Back to Courses









Design And Product Courses - Page 12
Showing results 111-120 of 512

Bend, Warp, and Style Text with Inkscape
By the end of this project, you’ll be able to apply filters and path effects to text in Inkscape. Inkscape is a free vector graphics program that can customize letters and text, helping you to create unique images for digital and print use.
You’ll get comfortable using non-destructive effects, ones that allow you to edit the text and type out new words. You’ll also practice using destructive effects, where you’ll trade the ability to type out new text for the ability to change the shape of the existing text.
To practice these skills, you’ll explore what makes up text in a vector program, create a cutout (or “knockout”) text effect, add drop shadow, and then use text effects to bend and warp text into other objects. These tasks will help you get comfortable adding layers of complex designs to text in Inkscape.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

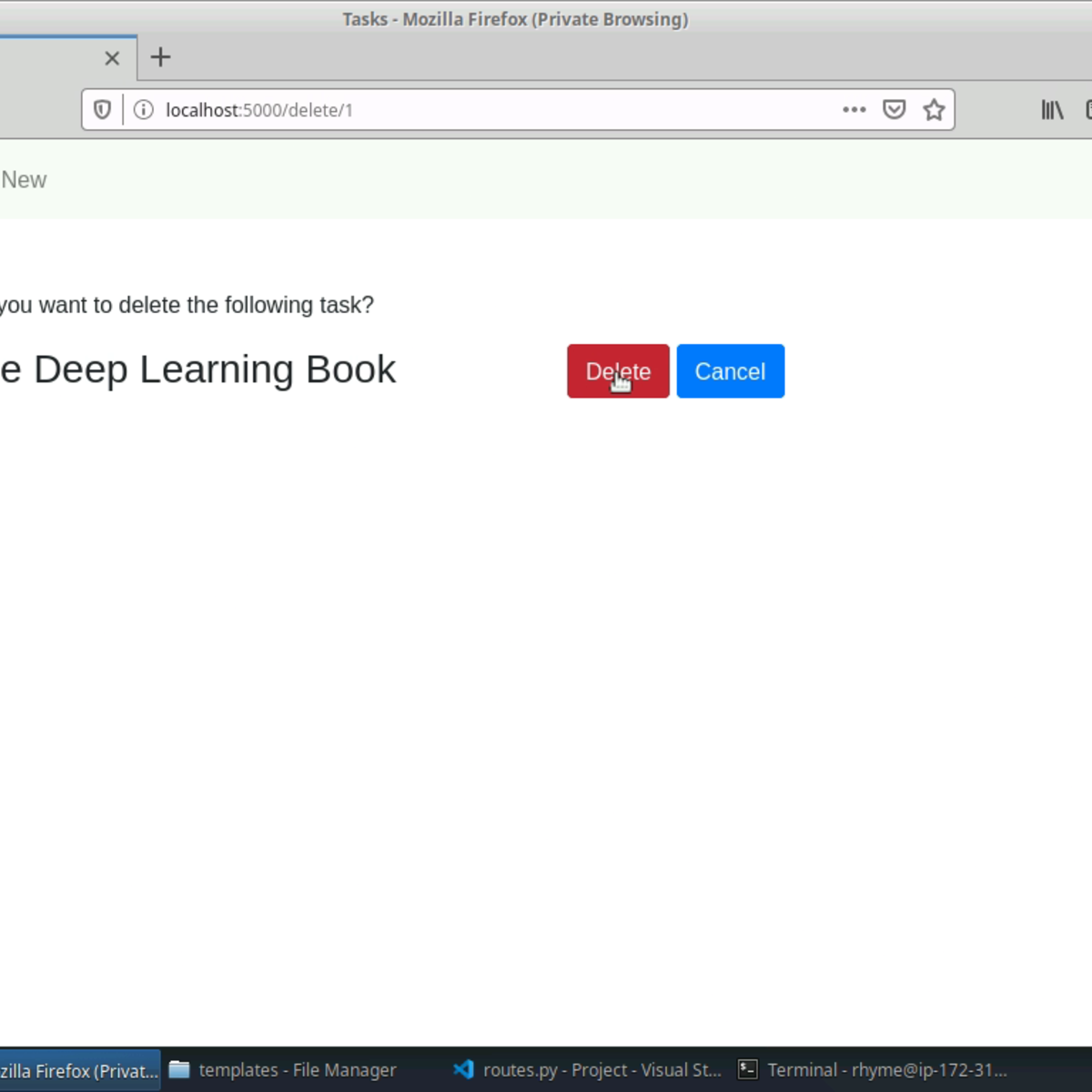
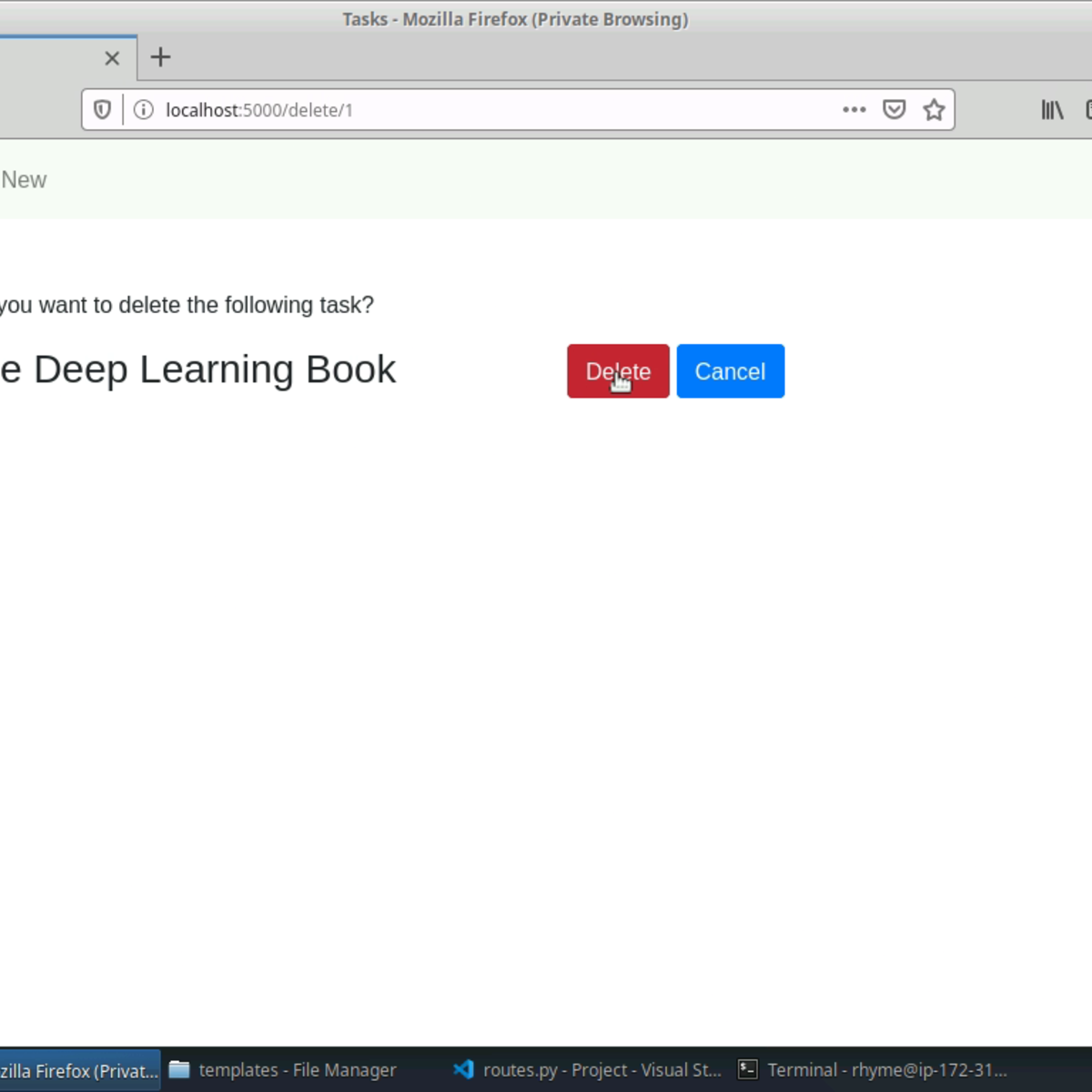
Create Your First Web App with Python and Flask
In this 2-hour long project-based course, you will learn the basics of web application development with Python using the Flask framework. Through hands on, practical experience, you will go through concepts like creating a Flask Application, using Templates in Flask Applications, using SQLAlchemy and SQLite with Flask, and using Flask and WTForms. You will then apply the concepts to create your first web application with Python and Flask.
This course is aimed at learners who are looking to get started with web application development using Python, and have some prior programming experience in the Python programming language. The ideal learner has understanding of Python syntax, HTML syntax, and computer programming concepts.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

