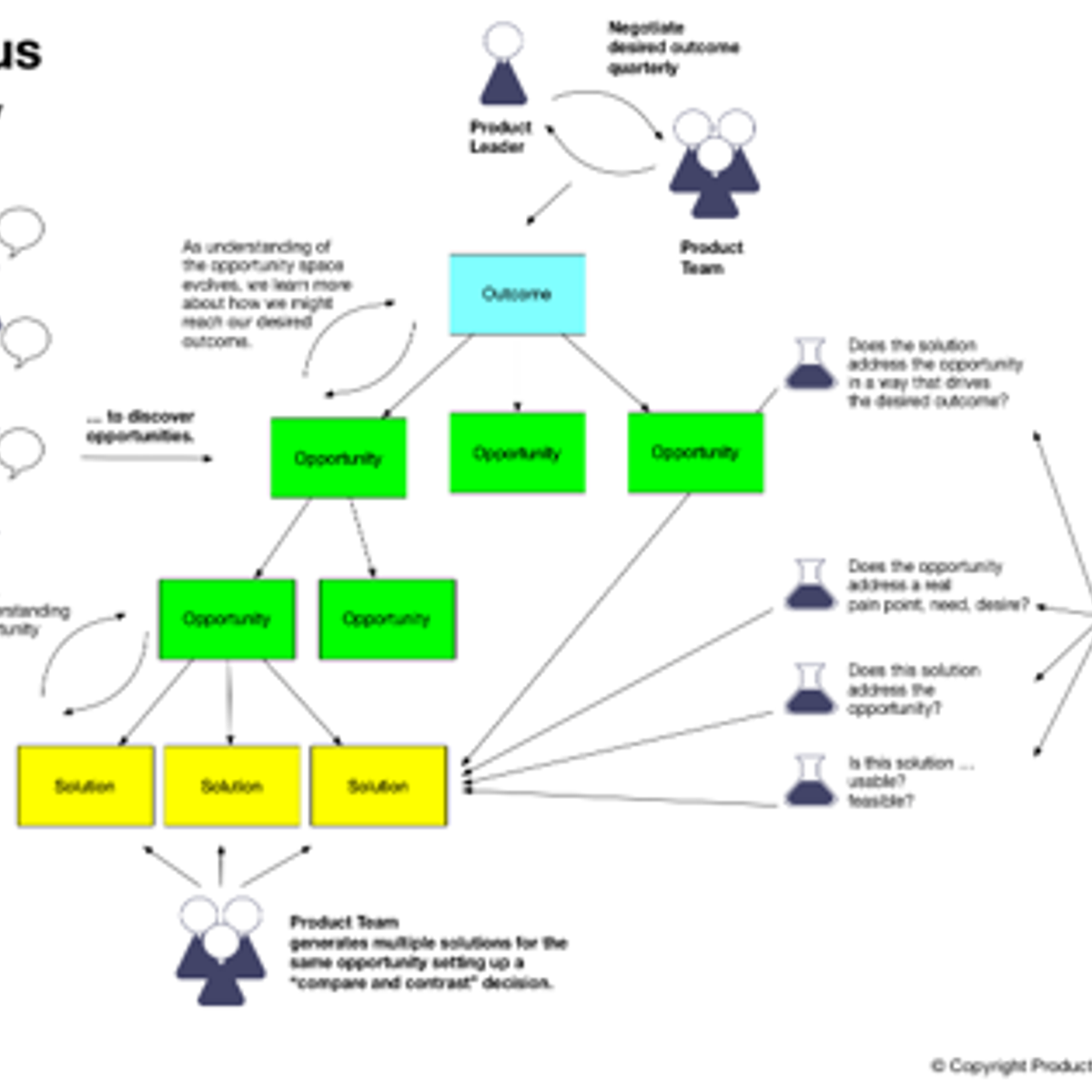
Generate an Opportunity Solution Tree in Miro
By the end of this project, you will be able to create an opportunity solution tree to outline how your team will reach a desired outcome.
