Back to Courses









Computer Science Courses - Page 89
Showing results 881-890 of 2309

Building Modern Java Applications on AWS
In modern cloud native application development, it’s oftentimes the goal to build out serverless architectures that are scalable, are highly available, and are fully managed. This means less operational overhead for you and your business, and more focusing on the applications and business specific projects that differentiate you in your marketplace. In this course, we will be covering how to build a modern, greenfield serverless backend on AWS.
Building brand new applications on AWS is a different task than lifting and shifting existing applications into AWS. When you have an existing application that you need to move to AWS, you might first look to using Amazon EC2 as your virtual machines, or maybe you might look into using docker containers and container hosting services like Amazon Elastic Container Service or Amazon Elastic Kubernetes Service. Those are all great application hosting options, but in most cases, they still require you to have some kind of pulse on the underlying infrastructure hosting your application. `
Building Modern Java Applications on AWS will explore how to build an API driven application using Amazon API Gateway for serverless API hosting, AWS Lambda for serverless computing, and Amazon Cognito for serverless authentication. We will follow an API driven development process and first mock up what the API will look like. We will cover all the ins and outs of the service Amazon API Gateway, and as you’ll learn- it does a lot more than just hosting an API.
Then we will add authentication to the API using Amazon Cognito. You’ll learn about how the authorization flow works with Cognito, and how to build it into your APIs. From there, we will add a Lambda backend that will be triggered by API Gateway. The lambda functions will be using the AWS SDKs to perform various data processing tasks. You’ll learn about the different configurations that exist for Lambda, and we will show you how to create and manage lambda functions. Some of the features of our API will require multiple lambda functions to execute in a specific order, like a workflow, and we will use AWS Step Functions to create a serverless workflow. Finally, we will talk about how to optimize your APIs at every layer using AWS features.
Note: There are four versions of this class, "Building Modern Node.js Applications on AWS" for Node.js developers, "Building Modern Python Applications on AWS" for Python developers, "Building Modern .NET Applications on AWS" for .NET developers, and this course, "Building Modern Java Applications on AWS" for Java developers. The courses do for a large part, overlap and in general, we recommend that you take the course that focuses on the SDK you plan to use to develop your AWS Cloud based applications.
We expect that you have basic knowledge of AWS already. Some examples of concepts you should be familiar with are: you should know the basics of the AWS Global infrastructure, like what regions and availability zones are. You also should know the at a high-level AWS Identity and Access Management, or IAM, and how it is used to control access to AWS resources. You should also understand what an Amazon EC2 instance is, what Amazon S3 is, what a VPC is, as well as other basic AWS terminology.

Access WebView in an Android Studio Project
In this 1-hour long project-based course, you will learn how to use WebView to access web content within an Android app, how to adjust you android manifest permissions to allow internet access, and how to adjust your app settings to enable/disable safe browsing and JavaScript, and you will display web content inside your app.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.
Projects in Series 1:
1. Build a Simple App in Android Studio with Java
2. Build a Persistent Storage App in Android Studio
3. Build a Linear Layout App in Android Studio
4. Build a Relative Layout App in Android Studio
5. Build a Table Layout App in Android Studio
Projects in Series 2:
1. Build an App in Android Studio using Resources
2. Build an App in Android Studio using Static Files
3. Build an App in Android Studio using Read - Write
4. Build an App in Android Studio using onTouch
5. Build an App in Android Studio using Activities
Projects in Series 3:
1. Access CSV in an Android Studio Project
2. Access SQLite in an Android Studio Project.
3. Access WebView in an Android Studio Project.
4. Access NFC in an Android Studio Project
5. Access Maps in an Android Studio Project.

Create the User Interface in Android Studio
This course will teach you how to create user interfaces (UIs) for mobile apps using Android Studio. You will use the layout editor, TextView, ImageView, Button, ViewGroups, RecyclerView, and Jetpack. You will list and compare the different options for building a UI programmed by Kotlin so that you are able to build meaningful and functional UIs for Android using Kotlin.
You’ll evaluate and apply different types of container patterns. Review and experiment with the different views available for use with Kotlin and practice grouping views by exploring multiple ways of interacting. Deep dive into using views in advanced ways by using manipulation techniques. Finally, you will create a stylish UI using advanced views with graphics and animations.

