Back to Courses









Mobile And Web Development Courses - Page 4
Showing results 31-40 of 456

Configuring your IDE for beginners with IntelliJ IDEA
In this 1.5 hour guided project. I will show you how to configure IntelliJ IDEA, an integrated development environment to create a productive environment and facilitate a smooth workflow for your development projects. We will cover user interface customizations, build configurations, and version control systems. Basic knowledge of any modern computer programming languages is required.
Advanced Django: External APIs and Task Queuing
Code and run Django websites without installing anything!
This course is designed for learners who are familiar with Python and basic Django skills (similar to those covered in the Django for Everybody specialization). The modules in this course cover connecting to external APIs, task queuing, and pulling together the topics across the specialization in capstone projects.
To allow for a truly hands-on, self-paced learning experience, this course is video-free. Assignments contain short explanations with images and runnable code examples with suggested edits to explore code examples further, building a deeper understanding by doing. You’ll benefit from instant feedback from a variety of assessment items along the way, gently progressing from quick understanding checks (multiple choice, fill in the blank, and un-scrambling code blocks) to slowly building features, resulting in large coding projects at the end of the course.
Course Learning Objectives:
Connecting to external APIs
Implement task queuing
Leverage various Django skills to create portfolio-quality projects

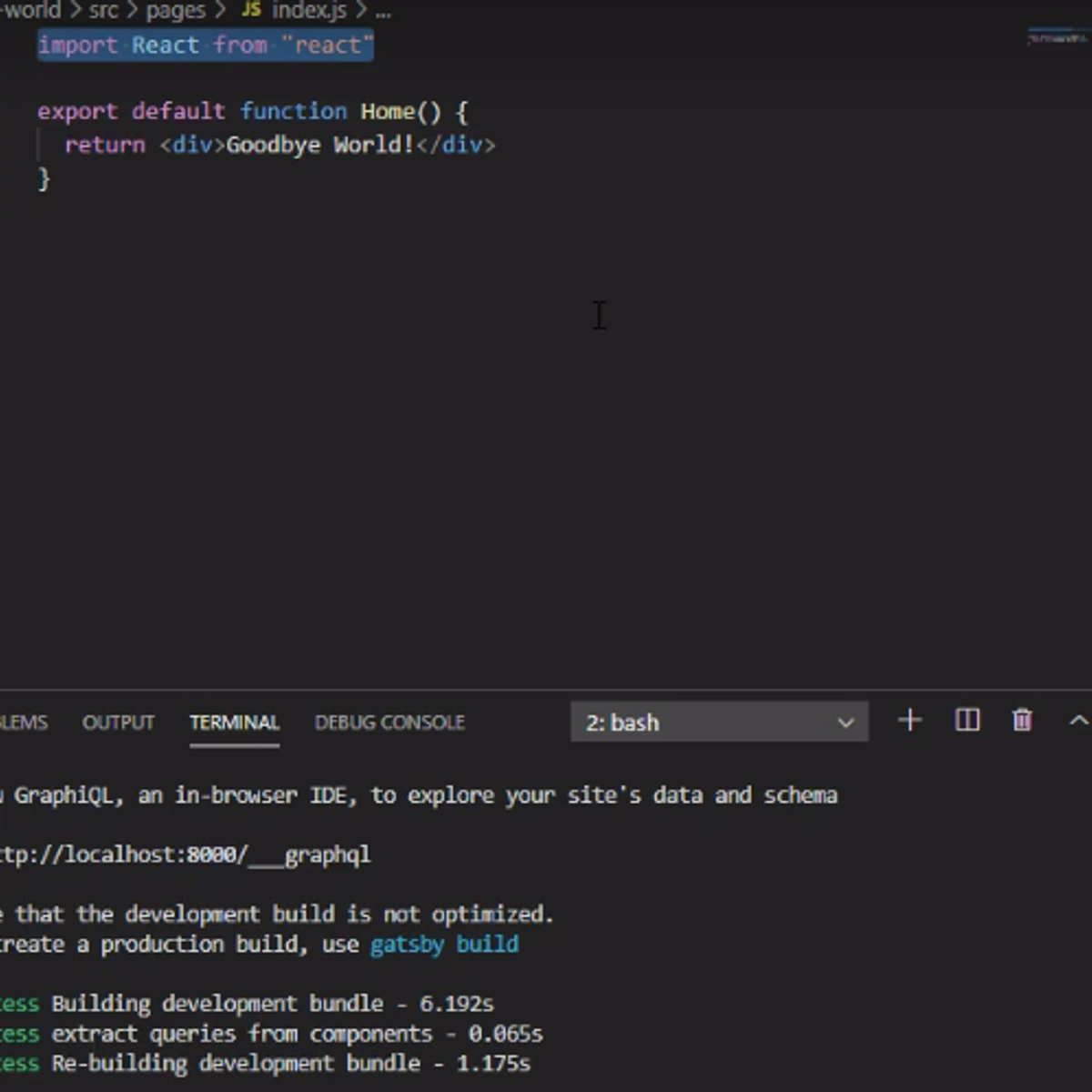
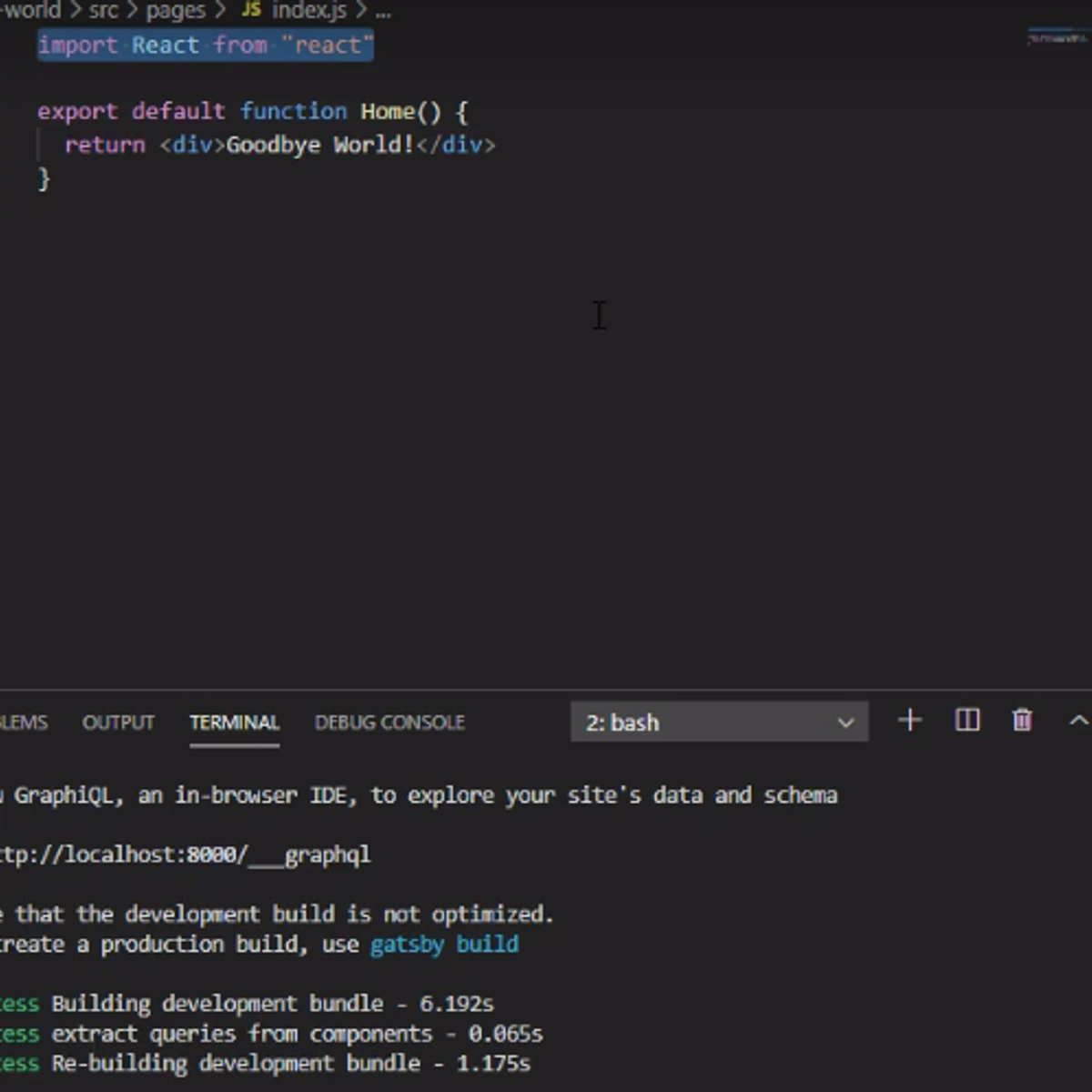
Creating a Personal Site with Gatsby
In this 2-hour long project-based course, you will learn how to create a personal website with Gatsby.
You will:
1. Learn about the project structure of a Gatsby Project
2. Learn how to create and style layout templates for pages on our website
3. Learn how to publish our site on Netlify
This guided project is for anyone who has a basic knowledge of HTML, CSS, and intermediate Javascript. If you want to publish your site for free on Github you should also have a Github account.
Note: This course works best for learners who are based in the North America region. We’re currently working on providing the same experience in other regions.

