Back to Courses









Music And Art Courses - Page 7
Showing results 61-70 of 257

Brand New Brand
This course is the culmination of the Graphic Design Specialization and gives you an opportunity to tie together your knowledge and skills into a single project: a brand development guide for a company you will invent.
This course takes you through the entire design process, from ideation to creation to presentation. Through the guide, you will be creating and giving a visual identity to an imaginary start-up company, and applying that visual identity to a number of forms. You will also develop a logotype and accompanying graphic palette to visually represent your company, as well as apply that design to a number of different applications to see it at work.
Note: Only learners who have earned a certificate in the four previous courses in the Specialization are eligible to take the Capstone.

Introduction to Game Design
Welcome! This course is an introduction to the primary concepts of gaming, and an exploration of how these basic concepts affect the way gamers interact with our games. In this course you will understand what defines a “game” and the mechanics and rules behind different types of games. Through four linked assignments you'll learn ways to create and describe a game concept, and specifically what makes a compelling game. This course focuses on the conceptual underpinnings of games, and all assignments can be completed with a pencil and paper – no previous programming knowledge is required.

Web Design: Wireframes to Prototypes
This course is focused on the application of the early UX research to actual user interfaces: the creation of wireframes, high-fidelity mockups, and clickable prototypes. Along the way we will also discuss:
- Responsive web design and mobile web challenges
- Mobile-first approach
- Web typography
- The relationship between design and programming and whether it is important to know how to code
- The different web technologies that make the web work, such as HTML, CSS, JavaScript, server-side coding, and databases.
This course is the continuation of the course Web Design: Strategy and Information Architecture, in which students completed the first half of a large scale project—developing a comprehensive plan for a complex website. If you are intending to complete the assignments in this course to earn a certificate you must complete the Strategy and Information Architecture course first so you have the materials and data needed to begin creating wireframes and mockups in this course.
This is the fourth and last course in the UI/UX Design Specialization, which brings a design-centric approach to user interface (UI) and user experience (UX) design, and offers practical, skill-based instruction centered around a visual communications perspective, rather than on one focused on marketing or programming alone.
These courses are ideal for anyone with some experience in graphic or visual design and who would like to build their skill set in UI or UX for app and web design. It would also be ideal for anyone with experience in front- or back-end web development or human-computer interaction and want to sharpen their visual design and analysis skills for UI or UX.

How to Use Layer Styles and Effects in Adobe Photoshop
By the end of this project, you’ll be comfortable adding, controlling, and combining effects and styles in Adobe Photoshop. You’ll practice using existing effects and layer styles, then build a neon light style from scratch —and save that custom layer style for later projects.

Create a Mockup in Canva
By the end of this project, you will have learned how to create a Mockup using the free version of Canva.
A mockup is a digital design that helps you visualize and showcase your social media posts at an early stage of development. Both your team and clients benefit from a mockup, as ideas can easily be visualized and discussed.
We can use Canva to complete this project because it provides all the tools you need to create organized and visual mockups while offering a variety of options for sharing and collaboration. You will learn how to plan and organize your ideas and utilize graphic design tools to bring your ideas to life. Your completed Mockup will serve as a template for future projects and your newly acquired skills will help you promote your business on social media.

Web Design: Strategy and Information Architecture
This course is focused on the early user experience (UX) challenges of research, planning, setting goals, understanding the user, structuring content, and developing interactive sequences. While the concepts covered will translate to many kinds of interactive media (apps, digital kiosks, games), our primary focus will be on designing contemporary, responsive websites. In this course you will complete the first half of a large scale project—developing a comprehensive plan for a complex website—by defining the strategy and scope of the site, as well as developing its information architecture and overall structure. Along the way we will also discuss:
- Different job descriptions in the web design industry and where UX and UI skills fall within this spectrum
- The difference between native apps and websites
- The difference of agile vs. waterfall approaches
- User personas and site personas
- User testing
The work and knowledge in this course continues in the last course in the UI/UX Design Specialization, Web Design: Wireframes to Prototypes, where you will tackle—finally—wireframes, visual mockups, and clickable prototypes.
This is the third course in the UI/UX Design Specialization, which brings a design-centric approach to user interface (UI) and user experience (UX) design, and offers practical, skill-based instruction centered around a visual communications perspective, rather than on one focused on marketing or programming alone.
These courses are ideal for anyone with some experience in graphic or visual design and who would like to build their skill set in UI or UX for app and web design. It would also be ideal for anyone with experience in front- or back-end web development or human-computer interaction and want to sharpen their visual design and analysis skills for UI or UX.

Today’s Music Industry
This course provides an engaging and methodical insight into the past and present cultural and commercial music industry developments, directions, and trends. It will equip the students with the knowledge and skills necessary to appreciate, understand and more productively participate in today’s music industry field.