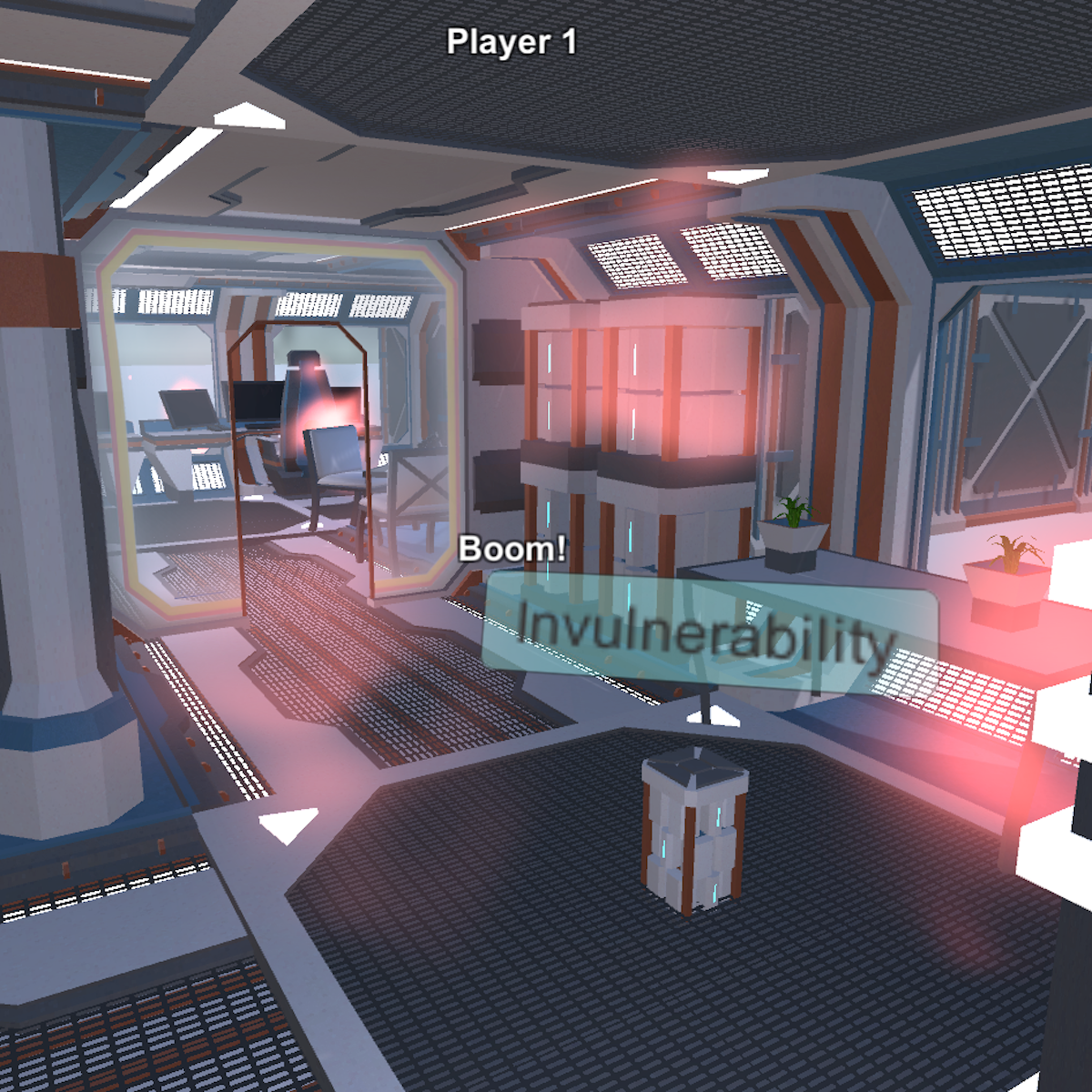
Create a User Interface in Unity Part 2 - World-Space Canvas
In this one-hour, project-based course, you will be introduced to Unity's User Interface (UI) Toolkit for creating user interface for your game world. This project covers creating and setting up each UI component and writing a script that will update the UI elements based on certain game events.
The guided project will introduce you to the following Unity UI concepts:
- World-space Canvas
- Rect Transform
- Text
- Image
- Tags
- Scripting in C# to control UI content
This is Part 2 of a four-part series on creating a good-looking user interface for your game or other Unity application. Part 1 covered creating a screen overlay canvas for typical player-feedback such as health and score. Part 3 will demonstrate how to create a settings menu and Part 4 will show you how to create a UI that will automatically adapt to the aspect ratio of any screen.
This is a stand-alone guided project, but because this is a continuation of the previous part in the "User Interface" series, it is recommended that you complete the first part before commencing this guided project.
This series makes use of the sci-fi-themed Unity project created in Create Power-Ups and Obstacles with C# in Unity. It compliments this guided project and, although not a prerequisite, is recommended for a more well-rounded understanding of the concepts presented herein.