Modernizing Applications with Apigee X
This is a self-paced lab that takes place in the Google Cloud console.
In this lab, you deploy a backend service on Cloud Run. The backend service implements a REST API for a bank, storing customers, accounts, ATMs, and transactions in a Firestore database. You create a shared flow that retrieves and caches content from an external service. You then call that shared flow from your API proxy, and use JavaScript code to modify an API response.

Introduction to Back-End Development
Welcome to Introduction to Back-End Development, the first course in the Meta Back-End Developer program.
This course is a good place to start if you want to become a web developer. You will learn about the day-to-day responsibilities of a web developer and get a general understanding of the core and underlying technologies that power the internet. You will learn how front-end developers create websites and applications that work well and are easy to maintain.
You’ll be introduced to the core web development technologies like HTML and CSS and get opportunities to practice using them. You will also be introduced to modern UI frameworks such as Bootstrap and React that make it easy to create interactive user experiences.
By the end of the course, you will be able to:
- Describe the front-end developer role
- Explain the core and underlying technologies that power the internet
- Use HTML to create a simple webpage
- Use CSS to control the appearance of a simple webpage
- Explain what React is
- Describe the applications and characteristics of the most popular UI frameworks
For the final project in this course, you will create and edit a webpage using HTML and the Bootstrap CSS framework. Using a responsive layout grid, you will construct a responsive webpage containing text and images that looks great on any size screen.
This is a beginner course intended for learners eager to learn the fundamentals of web development. To succeed in this course, you do not need prior web development experience, only basic internet navigation skills and an eagerness to get started with coding.

Create an Android App with Kotlin
In this 1.5 hours class, you will learn one of the newest programming languages Kotlin and how to make Android apps by creating a game that runs on Android devices from scratch. At the end of the class, you will understand the basics of android application development and the fundamentals of Kotlin.
Note: A free account on Appetize.io is required.

Front-End Web Development with React
This course explores Javascript based front-end application development, and in particular the React library (Currently Ver. 16.3). This course will use JavaScript ES6 for developing React application. You will also get an introduction to the use of Reactstrap for Bootstrap 4-based responsive UI design. You will be introduced to various aspects of React components. You will learn about React router and its use in developing single-page applications. You will also learn about designing controlled forms. You will be introduced to the Flux architecture and Redux. You will explore various aspects of Redux and use it to develop React-Redux powered applications. You will then learn to use Fetch for client-server communication and the use of REST API on the server side. A quick tour through React animation support and testing rounds off the course. You must have preferably completed the previous course in the specialization on Bootstrap 4, or have a working knowledge of Bootstrap 4 to be able to navigate this course. Also a good working knowledge of JavaScript, especially ES 5 is strongly recommended.
At the end of this course you will:
- Be familiar with client-side Javascript application development and the React library
- Be able to implement single page applications in React
- Be able to use various React features including components and forms
- Be able to implement a functional front-end web application using React
- Be able to use Reactstrap for designing responsive React applications
- Be able to use Redux to design the architecture for a React-Redux application

Learn Angular Routing by building a Cocktails Application
In this 2-hours long project-based course, you will build an Angular application that uses a real API to fetch and display cocktail recipes. You will master the basics of Angular routing, authorization and lazy loading NgModules.
You need some basic understanding of Angular before going into this course. We recommend checking out the Angular 101 Guided project - https://www.coursera.org/learn/angular-101/.