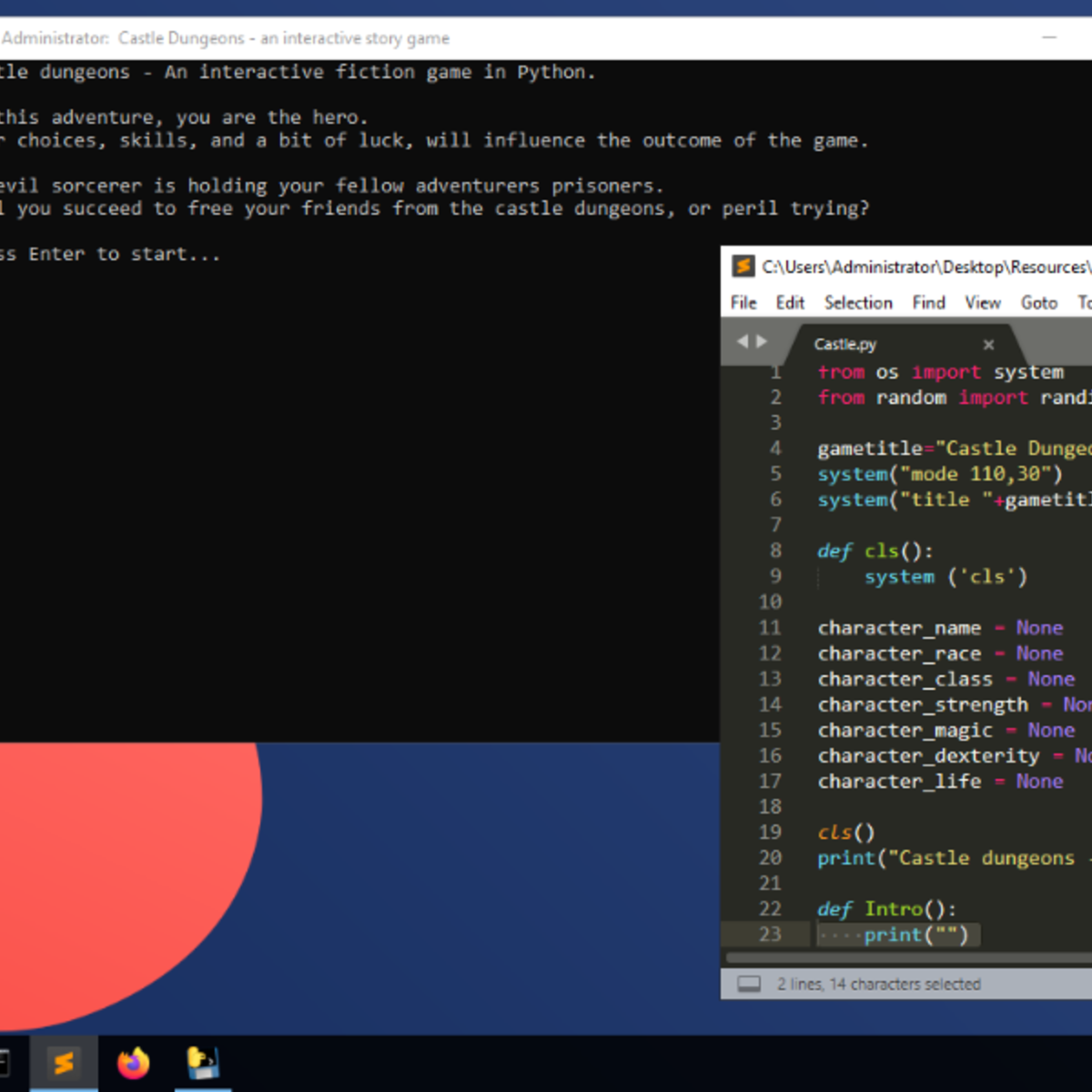
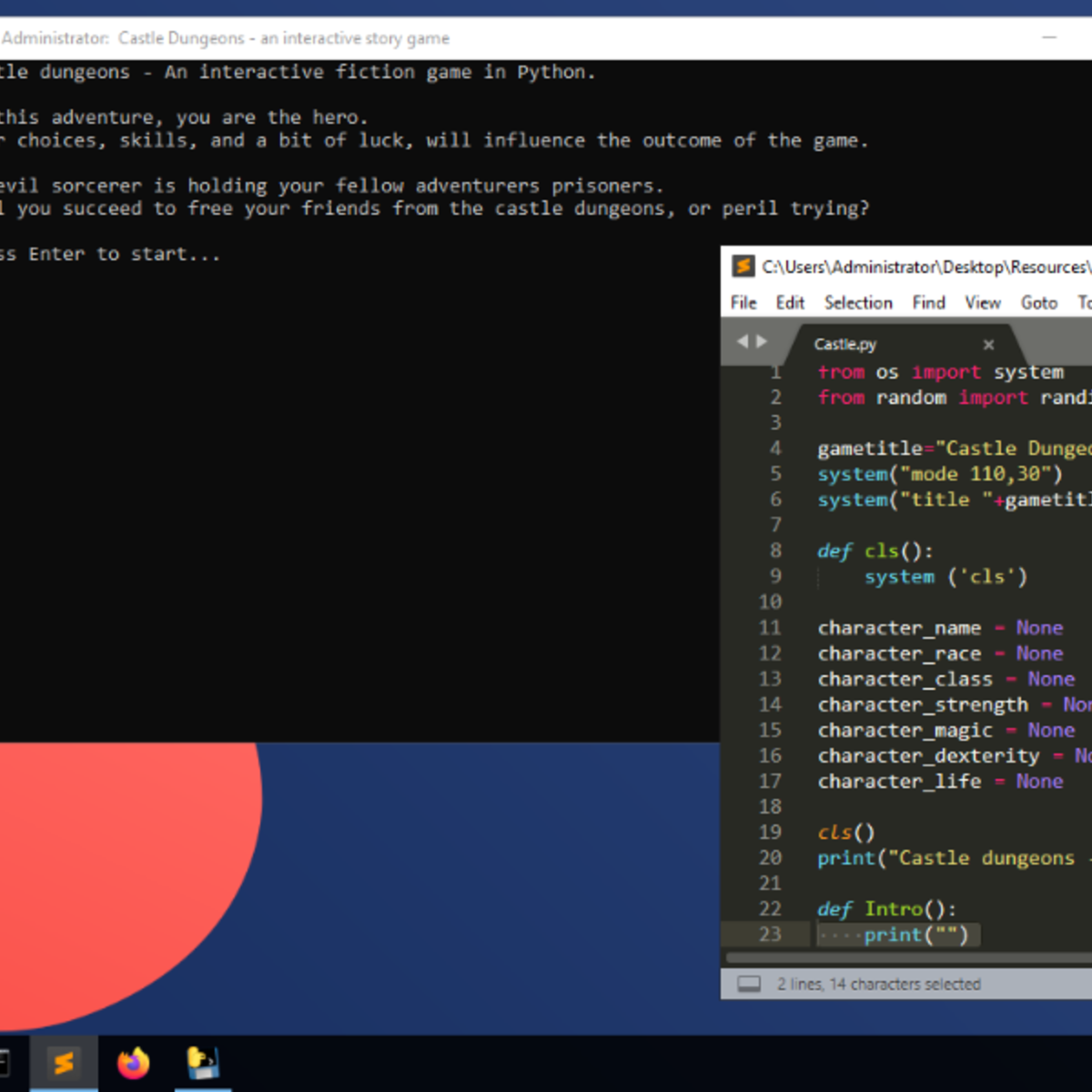
Create an interactive fiction adventure game with Python
In this 2-hour long project-based course, you will learn how to create an interactive fiction text adventure game in Python, the basics of programming and of Python language.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