Brand New Brand
This course is the culmination of the Graphic Design Specialization and gives you an opportunity to tie together your knowledge and skills into a single project: a brand development guide for a company you will invent.
This course takes you through the entire design process, from ideation to creation to presentation. Through the guide, you will be creating and giving a visual identity to an imaginary start-up company, and applying that visual identity to a number of forms. You will also develop a logotype and accompanying graphic palette to visually represent your company, as well as apply that design to a number of different applications to see it at work.
Note: Only learners who have earned a certificate in the four previous courses in the Specialization are eligible to take the Capstone.

Introduction to Game Design
Welcome! This course is an introduction to the primary concepts of gaming, and an exploration of how these basic concepts affect the way gamers interact with our games. In this course you will understand what defines a “game” and the mechanics and rules behind different types of games. Through four linked assignments you'll learn ways to create and describe a game concept, and specifically what makes a compelling game. This course focuses on the conceptual underpinnings of games, and all assignments can be completed with a pencil and paper – no previous programming knowledge is required.

Web Design: Wireframes to Prototypes
This course is focused on the application of the early UX research to actual user interfaces: the creation of wireframes, high-fidelity mockups, and clickable prototypes. Along the way we will also discuss:
- Responsive web design and mobile web challenges
- Mobile-first approach
- Web typography
- The relationship between design and programming and whether it is important to know how to code
- The different web technologies that make the web work, such as HTML, CSS, JavaScript, server-side coding, and databases.
This course is the continuation of the course Web Design: Strategy and Information Architecture, in which students completed the first half of a large scale project—developing a comprehensive plan for a complex website. If you are intending to complete the assignments in this course to earn a certificate you must complete the Strategy and Information Architecture course first so you have the materials and data needed to begin creating wireframes and mockups in this course.
This is the fourth and last course in the UI/UX Design Specialization, which brings a design-centric approach to user interface (UI) and user experience (UX) design, and offers practical, skill-based instruction centered around a visual communications perspective, rather than on one focused on marketing or programming alone.
These courses are ideal for anyone with some experience in graphic or visual design and who would like to build their skill set in UI or UX for app and web design. It would also be ideal for anyone with experience in front- or back-end web development or human-computer interaction and want to sharpen their visual design and analysis skills for UI or UX.

How to Use Layer Styles and Effects in Adobe Photoshop
By the end of this project, you’ll be comfortable adding, controlling, and combining effects and styles in Adobe Photoshop. You’ll practice using existing effects and layer styles, then build a neon light style from scratch —and save that custom layer style for later projects.