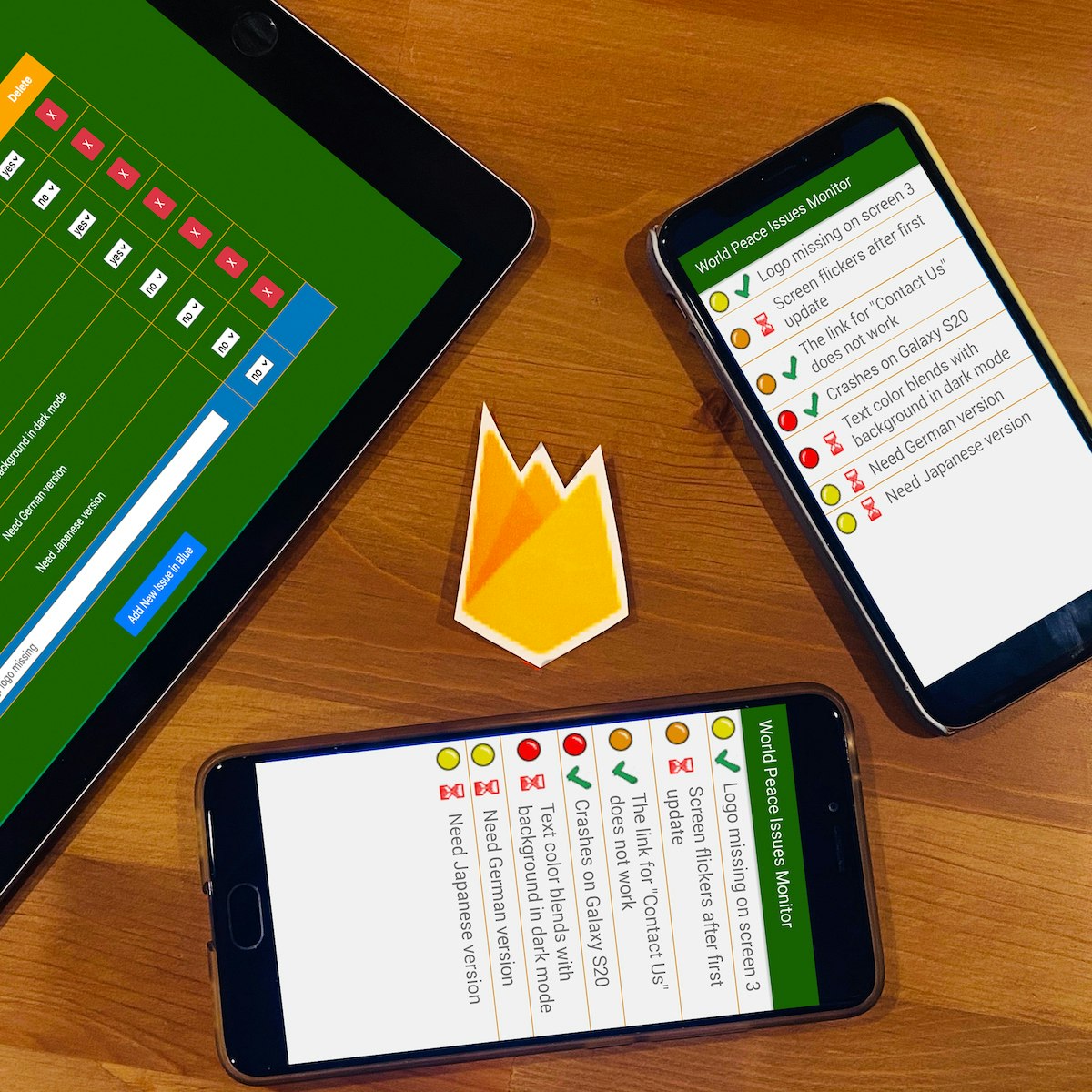
Build a Google Firebase Web Application
In this 2-hour long project-based course, you will gain hands-on experience with one of the hottest web and mobile development backend services, Google Firebase. If you have some experience with HTML, CSS, and JavaScript and want to start developing multi-platform applications, this course is for you!
By the end of this course, you will understand the fundamental of Google Firebase and be able to create and build a Firebase Web application with ease.

Power Apps for Beginners: Easy Stocktaking with AI Builder
What's the quickest and most efficient way of keeping track of articles in stock? A company supply department usually counts articles manually - how many specific sodas, cookie packages, or any other articles they have. It's a time-consuming and error-prone process, but thankfully, it can be automated with AI Builder and Power Apps.
In this beginner-level guided project, you will build and train an AI Builder model for counting objects in images and create a Power Apps application which will use that AI model to show you the number of articles found in images. Of course, the Power App can be shared with colleagues so they can use it too. All we need to do is take our phone, open the application, upload or take a photo of articles and let Power Apps and AI Builder do the rest. Is that a great improvement of a business process or what?
The best thing about AI Builder and Power Apps is that anyone can learn to use them regardless of their educational background. We don’t need to be familiar with any programming language; basic knowledge of Excel-like formulas is enough for completing this project.
Popular Internships and Jobs by Categories
Find Jobs & Internships
Browse
© 2024 BoostGrad | All rights reserved