IT Security: Defense against the digital dark arts
This course covers a wide variety of IT security concepts, tools, and best practices. It introduces threats and attacks and the many ways they can show up. We’ll give you some background of encryption algorithms and how they’re used to safeguard data. Then, we’ll dive into the three As of information security: authentication, authorization, and accounting. We’ll also cover network security solutions, ranging from firewalls to Wifi encryption options. The course is rounded out by putting all these elements together into a multi-layered, in-depth security architecture, followed by recommendations on how to integrate a culture of security into your organization or team.
At the end of this course, you’ll understand:
● how various encryption algorithms and techniques work as well as their benefits and limitations.
● various authentication systems and types.
● the difference between authentication and authorization.
● how to evaluate potential risks and recommend ways to reduce risk.
● best practices for securing a network.
● how to help others to grasp security concepts and protect themselves.

Create Your First Automation Script Using Selenium and Java
“Selenium automates browsers, that’s it. What you do with that power is up to you.”
Selenium is the most widely used UI automation tool to test web applications.
By the end of this one-hour project-based course, you will learn the basics of the selenium automation testing tool.
Through hands-on, practical experience, you will go through concepts like using the Eclipse IDE, creating a new project, hands-on with commonly used selenium commands, interacting with common elements of a web application like textbox, radio buttons, normal buttons.

Blockchain Scalability and its Foundations in Distributed Systems
Blockchain promises to disrupt industries once it will be efficient at large scale. In this course, you will learn how to make blockchain scale. You will learn about the foundational problem of distributed computing, consensus, that is key to create blocks securely. By illustrating limitations of mainstream blockchains, this course will indicate how to improve the technology in terms of security and efficiency.
In particular, this course will help you:
* understand security vulnerabilities of mainstream blockchains;
* design consensus algorithms that tolerate attacks, and;
* design scalable blockchain systems.

Cloud Operations and Service Mesh with Anthos
This foundational course, course one of the Architecting Hybrid Cloud Infrastructure with Anthos series, equips students to plan and create Anthos environments: to build manageable and reliable multi-cluster Kubernetes infrastructure environments using Anthos and containers. This course is a continuation of Architecting with GKE and assumes direct experience with the technologies covered in that course.

Design Brainstorming diagrams for businesses with Creately
This project allows you to create Brainstorming diagrams with Creately. You will discover Creately, an online platform that helps you build various diagrams. You will understand the different features of the platform and be able to create personalized and professional Brainstorming diagrams for your business.

Sound and Sonification Design for Interactive Learning Tools
Designing sound representations of information can be a complex, but necessary part of engaging students and making material accessible to a larger group of learners. While advances in these tools (e.g., interactive simulations) have made many freely available to millions of STEM students and classrooms around the world, their reliance on visual-only representations makes it difficult for diverse groups of students to access the content. In this course we will introduce you to sound and sound design, to help you successfully integrate enjoyable and effective sounds into interactive learning tools.
This course will take about 6 weeks to complete. Some of the modules are shorter, with videos focused on quick introductions or refreshers to get you up to speed with information you need fast. Others are longer (Modules 2 & 3), and include more working examples, or scenarios to consider.
When you finish this course, you’ll know how to:
1. Identify concepts to associate with sounds in learning tools
2. Brainstorm sound designs
3. Prototype sound designs
4. Evaluate sound designs
5. Interpret results and decide next steps
The lessons cover terminology, best practices in design, and even give you an introduction to creating sounds.