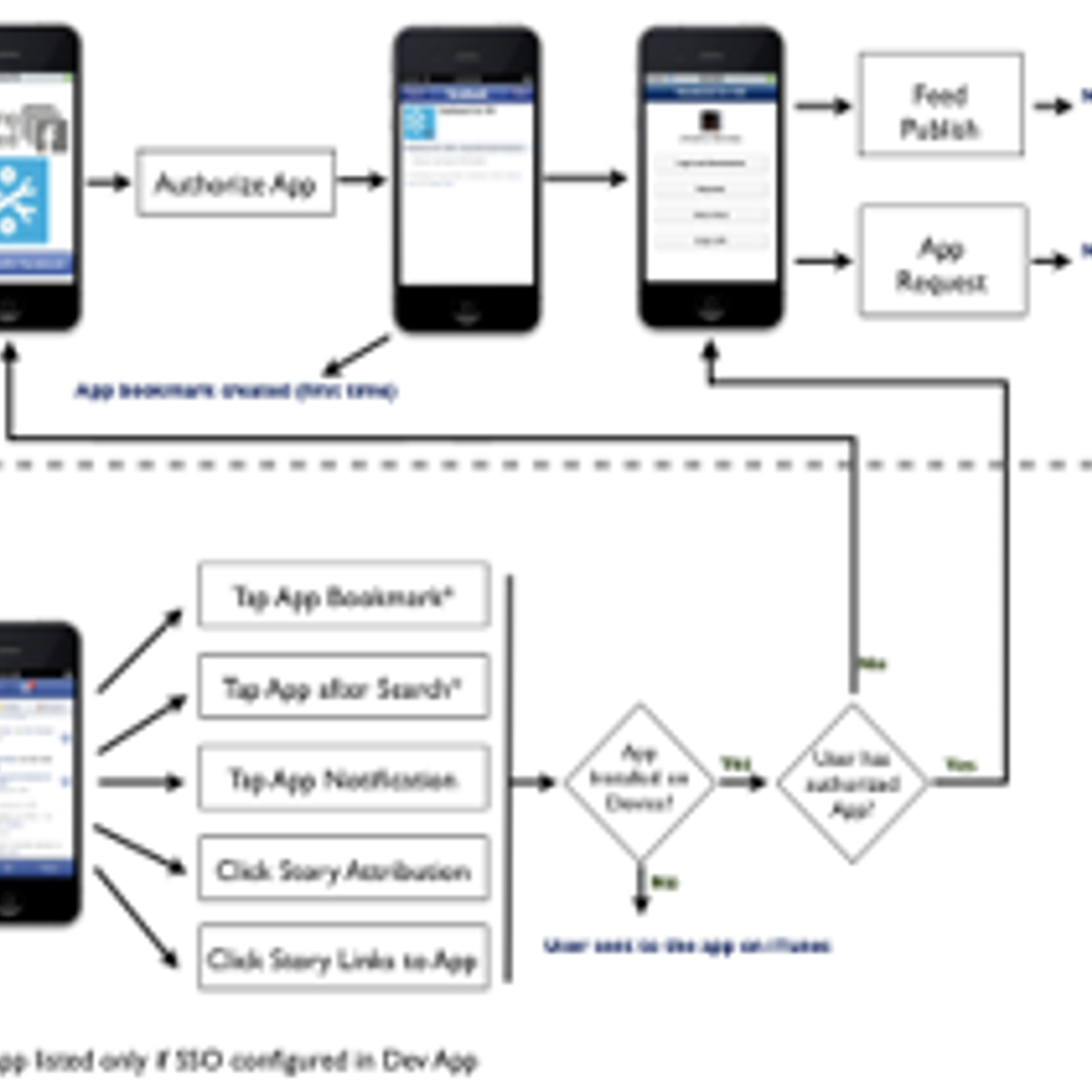
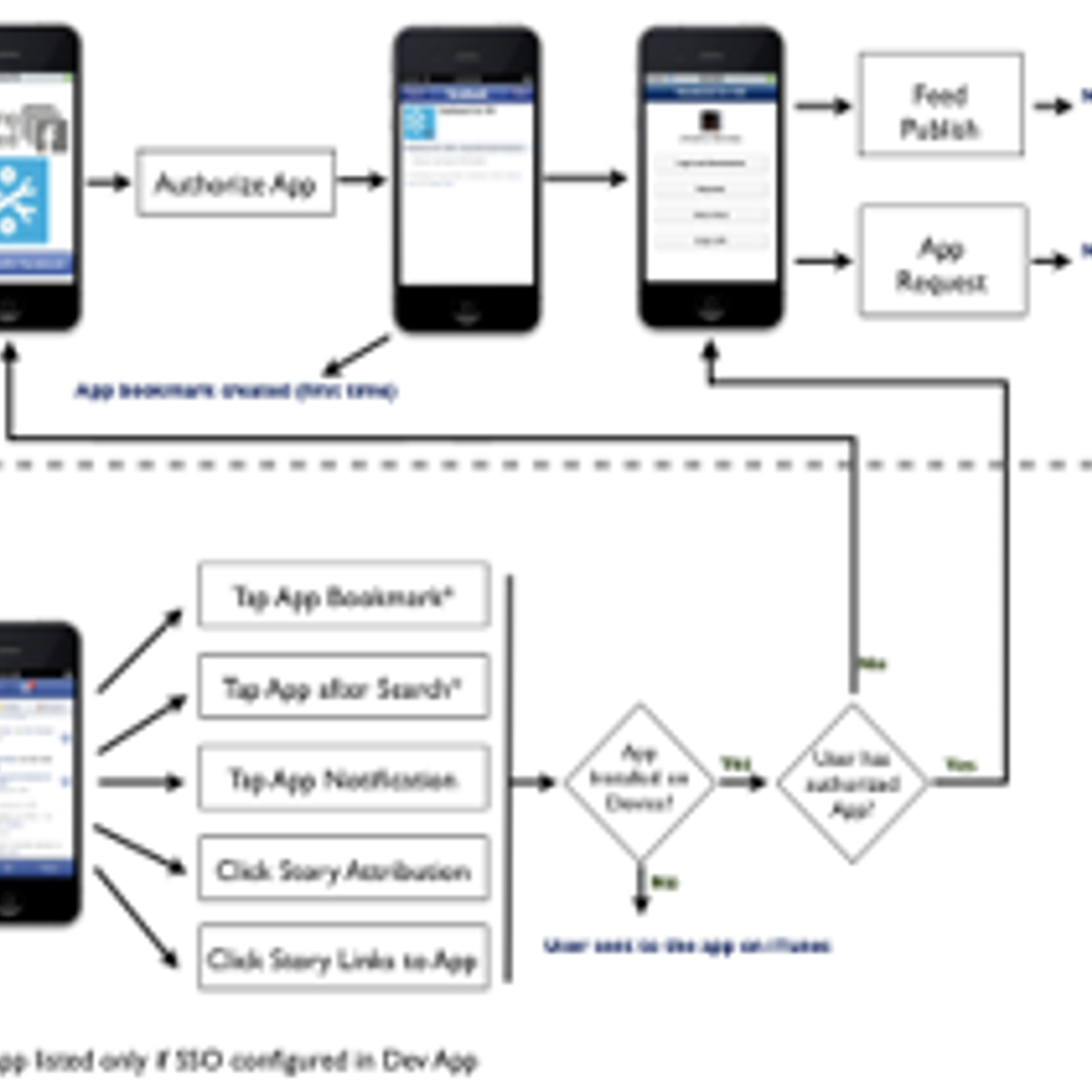
iPhone Application Flow with Wireframes in Miro
By the end of this project, you will be able to apply user centered design principles to design an iPhone application flow with custom wireframes with the goal of creating a seamless User Experience (UX).
To design an iPhone application flow, you will gain hands-on experience applying design thinking, user interface knowledge, and context from each step of the customer journey in the Miro online visual collaboration platform for teamwork.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

