Back to Courses









Design And Product Courses - Page 17
Showing results 161-170 of 512

Manage Agile Workflows with Product Roadmaps in Miro
By the end of this project, you will be able to create an analysis-driven product roadmap that will allow you to manage agile workflows when multiple teams across an organization support different goals and milestones of a project.
To do this, you will gain hands-on experience applying agile thinking to align business goals and team responsibilities within a product roadmap in the Miro online visual collaboration platform for teamwork.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

Create Personas to Represent Targeted Users in Miro
By the end of this project, you will be able to create an accurate customer persona that will help you leverage customer-rich data to create products with high user acceptance. To do this, you will work on a project that will help you understand the benefits and use cases of customer personas while you gain hands-on experience building a persona in the Miro online visual collaboration platform for teamwork.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

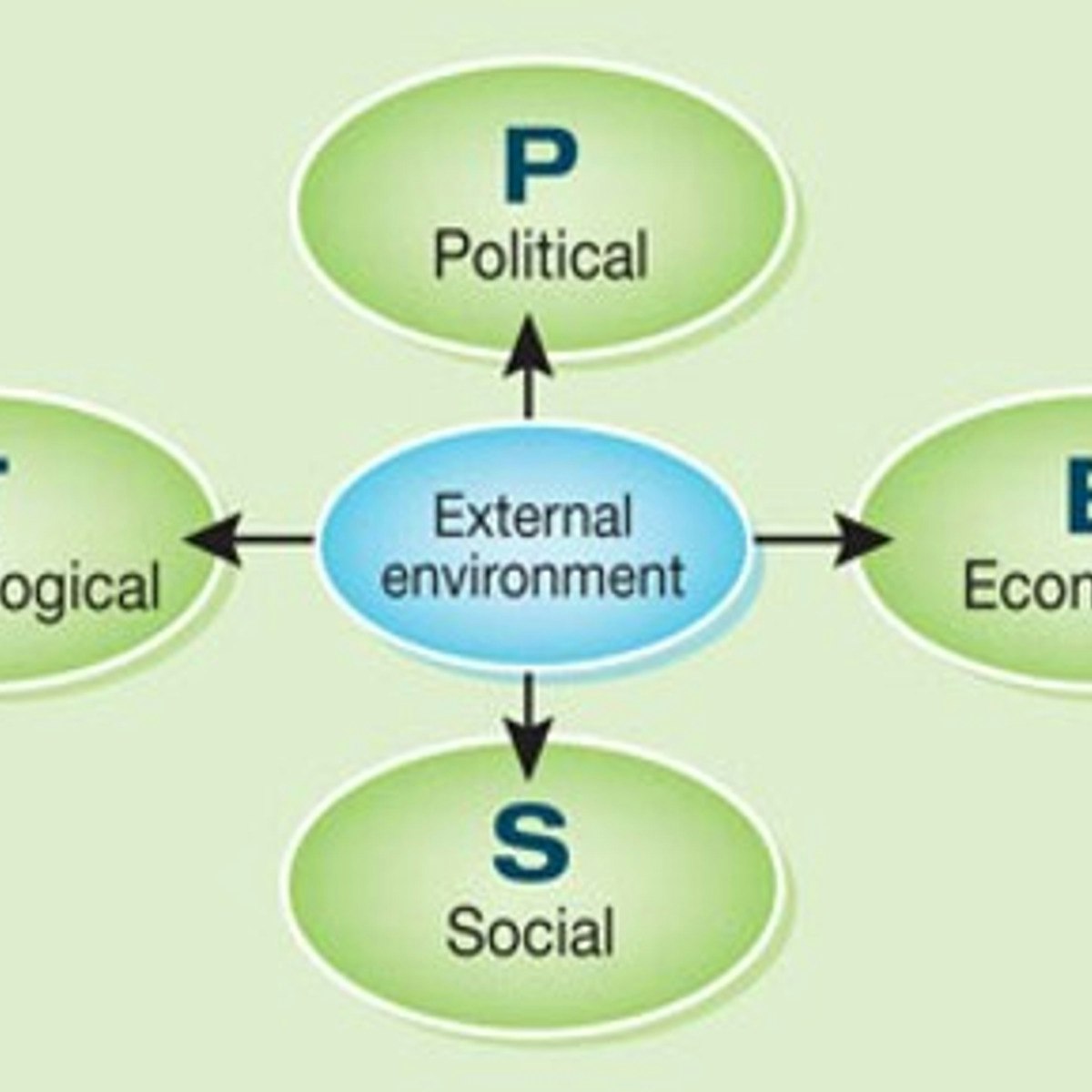
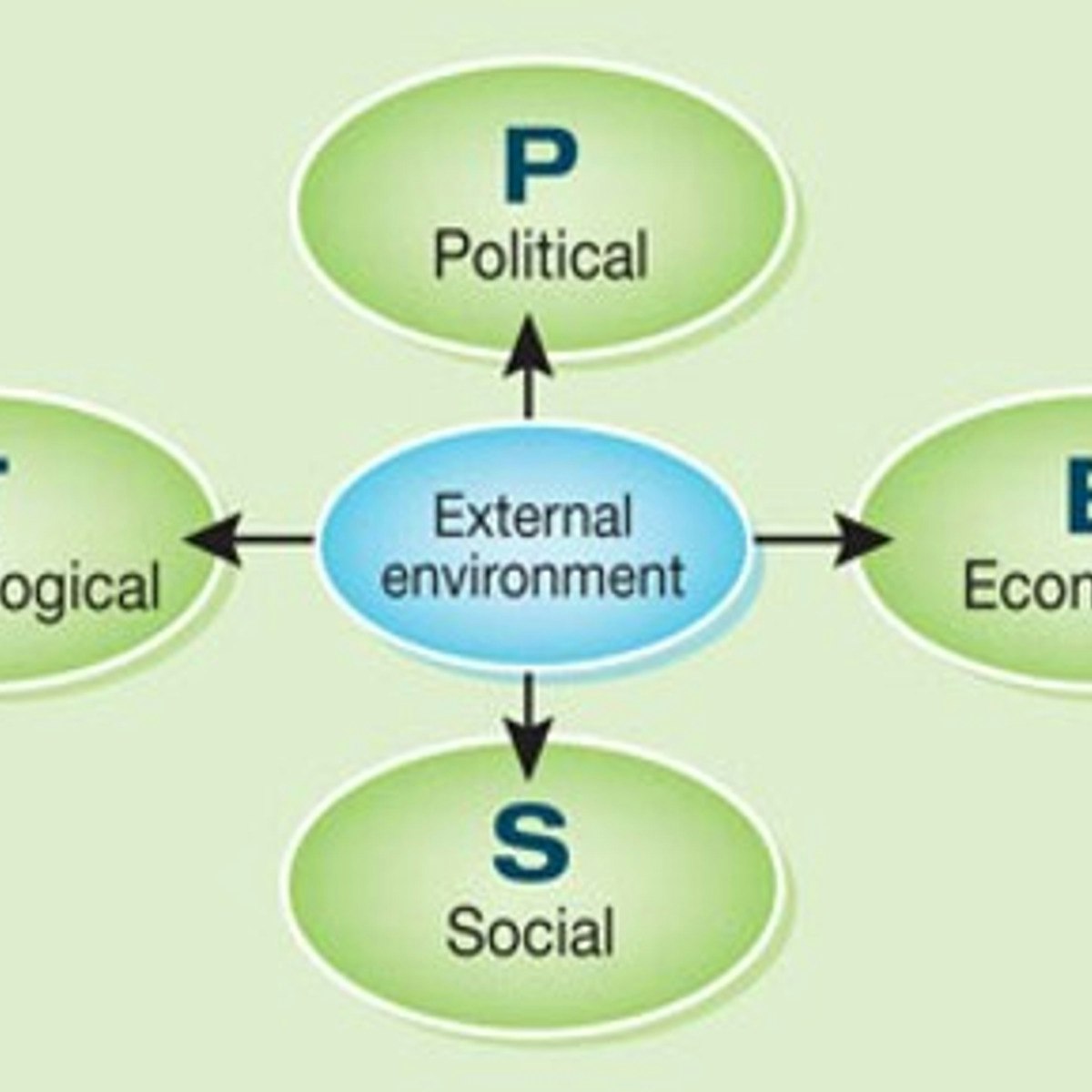
PEST Analysis with Service Blueprints in Miro
By the end of this project, you will be able to conduct a PEST analysis that considers all components of service to gain intelligence on how internal and external factors impact an organization’s performance.
To conduct a PEST Analysis with Service Blueprints in Miro, you will gain hands-on experience examining political, economic, socio-cultural, and technological influences upon performance in the Miro online visual collaboration platform for teamwork.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