To do this, you will gain hands-on experience framing decisions, aligning a team to a shared understanding, and charting the path toward the preferred outcome in the Miro online visual collaboration platform for teamwork.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

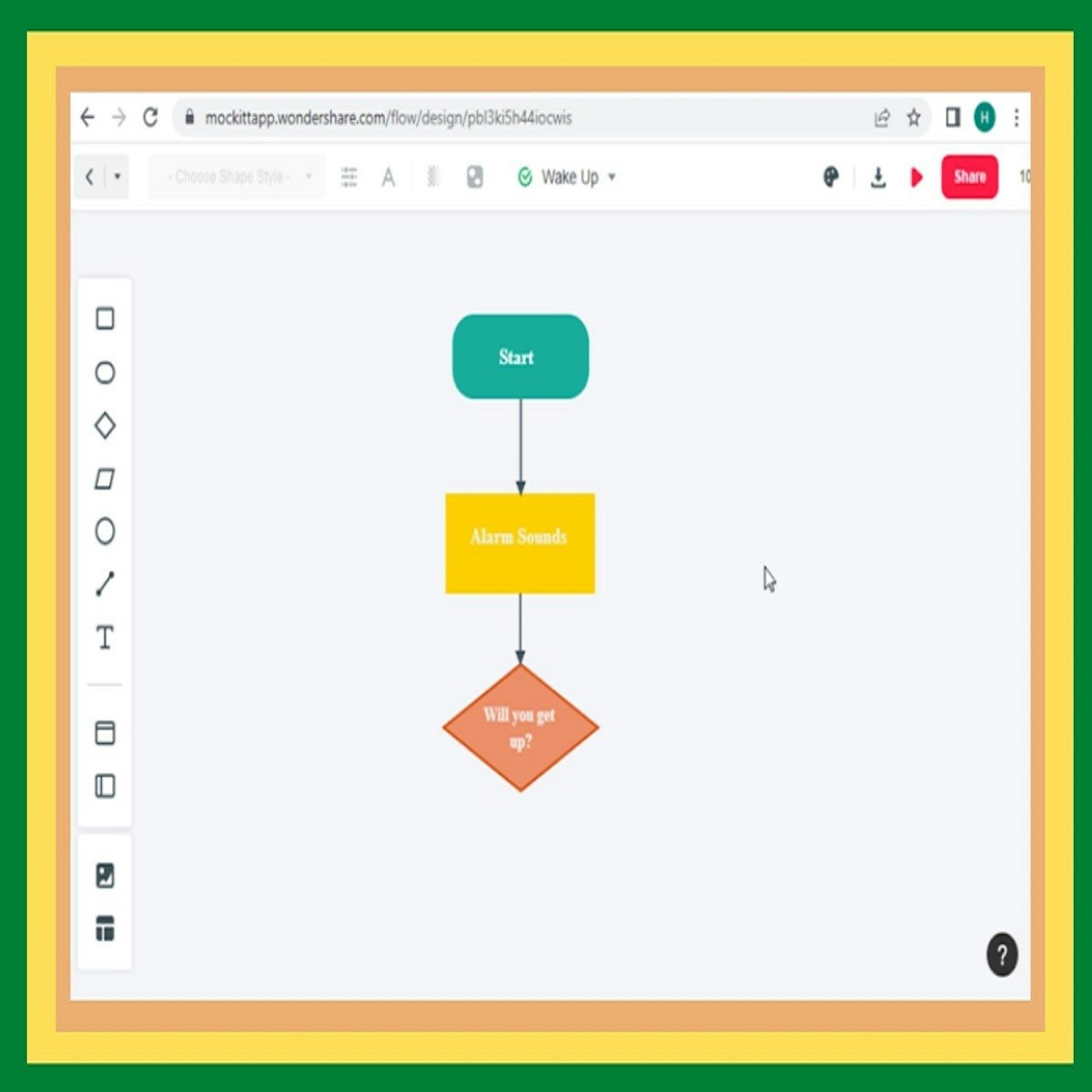
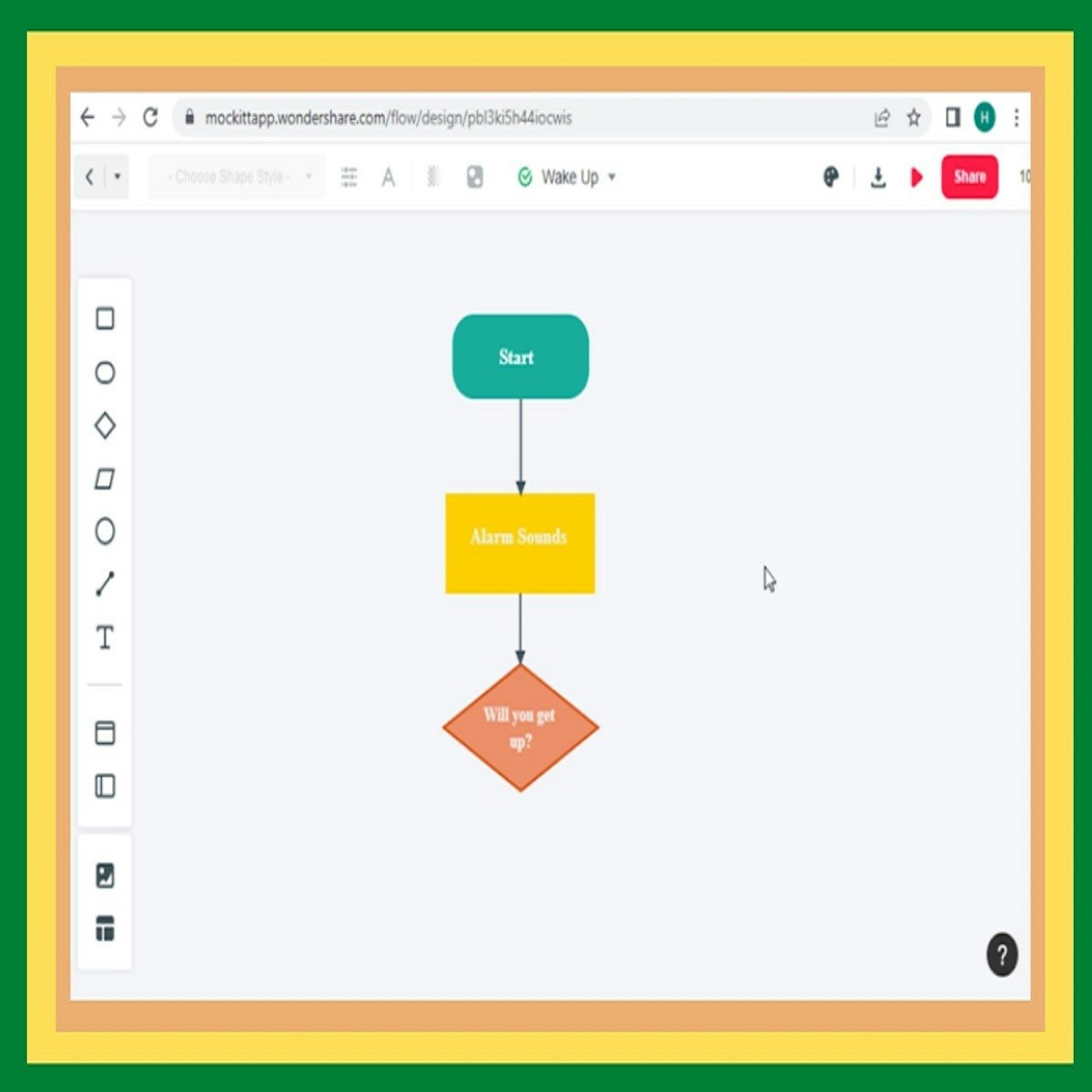
Make a Flowchart with Mockitt
Think about decisions you make every day and the processes that you use. Have you ever seen them laid out in a chart format? Flowcharts can be used to develop a process or outline steps. Flowcharts are a great tool to use to plan your websites or apps and to figure out complicated processes. In this project, you will learn more about the steps to making a flowchart, and you will use Wondershare Mockitt to make a flowchart.

3D Model Creation with Autodesk Fusion 360
Design is the first phase in the digital manufacturing process. In this course, through a series of lectures and hands-on lessons, we’ll examine a designer’s approach to the design and manufacturing process—from concept to 3D model. We’ll start by applying design thinking to understand user needs, and then we’ll explore design criteria as we dive deeper into Autodesk® Fusion 360™ sketching, modeling, rendering, and documentation features.
Looking for Autodesk Fusion 360 certification prep courses? Check out additional learning resources to help you uplevel your skills: https://www.autodesk.com/learning
Popular Internships and Jobs by Categories
Browse
© 2024 BoostGrad | All rights reserved