Web Design: Strategy and Information Architecture
This course is focused on the early user experience (UX) challenges of research, planning, setting goals, understanding the user, structuring content, and developing interactive sequences. While the concepts covered will translate to many kinds of interactive media (apps, digital kiosks, games), our primary focus will be on designing contemporary, responsive websites. In this course you will complete the first half of a large scale project—developing a comprehensive plan for a complex website—by defining the strategy and scope of the site, as well as developing its information architecture and overall structure. Along the way we will also discuss:
- Different job descriptions in the web design industry and where UX and UI skills fall within this spectrum
- The difference between native apps and websites
- The difference of agile vs. waterfall approaches
- User personas and site personas
- User testing
The work and knowledge in this course continues in the last course in the UI/UX Design Specialization, Web Design: Wireframes to Prototypes, where you will tackle—finally—wireframes, visual mockups, and clickable prototypes.
This is the third course in the UI/UX Design Specialization, which brings a design-centric approach to user interface (UI) and user experience (UX) design, and offers practical, skill-based instruction centered around a visual communications perspective, rather than on one focused on marketing or programming alone.
These courses are ideal for anyone with some experience in graphic or visual design and who would like to build their skill set in UI or UX for app and web design. It would also be ideal for anyone with experience in front- or back-end web development or human-computer interaction and want to sharpen their visual design and analysis skills for UI or UX.

Linux System Programming and Introduction to Buildroot
This course provides an overview of System Programming for the Linux operating system, or software which is interfacing directly with the Linux Kernel and C library. The basic components of a Linux Embedded System, including kernel and root filesystem details are discussed. The Buildroot build system is introduced, which students use to build their own custom Embedded Linux system through programming assignments.

Build social awareness content for Twitter with Canva
At the end of this project, you will have all the basic skills to create Twitter content to raise awareness and inform your audience using Canva, an online tool for creating and editing Marketing visuals. You will be able to create customizable graphic content using the various design tools, colors and graphics offered by Canva.
Popular Internships and Jobs by Categories
Find Jobs & Internships
Browse
© 2024 BoostGrad | All rights reserved