Introduction to Imagemaking
This course for serious makers, and for students new to imagemaking. Imagemaking is a fluid and exciting area of graphic design that comes out of practice and process: experimenting fearlessly, showing and sharing ideas, and giving and receiving knowledgeable and constructive input.
For the sake of this online platform, we have applied some structure to our investigations, but for the most part imagemaking is loose and unstructured. If we must adopt a rule in this course it is only this: you will not become a graphic designer by watching videos alone. Or, don't just make stuff just in your head. So here, the focus here is on making, and you are expected to devote serious time and intellectual energy to that activity in this course. Specifically, you will:
- experiment with a range of materials and techniques to make images for graphic design
- expand your visual vocabulary both in terms of making and talking about work, in order to discuss your work and work of others
- learn how to make, manipulate and arrange images to create compositions, eventually culminating in the design and production of an-image-based book.
The first half of the course is an opportunity to experiment and explore imagemaking in order to expand your visual vocabulary. You will create pieces that are expressive, meditative, or 'design-y' to instigate, evoke, experiment, record, explain, or try out a media.
In the second two weeks, we’ll invite the images to deliberately and intentionally carry meaning and communication through relational moves like juxtaposition, composition, and context. We’ll look at developing and expanding the range of approaches for putting things together by composing page spreads with your images. Since nothing exists without context, we look at how to intentionally drive the image’s connotations, meanings, and associations generated through elements of composition and “visual contrasts.” Ultimately, we will take the images that you create and make a book from them.
The results of your assignments (and experiments) may generate something completely unknowable now or in the future—and that's the goal.

Camera Control
Welcome to Course Two of Photography Basics and Beyond: From Smartphone to DSLR! Now that you have a broad understanding of the various types of cameras, the importance of setting up Menus and Functions to gain control in your photography, and the difference between Auto and Program exposure modes, you are ready to move into even greater Camera Control!
In these 4 Modules we will concentrate on gaining the knowledge necessary to make use of Exposure Modes, Light Metering, Effects of various ISO settings, Lens options, using Shutter Speeds to convey aspects of Time in both documentary and creative ways, and exploring the controlled focus effects that Depth of Field Principles make possible. You will also continue to make new photographs and, if you are a subscriber to the specialization, continue interacting with your fellow learners as you share photographs for Peer Review. You will also confirm your knowledge through completion of quizzes and written responses. Let's get started with Module One!
Popular Internships and Jobs by Categories
Find Jobs & Internships
Browse
© 2024 BoostGrad | All rights reserved