3D Interaction Design in Virtual Reality
This course will teach you about one of the most important aspects of VR, how you interact with a VR world. Virtual Reality is completely different from an on screen app or game. You are completely immersed in a VR world, so it doesn't make sense to interact only through buttons or menus. You will get the most out of VR if you can interact with the world just as you would with the real world: with your natural body movements. You will learn about the basic concepts and technologies of VR Interaction. You will then get hands on, learning about how to move around in VR and how to interact with the objects in your world. The course will finish with some advice from experts on VR interaction design and you will do a project where you will get real experience of developing VR Interaction.

Master the Bezier Pen Tool in Inkscape
By the end of this project, you’ll get comfortable using Inkscape’s Bezier curves and straight lines tool, otherwise known as the Bezier pen tool. Inkscape, a free vector graphics program, allows you to build graphics with clear lines, vivid colors, and the flexibility to resize again and again—all while keeping the best image quality.
The Bezier pen tool is an important part of Inkscape because it allows you to make customized paths and objects with a few clicks. You’ll get comfortable with the pen’s toolbar options, drawing straight and curved paths, creating open and closed paths, and editing those paths.
To build these skills, you’ll practice creating some basic shapes, including straight lines, circles, and a heart symbol. Then you’ll draw a more complex shape: the pen tool icon!
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

Create a Supermarket app using Java OOP
In this 1-hour long project-based course, you will learn how to use object-oriented programming concepts, design and implement a class based on the project needs and how to run and test the app that you implemented
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

The Nature of Data and Relational Database Design
This course provides a comprehensive overview of data, various data types, design of databases for storage of data, and creation and manipulation of data in databases using SQL. By the end of this course, students will be able to describe what business intelligence is and how it’s different from business analytics and data science, conduct a basic descriptive statistical analysis and articulate the findings, and differentiate between types of statistics. They will also be able to define normalization and ETL, create an ERD that shows progression from conceptual to logical to physical design, define DDL, DML, DCL, and TCL, and write SQL scripts to create a database and associated tables.
Input and Interaction
In this course, you will learn relevant fundamentals of human motor performance, perception, and cognition that inform effective interaction design. You will use these models of how people work to design more effective input and interaction techniques. You’ll apply these to both traditional graphic and gestural interfaces.

How to Create a Seamless Pattern Using Adobe Illustrator
By the end of this project, you will be able to create a seamless pattern by using Adobe Illustrator software. Throughout the project, you will be able to create basic shapes and use them in making basic geometrical motifs.
Moreover, we will create a seamless pattern out of these geometrical motifs, and finally, you will be able to change the seamless pattern colors and save your pattern in swatches.
This guided project is for beginner level designers and learners who know how to create basic shapes on illustrator, know the basic tools and commands like creating new file, knowing the shapes tool, eyedropper tool, move & copy commands.
There are a number of reasons why this project is important for artists and designers, it will help you make a seamless pattern out of your designs, seamless patterns are important and mandatory to learn if you want to transform your designs into prints like printing your pattern on fabrics or paper.

Create Social Media ads with Canva to promote your business
By the end of this project, you will learn how to create Social Media ads with Canva to promote your business. An essential role of your social media marketing strategy is to establish your online identity and to appeal to your users.
In this guided project , we will use the free version of Canva. You will be able to incorporate a color scheme, images, and other design elements for aesthetically pleasing and value added business marketing collateral. We can use Canva to complete this project because it provides all the tools you need to create organized and visually appealing products while offering a variety of options for sharing and collaboration. You will learn how to plan and organize your ideas and utilize graphic design tools as you create social media ads to advertise your brand or products on different social media platforms.
Popular Internships and Jobs by Categories
Browse
© 2024 BoostGrad | All rights reserved


